クリッカブルマップ(イメージマップ)で1枚の画像に複数リンクを設定する
公開日:2014年2月6日
最終更新日:2014年7月13日
クリッカブルマップ(イメージマップともいう)は、画像の一部分だけをリンクエリアにしたり、1枚の画像に複数のリンクエリアを設ける手法です。HTMLコードの記述だけで、四角形、円形、多角形と様々な形状のエリアを簡単に設定できます。
【コンテンツ】
複数のリンクエリアをもった画像
例えば下記のように、1枚の画像に3か所のリンクエリアをもった画像があったとします。
それぞれ形状は、四角形、円形、ひし形(多角形とみなす)の3つです。

それでは、この3つのエリアにクリッカブルマップを使ってリンクを設定していきます。
リンク形状の座標を取得する
クリックした時に有効になる形状は、四角形(正方形/長方形)、円形、多角形のいずれかで設定します。
読み込んだ1枚の画像の左上角を座標の(0,0)として、リンクエリアを定義する座標を形状に合わせて取得します。
| 形状 | 取得する座標 |
|---|---|
| 四角形 | 左上の座標(x,y)と右下の座標(x,y) |
| 円形 | 円の中心の座標(x,y)と半径(r) |
| 多角形 | すべての角の座標(x,y) |
座標を取得するには、画像処理ソフトの機能を使うのが最も簡単です。
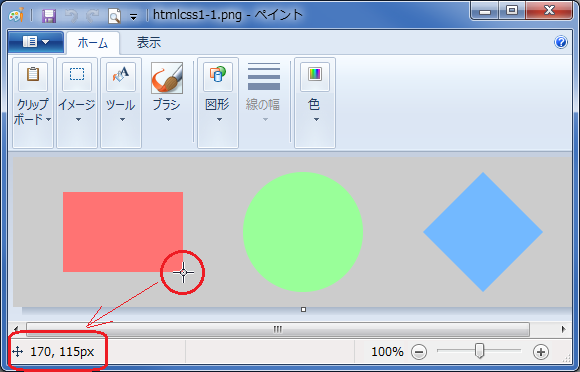
例えば、Windows標準の「ペイント」では、下図のようにカーソルの置かれている座標がステータスバーに表示されますので、それをメモします。

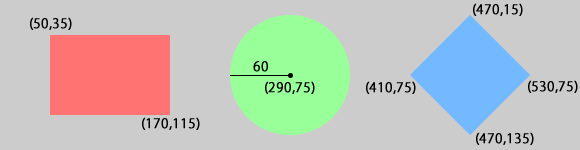
今回の画像サイズは580x150ですので、マップとして設定するすべての座標を下図のように取得しました。

HTMLコードを記述する
img要素にusemap属性を設定する
クリッカブルマップを設定する画像のimg要素に、usemap属性としてマップの名前を記述します。
名前は任意で構いませんが、「#」を名前の前につけるのを忘れないようにします。
今回の例では以下のようにします。
|
1 |
<img src="header_image.png" width="580" height="150" usemap="#imagemap" border="0" alt="クリッカブルマップ" /> |
「border="0"」は、画像の周囲にリンクを示す枠線を表示させない指定です。
マップコードを記述する
次に、それぞれのエリアを定義するコードを記述します。
エリアを示す形状と座標、およびリンク先URLを、設定する数だけ記述します。
今回の例では以下のようになります。
|
1 2 3 4 5 |
<map id="imagemap" name="imagemap"> <area shape="rect" coords="50,35,170,115" href="rect-page.html" alt="四角形ページ" /> <area shape="circle" coords="290,75,60" href="circle-page.html" alt="円形ページ" /> <area shape="poly" coords="470,15,530,75,470,135,410,75" href="poly-page.html" alt="多角形ページ" /> </map> |
なお、上記コードでid属性とname属性を併記しているのは、XHTMLの互換性を保つためです。
以上で設定は終了です。
レスポンシブWebデザインでクリッカブルマップを利用する
レスポンシブWebデザインでは、画面サイズによっては画像が縮小して表示されることが多いです。
そうすると、クリッカブルマップで設定した座標がずれてしまい、正しくリンクさせることができません。
レスポンシブWebデザインでも正しく対応させるためには、
「jQuery RWD Image Maps」というjQueryのプラグインを使います。
プラグインをダウンロードする
GitHubの下記ページからプラグインをダウンロードし、自分のサイトにアップロードしてください。
https://github.com/stowball/jQuery-rwdImageMaps
jQuery本体とプラグイン読み込みのコードを記述する
ページファイルに、ダウンロードしたプラグインとjQuery本体を読み込むリンクを追加します。
jQuery本体は、Google Hosted Librariesを利用してもいいですし、自分のサイトにダウンロードしたものを使っても構いません。
ここでは、例として以下のように記述します。
|
1 2 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/jquery.rwdImageMaps.min.js"></script> |
関数を実行するコードを記述する
次に、プラグインの関数を実行するコードを、ページファイル内のjQuery読み込みの後に記述します。
|
1 2 3 4 5 |
<script> $(document).ready(function(e) { $('img[usemap]').rwdImageMaps(); }); </script> |
これで、通常通りクリッカブルマップ(イメージマップ)を記述していれば、その部分には何も手を加えずにレスポンシブWebデザインに対応します。
スポンサーリンク





