box-shadowプロパティを使って複数の境界線を設定する
公開日:2014年2月17日
最終更新日:2014年5月8日
境界線をCSSで設定するには、borderプロパティを使う方法があります。CSS3にはボーダーラインに影をつけるbox-shadowというプロパティがありますが、この影は何重にも設定することができます。つまり、box-shadowを使えば二重にも、三重にも境界線をつけることができます。
box-shadowプロパティの書式は、以下のようになります。
box-shadow:
inset 影を内側にする場合に指定 ※省略時は外側
h-offset 水平方向の影のオフセット ※省略時は0(オフセットしない)
v-offset 垂直方向の影のオフセット ※省略時は0(オフセットしない)
blur 影をぼかす距離 ※省略時は0(ぼかさない)
spread 影の拡大距離 ※省略時は0(拡大しない)
color 影の色の指定
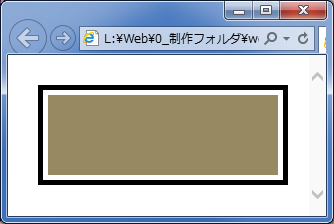
以下は、class="multi-border"の要素に対して、黒と白の二重の境界線をつけたCSS例です。
古いブラウザ用にベンダープレフィックスの指定もしています。
|
1 2 3 4 5 6 7 8 |
.multi-border { width: 250px; height: 100px; background-color: #978A63; -moz-box-shadow: inset 0px 0px 0px 5px #000, inset 0px 0px 0px 10px #FFF; -webkit-box-shadow: inset 0px 0px 0px 5px #000, inset 0px 0px 0px 10px #FFF; box-shadow: inset 0px 0px 0px 5px #000, inset 0px 0px 0px 10px #FFF; } |
ブラウザでの表示は下図のようになります。

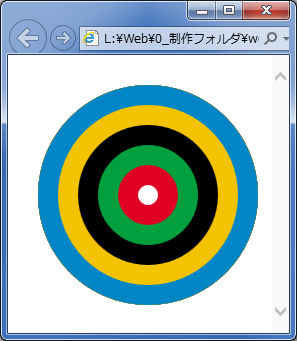
border-radiusプロパティと組み合わせると、多重円を描くこともできます。

CSSは以下になります。
|
1 2 3 4 5 6 7 8 9 |
.multi-circle { width: 220px; height: 220px; background-color: #FFF; -moz-box-shadow: inset 0px 0px 0px 20px #0085C7, inset 0px 0px 0px 40px #F4C300, inset 0px 0px 0px 60px #000, inset 0px 0px 0px 80px #019F3E, inset 0px 0px 0px 100px #DF0024; -webkit-box-shadow: inset 0px 0px 0px 20px #0085C7, inset 0px 0px 0px 40px #F4C300, inset 0px 0px 0px 60px #000, inset 0px 0px 0px 80px #019F3E, inset 0px 0px 0px 100px #DF0024; box-shadow: inset 0px 0px 0px 20px #0085C7, inset 0px 0px 0px 40px #F4C300, inset 0px 0px 0px 60px #000, inset 0px 0px 0px 80px #019F3E, inset 0px 0px 0px 100px #DF0024; border-radius: 50%; } |
スポンサーリンク





