スマートフォンとPCをユーザーエージェントで振り分ける
公開日:2014年9月15日
スマートフォン用にサイトを用意した場合、ユーザーからのアクセスをPCサイトとスマートフォンサイトに振り分けるにはユーザーエージェントで判別します。.htaccess、PHP、JavaScript それぞれでユーザーエージェントを判別し振り分ける方法を解説します。
Webサイトの振り分け方法としては、ユーザーエージェントの他にスクリーンサイズで振り分ける方法もあります。こちらはレスポンシブWebデザインでよく用いられます。
また WordPress などの CMS を使っているサイトなら、プラグインを使ってテーマごと切り替える方法もあります。
PC用とスマートフォン用にサイトを別々に用意した場合は、ブラウザから送られてくるユーザーエージェントの文字列を、何らかのコードを組んで判別し振り分けるのが一般的です。
【コンテンツ】
モバイル端末のユーザーエージェントの見分け方
ユーザーエージェントとは
Webサイトのアクセスにおけるユーザーエージェント(User Agent)とは、「HTTPユーザーエージェント」と呼ばれるものです。
ブラウザはWebサーバーに対して、「自分は何者か」をHTTPリクエストの中にユーザーエージェント文字列として含めます。文字列の中には一般に、デバイス名、アプリケーション名、ブラウザ名、OS、バージョン、言語といった情報を含んでいます。
しかしユーザーエージェントはあくまで自己申告なので、厳密に規定されたルールがあるわけではありません。ブラウザの中には利用者がユーザーエージェントを変更できる機能を持っているものもあります。
そこでWebサイト制作者としては、現在多く利用されているブラウザのユーザーエージェント文字列を解析して傾向を読み解き、「こんなもんだろう」と判断ルールをこしらえるしかありません。新しいデバイスやブラウザが登場したら、ロジックを変更する必要が生じる可能性もあります。
ユーザーエージェント文字列の例
以下に、現在このページをアクセスしているユーザーエージェント文字列を示します。
このページをアクセスしているユーザーエージェントは、
Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)
です。
この文字列はPHPで取得しています。
サイトを振り分けるには、この文字列の中から特徴のあるキーワードを判別根拠とするのが基本です。
iPhone のユーザーエージェント
iPhoneは、iOS Safariからアクセスしてきますが、ユーザーエージェントは以下のようになります。
もちろんiOSのバージョンによって文字列は違いますが、"iPhone" というキーワードがあるかないかで判別するようにします。
Mozilla/5.0 (iPhone; CPU iPhone OS 7_0 like Mac OS X) AppleWebKit/537.51.1 (KHTML, like Gecko) Version/7.0 Mobile/11A465 Safari/9537.53
iPod のユーザーエージェント
最近のiPodはiOSを搭載しインターネット接続が可能ですから、スマホの1つと考えます。
ユーザーエージェントは以下のようになります。
"iPod" というキーワードが含まれていたら iPod からのアクセスだと判断できます。
あるいは、"iPhone" があれば iPhone または iPod からのアクセスだと考えることもできます。
Mozilla/5.0 (iPod touch; CPU iPhone OS 7_0 like Mac OS X) AppleWebKit/537.51.1 (KHTML, like Gecko) Version/7.0 Mobile/11A465 Safari/9537.53
iPad のユーザーエージェント
iPadでは、スマートフォンサイト / タブレットサイト / PCサイト、どれを表示するか決め、ユーザーエージェントで判断する必要があります。
ユーザーエージェントは以下のようになります。
"iPad" というキーワードが含まれていたら iPad からのアクセスだと判断できます。
Mozilla/5.0 (iPad; CPU OS 7_0 like Mac OS X) AppleWebKit/537.51.1 (KHTML, like Gecko) Version/7.0 Mobile/11A465 Safari/9537.53
Android スマートフォンのユーザーエージェント
Android端末は、機種ごとにユーザーエージェントがばらばらです。
またAndroid標準ブラウザとChromeの両方でアクセスしてきます。
以下は一例ですが、"Android" と "Mobile" をキーワードとして Androidスマートフォンからのアクセスと判断します。
Mozilla/5.0 (Linux; Android 4.2.2; GT-I9505 Build/JDQ39) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.59 Mobile Safari/537.36
