Google FontsをWebページで使う
公開日:2014年8月19日
Webフォントサービスとして有名なGoogle Fontsは、日本語フォントは持っていませんが、すべてオープンソースのフォントであり、誰でも制限なく無償で利用できます。Google FontsをWebページに取り込み利用する方法を解説します。
やり方としては、Google Fontsサイトでフォントを選び、HTML文書にリンクコードを貼り付け、CSSで対象セレクタにフォントを設定します。
HTML文書に貼り付けるリンクコードとCSS設定はGoogle Fontsサイトに示されますので、それをコピーして利用すればいいだけです。
【コンテンツ】
利用するフォントを選択する
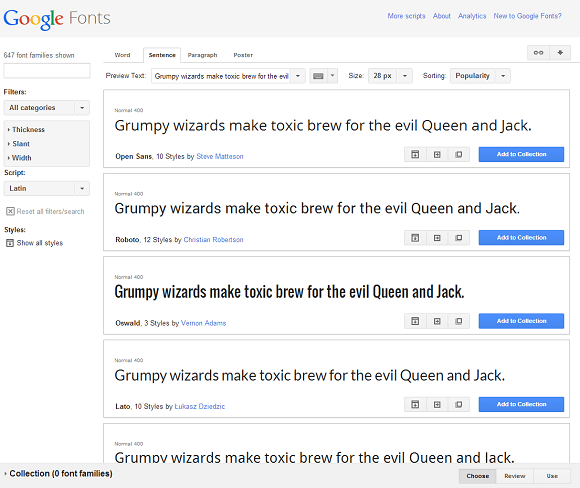
下記ページにアクセスします。
https://www.google.com/fonts

数百種類もあるフォントから選択するには、以下のようにして絞り込みを行います。
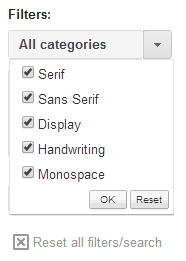
カテゴリーの選択
デフォルトではすべてのカテゴリーを表示しています。
必要なものだけにチェックを入れます。

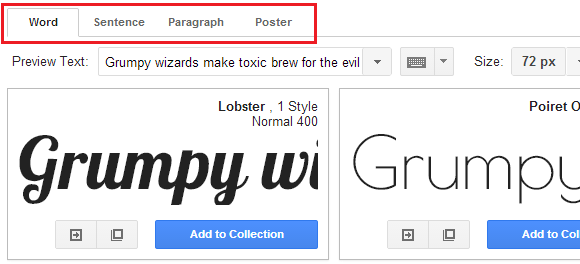
表示文字列の選択
デフォルトでは、"Sentense" で表示されます。
Webページのどの部分のフォントとして使うかによって、
Word/Sentense/Paragraph/Poster のいずれかをクリックします。
大きな見出しやイラスト文字などに使用する場合は、"Word"か"Poster"が良いでしょう。

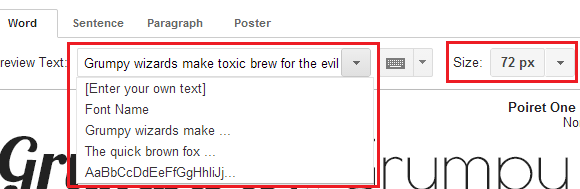
表示テキストとサイズの設定
表示しているテキストとサイズは変更することができます。
テキストはリストから選択することもできますし、テキストボックスに自分で入力することもできます。
サイズはリストから選択します。
自分のWebページに合わせて変更すればイメージがつかみやすいでしょう。
なお、"Poster"を選択している場合だけ、表示テキストはフォント名となっており変更できません。

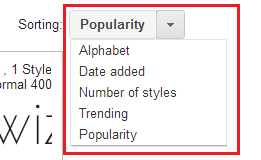
表示順の指定
[Sorting]のリストから、どのような順番で表示するか指定できます。
アルファベット順、日付順などが指定できます。
デフォルトは人気順の"Popularity"になっています。

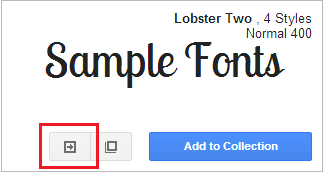
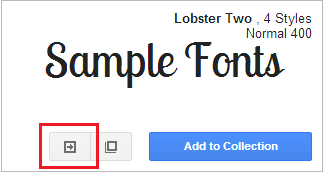
利用するフォントが決まったら、Quick-useアイコン![]() をクリックします。
をクリックします。

HTML文書にリンクコードを貼り付ける
Quick-useアイコンをクリックすると、選択したフォントの設定ページに移動します。
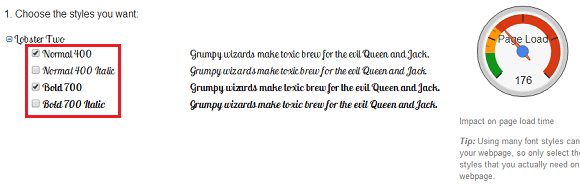
[1. Choose the styles you want:]の部分で、複数のスタイルを持っているフォントは必要なスタイルの分だけチェックを入れます。チェックを多く入れるほど、Webページのロード時間に影響を与えます。

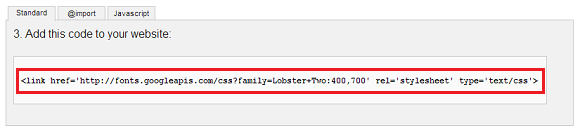
次に、[3. Add this code to your website:]の部分にあるコードをコピーします。

コピーしたコードをHTML文書のhead要素内に貼り付けます。
CSSにフォントを設定する
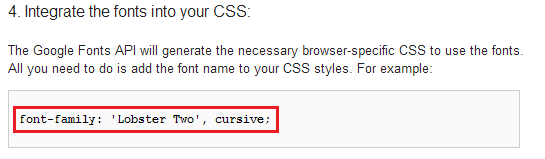
フォント設定ページの、[4. Integrate the fonts into your CSS:]の部分にあるコードをコピーします。

コピーしたコードを、CSS内でスタイルを適用させるセレクタに設定します。
今回はclassを指定しているサイトタイトルの部分に設定してみました。
またフォントスタイルは、normalとboldの両方をWebフォントとして取り込んでいますが、normalを指定しました。
|
1 2 3 4 |
.site-title { font-family: 'Lobster Two', cursive; font-weight: normal; } |
Webフォントを適用させたページを表示させると、下記のようになります。
Google Fontsサイトでフォントを選択した時の画像と比べてみると、正しく適用されているのがわかります。


スポンサーリンク





