CSS3 線形グラデーションの記述方法
公開日:2014年9月8日
最終更新日:2019年4月6日
CSS3ではグラデーションがサポートされましたが、これまでブラウザごとに多くの書式を併記する必要がありました。特によく使う線形グラデーションについて、現状どのように記述すればよいのかまとめてみます。
【コンテンツ】
仕様策定の動向とブラウザの対応状況
W3Cで策定しているグラデーションの仕様は、
「CSS Image Values and Replaced Content Module Level 3」に記述されています。
記事執筆時点での最新仕様は、2012年4月17日付けの勧告候補(Candidate Recommendation)となります。
http://www.w3.org/TR/2012/CR-css3-images-20120417/
主要なブラウザの最新バージョンではすべて対応しています。ベンダープレフィックスも必要ありません。
IEについては、IE10から対応しています。IE9以下は独自のfilterを使った記述が必要です。
iOS Safariは6.1以下、Androidブラウザは4.3以下で、ベンダープレフィックス「-webkit-」が必要です。
W3C仕様に基づいた記述
まずは正式な仕様に基づいた記述をおさえておきます。
【書式】
linear-gradient(
角度 or <to 方向>,
開始色,
[経過色 位置],
終了色
);
【記述例】
linear-gradient(
to bottom,
red,
blue 30%,
#0f0
);
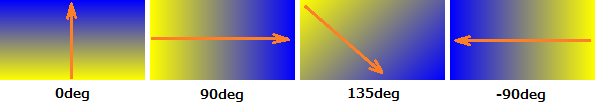
角度
角度は 'deg' を単位とします。
「0deg」を指定すると下から上への方向となります。正の数値は時計回りの回転を示します。
省略した場合のデフォルトは「180deg」で、上から下への方向となります。

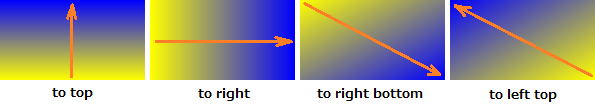
方向
角度のかわりに方向をキーワードで指定できます。
キーワードとしては、left, right, top, bottom の4つになります。
コーナーの方向を示すには、「left top」「right bottom」などと指定します。
最新仕様では必ず 'to' をつけて記述します。古い仕様では 'to' がつかないため注意します。

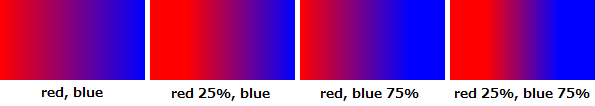
開始色 / 終了色
カラーコードやカラーネームで指定します。
開始色の位置を示す '0%'、終了色の位置を示す '100%'は省略可能です。
開始色に '25%' と指定した場合は、25%の位置までは開始色がそのまま描画されます。

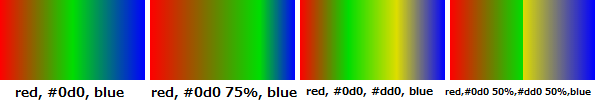
経過色
開始色と終了色の間に経過色を入れる場合は、開始点からの距離を示す位置とともに指定します。経過色は複数指定できます。
経過色の位置は単位を%やpxで指定しますが省略可能です。省略したときは両隣の色の中間に配置されます。

ベンダープレフィックスをつけた記述
現在は、ほとんどのブラウザでベンダープレフィックスは必要ありません。
ただし、Safari 6以下、iOS Safari 6.1以下、Androidブラウザ 4.3以下のためには、下記に示すベンダープレフィックス「-webkit-」をつけた書式が必要です。
【書式】
-webkit-linear-gradient(
角度 or 方向,
開始色,
[経過色 位置],
終了色
);
【記述例】
-webkit-linear-gradient(
top,
red,
blue 30%,
#0f0
);
【W3C仕様との違い】
- 方向を示すキーワードの前に 'to' をつけません。
- 方向のキーワードは「from」の意味です。例えば 'top' を指定したら、「topからbottomの方向」という意味です。
- W3C仕様では角度の0degは下から上への方向ですが、-webkit-では左から右への方向となります。ただし省略時のデフォルトは上から下への方向で変わりません。
- W3C仕様では角度の正の数値は時計回りの回転を示しますが、-webkit-では逆の反時計回りとなります。
【補足】
Firefox, Operaの古いバージョンでもベンダープレフィックスが必要ですが、もはや対応は不要と考えます。
また、IE9以下に対応するには独自のfilterを使った記述が必要ですが、こちらも不要と考えていますのでこの記事では説明いたしません。
作成サンプル
簡単ですが、CSS3グラデーションを使ってボタンを作成してみました。
サンプルとして、実際にこのページのCSSで表示しています。
ご注文はこちら
ご注文はこちら
ご注文はこちら
ご注文はこちら
グラデーション部分のCSSは以下のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.box-first { background: -webkit-linear-gradient(#4dff4d, #00b200); background: linear-gradient(#4dff4d, #00b200); } .box-second { background: -webkit-linear-gradient(#4dff4d, #00b200 40%, #00b200 60%, #4dff4d); background: linear-gradient(#4dff4d, #00b200 40%, #00b200 60%, #4dff4d); } .box-third { background: -webkit-linear-gradient(bottom, #00b200, #00b200 50%, #00d900 50%, #00d900); background: linear-gradient(to top, #00b200, #00b200 50%, #00d900 50%, #00d900); } .box-fourth { background: -webkit-linear-gradient(bottom, #4dff4d, #00c000 50%, #00b200 50%, #00d900); background: linear-gradient(to top, #4dff4d, #00c000 50%, #00b200 50%, #00d900); } |
スポンサーリンク





