Fireworks CS6でCSS3グラデーションボタンを作成する
公開日:2014年5月26日
最終更新日:2014年5月28日
Fireworks CS6では、作成したボタンのCSS3コードを自動で出力することができます。この機能により、グラデーションボタンも画像を使わず、CSSとテキストだけで簡単に表示することができます。
例えば下図は、Fireworkが標準で持っているスタイルでボタンを作成したものですが、このようなボタンをCSSでWebページに表示できるようになります。
![]()
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Adobe Fireworks CS6
ボタンの作成
まずはFireworksの長方形ツールで、ボタンの原型となる長方形を作成します。
![]()
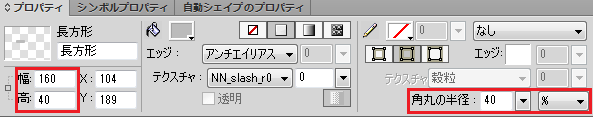
プロパティパネルで、幅と高さ、角丸の半径を設定しておきます。

ボタンデザインは、自分で細かくグラデーションなどを設定することもできますが、Fireworksに標準で登録されているスタイルを適用すると簡単ですので、その方法で作成してみます。
メニューの[ウィンドウ]-[スタイル]を選択し、スタイルパネルを表示させます。
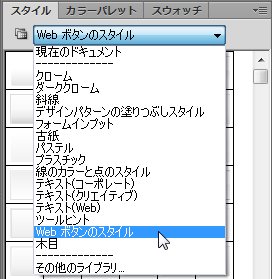
スタイルパネルのドロップダウンリストから、[Web ボタンのスタイル]を選択します。
その他のボタンスタイルとしては、[パステル][プラスチック]などを選択することもできます。

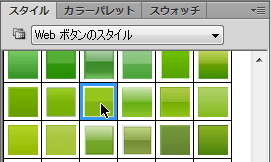
ボタンにする長方形を選択して、スタイルパネルから気にいったデザインのスタイルをクリックします。

長方形にスタイルが適用されました。

CSSコードの出力
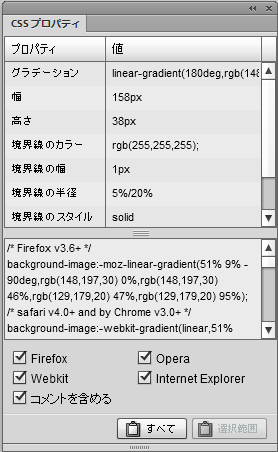
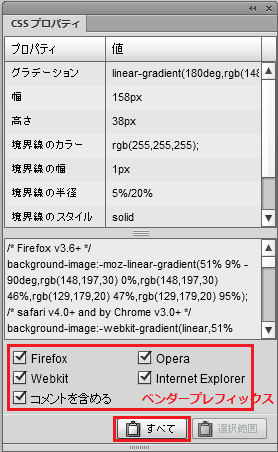
メニューの[ウィンドウ]-[CSSプロパティ]を選択し、CSSプロパティパネルを表示させます。
パネルには現在選択しているシェイプの情報が表示されます。

コードに含めるベンダープレフィックスにチェックを入れ、[すべて]をクリックします。
これで、クリップボードにCSSコードがコピーされました。

CSSファイルにコードを追加
CSSファイルに、作成したボタンに適用するクラスを設定し、そこに先ほどコピーしたコードを貼り付けます。
上記の例では、以下のコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
.css-button { /* Firefox v3.6+ */ background-image:-moz-linear-gradient(51% 9% -90deg,rgb(148,197,30) 0%,rgb(148,197,30) 46%,rgb(129,179,20) 47%,rgb(129,179,20) 95%); /* safari v4.0+ and by Chrome v3.0+ */ background-image:-webkit-gradient(linear,51% 9%,51% 92%,color-stop(0, rgb(148,197,30)),color-stop(0.46, rgb(148,197,30)),color-stop(0.47, rgb(129,179,20)),color-stop(0.95, rgb(129,179,20))); /* Chrome v10.0+ and by safari nightly build*/ background-image:-webkit-linear-gradient(-90deg,rgb(148,197,30) 0%,rgb(148,197,30) 46%,rgb(129,179,20) 47%,rgb(129,179,20) 95%); /* Opera v11.10+ */ background-image:-o-linear-gradient(-90deg,rgb(148,197,30) 0%,rgb(148,197,30) 46%,rgb(129,179,20) 47%,rgb(129,179,20) 95%); /* IE v10+ */ background-image:-ms-linear-gradient(-90deg,rgb(148,197,30) 0%,rgb(148,197,30) 46%,rgb(129,179,20) 47%,rgb(129,179,20) 95%); background-image:linear-gradient(180deg,rgb(148,197,30) 0%,rgb(148,197,30) 46%,rgb(129,179,20) 47%,rgb(129,179,20) 95%); width:158px; height:38px; border-color:rgb(255,255,255); border-width:1px; /* Firefox v1.0+ */ -moz-border-radius:5%; /* Safari v3.0+ and by Chrome v0.2+ */ -webkit-border-radius:5%/20%; /* Firefox v4.0+ , Safari v5.0+ , Chrome v4.0+ , Opera v10.5+ and by IE v9.0+ */ border-radius:5%/20%; border-style:solid; /* Firefox v3.5+ */ -moz-box-shadow:1px 1px 1px rgba(0,0,0,0.29); /* Safari v3.0+ and by Chrome v0.2+ */ -webkit-box-shadow:1px 1px 1px rgba(0,0,0,0.29); /* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+, IE v10+ and by Opera v10.5+ */ box-shadow:1px 1px 1px rgba(0,0,0,0.29); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff94c51e,endColorstr=#ff81b314,GradientType=0) progid:DXImageTransform.Microsoft.dropshadow(OffX=1,OffY=1,Color=#4a000000,Positive=true)"; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff94c51e,endColorstr=#ff81b314,GradientType=0) progid:DXImageTransform.Microsoft.dropshadow(OffX=1,OffY=1,Color=#4a000000,Positive=true); } |
またボタンに表示するテキストに対してCSSを設定します。
今回はテキストがボタンの中央に表示されるよう以下のようにしました。
|
1 2 3 4 5 6 7 8 |
.css-button p { margin: 0!important; padding: 0!important; text-align: center; line-height: 38px!important; font-size: 150%!important; font-weight: bold; } |
HTMLファイルの記述
ボタンを表示したい場所に以下のように記述します。
|
1 2 3 |
<div class="css-button"> <p>CSSボタン</p> </div> |
下のボタンは実際に、このページのCSSで表示させています。
スポンサーリンク





