Webデザインにグリッドシステムを利用する
公開日:2014年9月25日
均等なマス目に分割したグリッドに従ってレイアウトするグリッドデザインは、正確で規則的なレイアウトを実現でき、Webサイトに整然とした印象を与える手法です。専用のフレームワークもありますが、この記事では簡単な利用方法をいくつか紹介します。
フレームワークとして配布されているグリッドシステム(Grid System)をフルで活用するには、添付されているCSSに定義されているクラスをマークアップするときに指定します。
しかし単純にレイアウト確認のために背景としてグリッドを表示しておく利用方法もあります。
私も実際のところ、グリッドを背景に表示しておいて、レイアウト崩れがないか確認するだけの目安として使うほうが多いです。
【コンテンツ】
960 GRID SYSTEM
グリッドシステムとしてはもっとも有名なサイトです。
PhotoshopやIllustrator用に作成されたグリッドファイルもダウンロードできますので、デザインカンプを作成するときにも活用できます。
CSSやテンプレートのダウンロードは下記ページから行います。
http://960.gs/
このテンプレートを一番簡単に活用するには、ダウンロードした圧縮ファイルに含まれている PNGファイルを html要素か body要素の背景として設定することです。
以下は CSSの設定例です。
|
1 2 3 4 5 6 7 8 |
html { width: 100%; } body { width: 940px; margin: 0 auto; background: url(../img/960_grid_12_col.png) repeat-y top center; } |
ブラウザでの表示は以下になります。

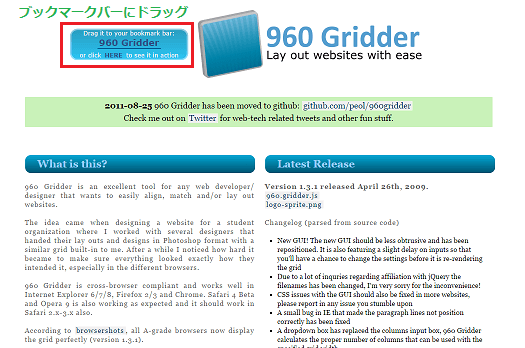
960 Gridder
サイトの HTMLや CSSファイルに何も追加する必要のないブックマークレットが便利です。
Webページをブラウザで表示し、登録したブックマークレットをクリックすればグリッドが描画されます。
下記ページにアクセスします。
http://peol.github.io/960gridder/
ボタンをブックマークバーにドラッグします。

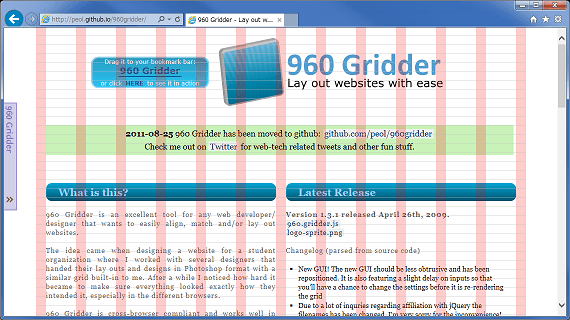
あとはブックマークレットをクリックすれば、グリッドが描画されます。この例では水平線も表示しています。

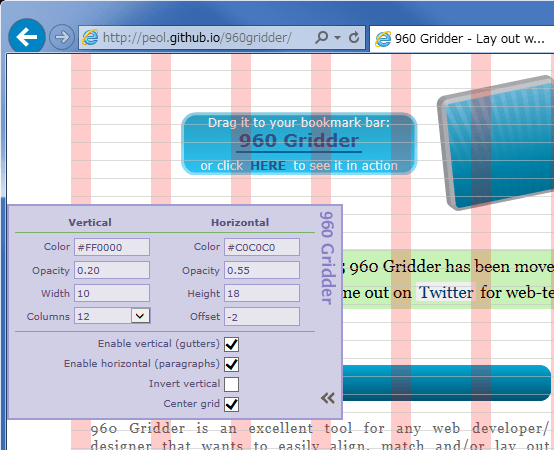
左に表示されている[960 Gridder]をクリックすると、カラム数や表示色を変えることができます。
[width]はガーターの幅です。全体の幅は960pxで固定されていますので、カラム幅はガーター幅とカラム数で決まります。

griddle.it
背景画像を用意しなくても、backgroundプロパティに URLを指定するだけで背景にグリッドを描画できます。
サイトは下記になります。
http://griddle.it/