Android タブレットのユーザーエージェント
Androidタブレットもスマホと同じく、機種ごとにユーザーエージェントがばらばらです。
以下は一例ですが、スマホにある "Mobile" のキーワードがタブレットにはないことがわかります。
Mozilla/5.0 (Linux; Android 4.3; Nexus 7 Build/JSS15Q) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/29.0.1547.72 Safari/537.36
Windows Phone のユーザーエージェント
スマートフォンサイトを考える上で、Windows Phone を全く無視する人も多いと思いますが、利用者はおりますので考慮するに越したことはありません。
ユーザーエージェントは以下のようになりますが、"Windows Phone" というキーワードで判断できます。
Mozilla/5.0 (compatible; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; NOKIA; Lumia 820)
3つの振り分け方法の概要
各種端末のユーザーエージェントの見分け方がわかったところで、具体的にどういう方法でサイトを振り分けるかというと、「.htaccess」「PHP」「JavaScript」いずれかの方法を用います。
それぞれメリット・デメリットがありますので、以下に示します。
| .htaccess | PHP | JavaScript | |
|---|---|---|---|
| 概要 | Apacheサーバーの設定ファイルである「.htaccess」に振り分けルールを記述する。 | アクセスしてきたページの先頭にPHPコードを記述して振り分けを行う。 | アクセスしてきたページのheadタグ内にJavaScriptコードを記述して振り分けを行う。 |
| メリット | .htaccess を設置したディレクトリ以下のすべてのページに、振り分けを一括設定できる。 | サーバー側の処理のため、クライアント側の設定によらず振り分けが可能。 | ユーザーが閲覧したいサイトを選択できるなど、柔軟性のある振り分けを実現できる。 |
| デメリット | スマートフォンからはPCサイトが閲覧できない。 サーバー制限により使えないことがある。 |
スマートフォンからはPCサイトが閲覧できない。 振り分けするすべてのページにコードの記述が必要になる。 |
JavaScript を無効にしているブラウザでは振り分けできない。 振り分けするすべてのページにコードの記述が必要になる。 |
.htaccess による振り分け方法
.htaccess による振り分けは、何といっても1つのファイルに記述するだけで済みますので、一番手軽な方法です。ただしサーバー側で mod_rewrite 機能が有効になっていないとこの方法は使えません。また一般的には、スマートフォンからはPCサイトを閲覧できないことにも注意しましょう。
基本的にはルートドメインの下に「sp」などのスマホ用ページを格納するディレクトリを作成し、ルートドメイン直下に .htaccess を設置します。
以下に記述例を示します。
|
1 2 3 4 5 6 7 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !/sp/ RewriteCond %{HTTP_USER_AGENT} (iPhone|Android.*Mobile|Windows.*Phone) [NC] RewriteRule ^(.*)$ sp/$1 [R,L] </IfModule> |
<IfModule mod_rewrite.c>~</IfModule>
サーバーがmod_rewriteを利用できるか確認しているコードです。利用できない環境で mod_rewrite のコードを書いているとエラーになってしまうので、利用できない環境ではこの間のコードが実行されずにエラーを回避しています。
RewriteEngine On
mod_rewrite機能を使用することを宣言しています。
RewriteBase /
基準となるパスをルートに指定しています。
RewriteCond %{REQUEST_URI} !/sp/
アクセスしてきたURLに "/sp/" がないという条件です。つまりスマートフォンページの閲覧ではリダイレクトは行いません。ディレクトリ名 "sp" は適当に書き換えてください。
RewriteCond %{HTTP_USER_AGENT} (iPhone|Android.*Mobile|Windows.*Phone) [NC]
ユーザーエージェントの文字列の中に、以下のキーワードのいずれかが含まれているかどうかの判定です。
- iPhone
- Android + Mobile
- Windows + Phone
この条件で、iPhone, iPod, Androidスマホ, Windows Phone を含みます。iPad, Androidタブレットははじかれます。
".*" は、任意の文字が間にいくつあってもよいという意味です。
