Chrome デベロッパーツールでPageSpeed Insightsを使う
公開日:2014年6月23日
最終更新日:2014年7月13日
PageSpeed Insightsは、Webページのコンテンツを分析し、ページの読み込み時間を短くする方法を提案してくれるオンラインツールです。このツールはChrome デベロッパーツールの拡張機能として組み込めますので、その方法を解説します。
なおWebページでURLを入力してのオンライン利用は、下記ページにアクセスしてください。
http://developers.google.com/speed/pagespeed/insights/
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Google Chrome 35
拡張機能「PageSpeed Insights」の追加
Chromeウェブストアで、「PageSpeed」と検索すれば拡張機能に出てきますので追加します。
https://chrome.google.com/webstore/category/apps?hl=ja
PageSpeedタブが追加され、クリックすると下記パネルが表示されます。

分析の実施
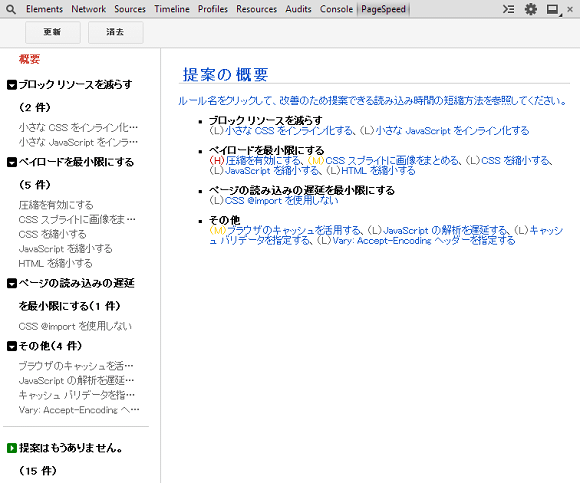
[分析]ボタンをクリックすると分析が開始し結果が表示されます。

提案内容の解説と解決方法
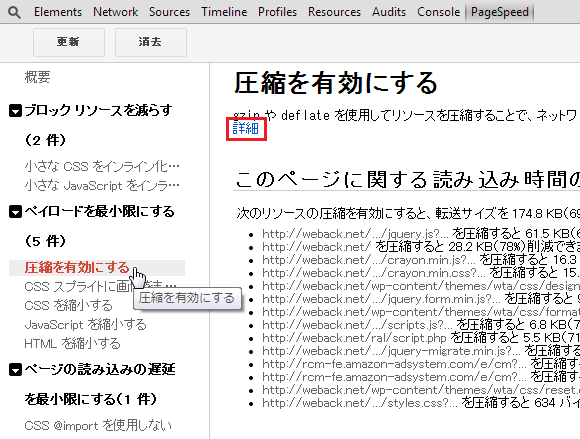
分析結果では最初、提案の概要が示されていますが、左側にある項目をクリックするとそれぞれの提案についての詳細が表示されます。
また、[詳細]をクリックすると提案内容についての解説ページがオープンされ、具体的な解決方法を知ることができます。

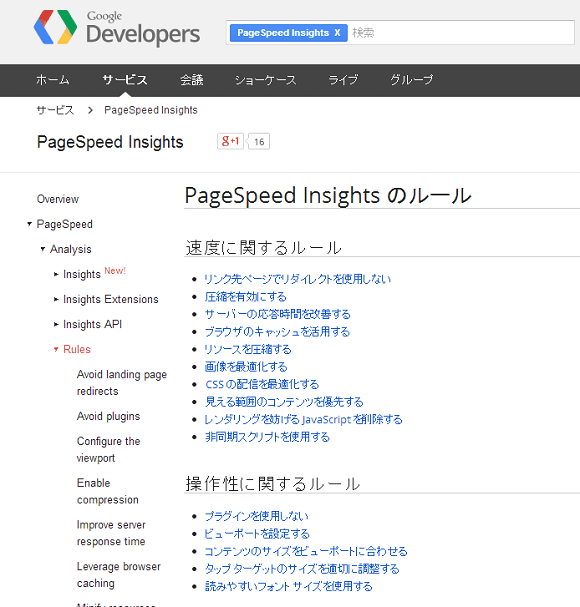
提案内容は一部日本語で解説しているページもありますので、下記にアクセスしてみてください。
https://developers.google.com/speed/docs/insights/rules

スポンサーリンク





