Chrome デベロッパーツール Workspaces機能の設定
公開日:2014年6月21日
Chrome デベロッパーツールにはWorkspacesという、ローカルファイルを直接編集したり保存することができる機能があります。デベロッパーツールを外部エディタとして使い、変更内容がページのリロードなしに即座にブラウザの表示に反映されます。
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Google Chrome 35
Workspaces機能を使うには、以下の2つの設定が必要です。
(1)Workspaceフォルダの追加
ローカルフォルダをデベロッパーツールでアクセスするために、Workspaceフォルダとして追加します。
(2)ネットワークリソースへのマッピング
Workspaceフォルダ内にあるファイルを、ネットワークリソースとしてマッピングします。
Workspaceフォルダの追加
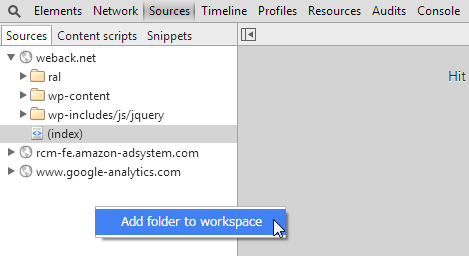
- Sourcesタブをクリックし、Sourcesパネルを表示します。
- 左側のファイルツリーエリアで右クリックし、[Add folder to workspace]を選択します。

- 「フォルダーの参照」ダイアログが表示されますので、フォルダを選択しOKをクリックします。
- ブラウザにアクセス許可のメッセージが表示されますので、[許可]をクリックします。

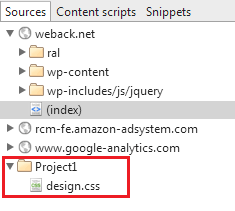
- ファイルツリーに選択したフォルダが表示されます。

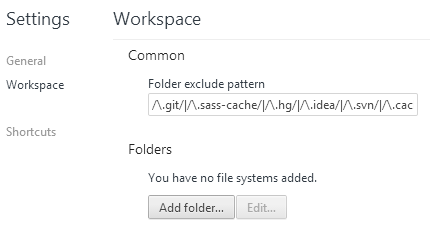
【補足】
設定パネルからも同様にWorkspaceフォルダの追加を行うことができます。

ネットワークリソースへのマッピング
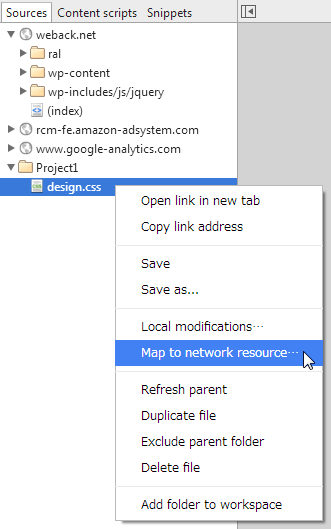
- Workspaceフォルダ中のファイルの上で右クリックし、[Map to network resource]を選択します。

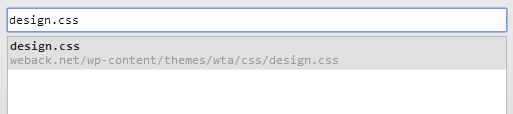
- ファイル名が表示されたボックスが表示されますので、Enterキーを押すかファイル名をクリックします。

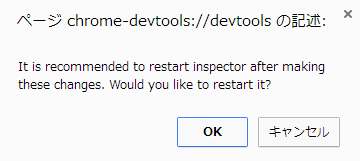
- リスタートのメッセージが表示されたら、OKをクリックします。

これでWorkspaces機能を使う設定が完了しました。
スポンサーリンク





