jQuery UIに付属しているアイコンを単独で利用する
公開日:2014年8月24日
jQuery UIでは、アイコン付きのボタンやメニューを作成することができます。jQuery UIをインクルードしていれば、付属しているアイコンはHTML要素にクラス指定することで、単独でも使用できます。
アイコン付きボタンなどの作成方法は他の記事にゆずることとして、ここではアイコンだけを取り出して利用する方法を解説します。
【コンテンツ】
【記事執筆時の環境】
jQuery UI 1.11.1
jQuery本体 1.10.2
利用できるアイコンの一覧
jQuery UIに付属し利用できるアイコンは以下になります。
アイコンのサイズは16x16ピクセルで、1枚の画像にまとめられているためCSSスプライトで利用します。
![]()
アイコンはバージョンアップによって時々追加されるみたいですから、最新は下記ページで確認してください。
http://api.jqueryui.com/theming/icons/
なお、アイコン色は全部で以下の5種類の色が使えます。
ブラック(#222222)
ブルー(#228ef1)
オレンジ(#ef8c08)
イエロー(#ffd27a)
ホワイト(#ffffff)
jQuery UIをダウンロードする
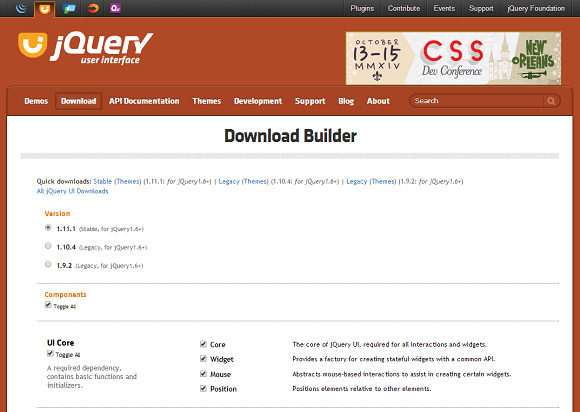
この記事では、既にjQuery UIを利用していることを想定していますが、ダウンロードする際は下記ページから行います。
http://jqueryui.com/download/

なお、jQuery UIは必要なコンポーネントだけをダウンロードすることもできます。
必要なコンポーネントだけをダウンロードするには、Componentsの"Toggle All"のチェックを外してから、必要なコンポーネントにチェックを入れます。
アイコン画像はどのようなコンポーネントをダウンロードしても含まれています。
jsファイルとcssファイルをインクルードする
HTML文書内で、jsファイルとcssファイルをインクルードします。
アイコン画像が入っているディレクトリ"images"は、cssディレクトリの下におきます。
下記はその記述例です。
|
1 2 3 |
<link href="css/jquery-ui.min.css" rel="stylesheet" type="text/css" media="all" /> <script type="text/javascript" src="js/jquery-1.10.2.min.js" charset="utf-8"></script> <script type="text/javascript" src="js/jquery-ui.min.css" charset="utf-8"></script> |
アイコンを表示するためのコード
アイコンを表示するには、HTML要素に、"ui-icon"とアイコン種類の2つのクラスを指定します。
以下はその記述例です。
|
1 |
<span class="ui-icon ui-icon-arrowthick-2-se-nw"></span> |
アイコン種類のクラスは、下記ページで確認してください。
http://api.jqueryui.com/theming/icons/
下記はアイコンを横に並べて表示した例です。
![]()
このHTMLコードは以下になります。
|
1 |
<p><span class="ui-icon ui-icon-trash"></span><span class="ui-icon ui-icon-gear"></span><span class="ui-icon ui-icon-home"></span></p> |
CSSは以下のようにしています。
|
1 2 3 4 |
span.ui-icon { float: left; margin-right: 5px; } |
アイコンの後にテキストを挿入することもできます。

この場合のHTMLコードは以下になります。
|
1 2 3 |
<p><span class="ui-icon ui-icon-home"></span>ホームアイコン</p> <p><span class="ui-icon ui-icon-gear"></span>設定アイコン</p> <p><span class="ui-icon ui-icon-trash"></span>ごみ箱アイコン</p> |
アイコンの色を指定して表示する
アイコン色は5種類用意されていますが、デフォルトではブラックが選択されます。
jQuery UIのCSSファイルをみると、色を指定するには親要素に状態を示すクラスを指定する必要があります。
以下はその記述部分です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/* states and images */ .ui-icon { width: 16px; height: 16px; } .ui-icon, .ui-widget-content .ui-icon { background-image: url("images/ui-icons_222222_256x240.png"); } .ui-widget-header .ui-icon { background-image: url("images/ui-icons_ffffff_256x240.png"); } .ui-state-default .ui-icon { background-image: url("images/ui-icons_ef8c08_256x240.png"); } .ui-state-hover .ui-icon, .ui-state-focus .ui-icon { background-image: url("images/ui-icons_ef8c08_256x240.png"); } .ui-state-active .ui-icon { background-image: url("images/ui-icons_ef8c08_256x240.png"); } .ui-state-highlight .ui-icon { background-image: url("images/ui-icons_228ef1_256x240.png"); } .ui-state-error .ui-icon, .ui-state-error-text .ui-icon { background-image: url("images/ui-icons_ffd27a_256x240.png"); } |
このCSSに設定しているクラスをそのまま利用しても構いませんが、親要素に関係なく色が指定できるように、私は以下の設定をユーザーCSSファイルに記述しました。
background-imageを上書きしますので、ユーザーCSSファイルはjQuery UIのCSSファイルよりも後でインクルードするようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.ui-icon-color-blue { background-image: url("images/ui-icons_228ef1_256x240.png"); /* ブルー */ } .ui-icon-color-orange { background-image: url("images/ui-icons_ef8c08_256x240.png"); /* オレンジ */ } .ui-icon-color-yellow { background-image: url("images/ui-icons_ffd27a_256x240.png"); /* イエロー */ } .ui-icon-color-white { background-image: url("images/ui-icons_ffffff_256x240.png"); /* ホワイト */ } |
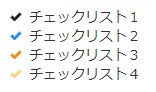
この色指定用クラスを使って記述したHTMLコード例が以下になります。
色を指定しないときはブラックです。
|
1 2 3 4 5 6 |
<ul> <li><span class="ui-icon ui-icon-check"></span>チェックリスト1</li> <li><span class="ui-icon ui-icon-check ui-icon-color-blue"></span>チェックリスト2</li> <li><span class="ui-icon ui-icon-check ui-icon-color-orange"></span>チェックリスト3</li> <li><span class="ui-icon ui-icon-check ui-icon-color-yellow"></span>チェックリスト4</li> </ul> |
ブラウザでの表示は下記です。

スポンサーリンク