最後の[NC]は大文字/小文字を区別しないという意味ですが、なくても動作します。
RewriteRule ^(.*)$ sp/$1 [R,L]
条件に一致した場合、spディレクトリの下にあるページにリダイレクトします。最後の "R" はリダイレクトするという意味です。"(.*)" を "$1" で受けており、spディレクトリの下にある同じ名前のページにリダイレクトするようにしています。
最後の "L" は書き換えルールの最終行であることを示しており、この行が実行された場合は以降のルールは無視されます。
PHP による振り分け方法
PHP による振り分けはサーバー側の処理のため、JavaScriptが無効になっているブラウザからのアクセスでも振り分けが可能です。
振り分けをするページすべてにコードを記述する必要がありますが、逆に特定のページだけに振り分けを指定することもできます。
PHPコードはPC用ページのHTMLソース先頭に記述します。
以下はトップページを振り分けする記述例です。
コードで使っているpreg_match関数は正規表現によるマッチングを行うもので、ユーザーエージェントの中に指定した文字列がマッチしたときは "1" を返し、マッチしなかったときは "0"を返します。
iPhone, iPod, Androidスマホ, Windows Phone からのアクセスの場合、spディレクトリにあるスマートフォンサイトのトップページに移動します。
|
1 2 3 4 5 6 7 |
<?php $ua = $_SERVER['HTTP_USER_AGENT']; if (preg_match('/(iPhone|Android.*Mobile|Windows.*Phone)/', $ua)) { header('Location: ./sp/'); exit(); } ?> |
あるいは処理が速い strpos関数を使って、以下のように記述することもできます。
strpos関数は、ユーザーエージェントの中から指定した文字列が最初に見つかった位置を返します。文字列が見つからなかったときは "false" を返します。
|
1 2 3 4 5 6 7 8 9 |
<?php $ua= $_SERVER['HTTP_USER_AGENT']; if ((strpos($ua, 'iPhone') !== false) || (strpos($ua, 'Android') !== false) && (strpos($ua, 'Mobile') !== false) || (strpos($ua, 'Windows Phone') !== false)) { header('Location: ./sp/'); exit(); } ?> |
JavaScript による振り分け方法
ユーザーが JavaScript を無効に設定していたらこの振り分け方法は使えませんが、強制的にスマートフォンサイトに移動しないでユーザーに選択させるなど、機能を付加することも可能です。
振り分けをするすべてのページのheadタグ内にコードを記述します。
以下はトップページを振り分けする記述例です。
コードで使っているindexOfメソッドは、ユーザーエージェントの中から指定した文字列が最初に現れたインデックスを返します。文字列が見つからなかったときは "-1" を返します。
iPhone, iPod, Androidスマホ, Windows Phone からのアクセスの場合、spディレクトリにあるスマートフォンサイトのトップページに移動します。
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> var ua = navigator.userAgent; if (ua.indexOf('iPhone') > 0 || (ua.indexOf('Android') > 0) && (ua.indexOf('Mobile') > 0) || ua.indexOf('Windows Phone') > 0) { location.href = './sp/'; } </script> |
アクセスしてきたときに、ユーザーにサイト選択のメッセージを表示するコードは以下になります。
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> var ua = navigator.userAgent; if (ua.indexOf('iPhone') > 0 || (ua.indexOf('Android') > 0) && (ua.indexOf('Mobile') > 0) || ua.indexOf('Windows Phone') > 0) { if (confirm('スマートフォンサイトに移動しますか?')) { location.href = './sp/'; } } </script> |
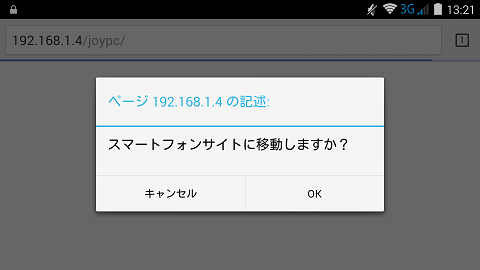
iPhone, iPod, Androidスマホ, Windows Phone からのアクセスの場合、以下のようなメッセージダイアログが表示されます。

スポンサーリンク