URLの書式は以下になります。全体幅は両端のガーターを除いた数値です。
http://griddle.it/[全体幅]-[カラム数]-[ガーター幅]
例えば、全体幅:940px、カラム数:12、ガーター幅:20px としたら、以下のようにCSSに設定します。
|
1 2 3 4 5 |
body { width: 940px; margin: 0 auto; background: url(http://griddle.it/940-12-20) repeat-y top center; } |
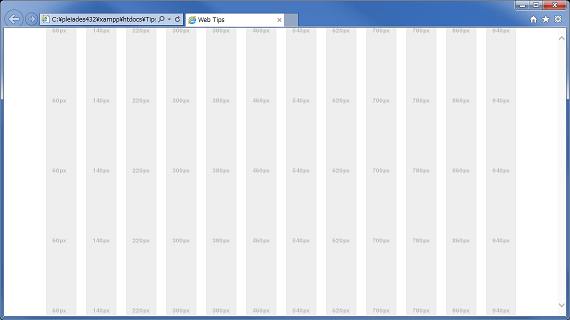
ブラウザでの表示は以下です。

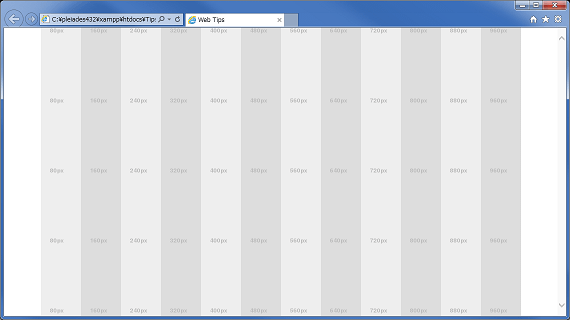
ガーターなしのグリッド
ガーター幅を省略した場合、あるいは "0" を指定した場合はガーターなしのグリッドになります。

色の変更
URLにクエリパラメータを指定すると色を変更できます。
- color: カラム色
- background: 背景色
- text: テキスト色
例えば以下のように設定してみます。
|
1 2 3 4 5 |
body { width: 940px; margin: 0 auto; background: url(http://griddle.it/940-12-20?color=fcc&background=ddd&text=69f) repeat-y top center; } |
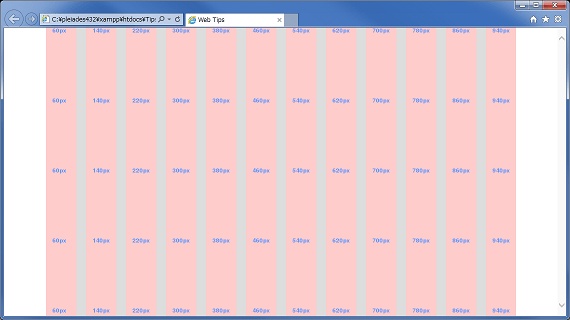
ブラウザでの表示は以下です。

水平線の描画
クエリパラメータに "horizontal=間隔" を指定すると、水平線を描画することができます。
例えば以下のように設定してみます。
|
1 2 3 4 5 |
body { width: 940px; margin: 0 auto; background: url(http://griddle.it/940-12-20?color=fcc&background=777&horizontal=40) repeat-y top center; } |
ブラウザでの表示は以下です。

テキストの非表示
テキストを表示したくないときは、「num=false」あるいは「num=0」をクエリパラメータに指定します。
スポンサーリンク





