アクセス解析ツール「リサーチアルチザンライト」のインストール方法
公開日:2014年3月13日
最終更新日:2017年9月30日
リサーチアルチザンライト(Research Artisan Lite)は、自分が利用しているサーバーに設置するアクセス解析ツールです。有料版の「リサーチアルチザンプロ」という解析ツールもありますが、ここでは無料版の「リサーチアルチザンライト」のインストール方法を解説します。
【コンテンツ】
【記事執筆時の確認環境】
レンタルサーバー:XSERVER
PHP 5.3.3
MySQL 5.5.45
リサーチアルチザンライトの概要
Googleアナリティクスに代表されるアクセス解析ツールは、難しくてなかなか使いこなせないものもあります。
その点リサーチアルチザンライトは、ユーザーインターフェースが直感的でわかりやすく、機能的にも十分実用的です。
また、オンラインサービスで提供しているアクセス解析ツールだと、サービス運営者側のサーバーにデータを置いておかなければなりませんし、無料版にはバナーなどの余計な表示がされることもあります。
リサーチアルチザンライトを一度設置してしまえば、そのようなオンライン解析サービスの制約は一切受けることなく、すべて自分で管理できるので安心です。
「リサーチアルチザンライト」は、PHPで記述されたGPLライセンスのソフトウェアです。
従って、ソースコードも提供されていますし、コードを書き換えて使用することも可能です。
インストール
ここでは、例としてXSERVERにインストールしてみます。
他のサーバーでも動作環境が満足しているなら、ほとんど同じ手順でインストールできるはずです。
ソフトのダウンロードと解凍
まず下記サイトにアクセスしてソフトをダウンロードします。
http://lite.research-artisan.net/main/download
ダウンロードしたファイルを解凍すると、[_manual]フォルダの中にインストールマニュアルが含まれていますので、基本的にはその手順に従ってインストールします。
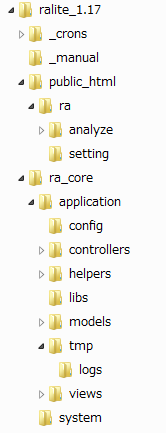
ファイル解凍後のフォルダ構成は以下のようになっています。

raフォルダ以下をコピーする
[ra]フォルダ以下をすべて、サーバーのドキュメントルート(ドメインの外部に公開する最上位ディレクトリ)にコピーします。
XSERVERの場合は、ドキュメントルートの名前が「public_html」になっています。
なお、コピーする際、'ra'のディレクトリ名は変更しても構いません。
ra_coreフォルダ以下をコピーする
[ra_core]フォルダ以下をすべて、ドキュメントルート(public_html)と同じ階層にコピーします。
レンタルサーバーによってはドキュメントルートと同じ階層にコピーできない場合もありますので、その場合は[ra]フォルダと同じくドキュメントルート直下にコピーして構いません。
なお、コピーする際、'ra_core'のディレクトリ名は変更できません。
パーミッションを変更する
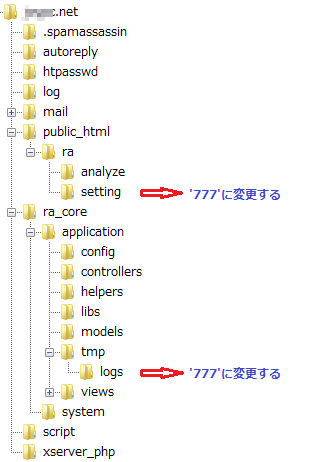
FTPクライアントソフトを使い、下記の図のように、[setting]ディレクトリと、[logs]ディレクトリのパーミッションを、'777'に変更します。

[setting]ディレクトリはインストールを終了したら、パーミッションを元に戻します。
XSERVERの場合は、デフォルトではディレクトリのパーミッションは'755'になっていますが、書き込み可能のままだとリサーチアルチザンライトにログインした時、セキュリティ警告が出ます。
警告が出ないようにするには、'555'など書き込み禁止にします。
データベースを作成する
リサーチアルチザンライトで使用するデータベースと、データベースにアクセスするユーザーを作成します。
設置するWebサイトで既に使用しているデータベースがあるなら、それを使って構いません。
インストールを開始する
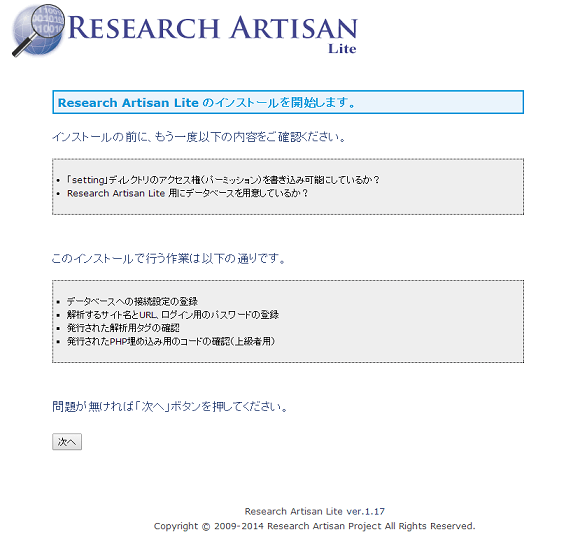
「http://ドメイン名/ra/analyze/index.php」にブラウザからアクセスします。

[次へ]ボタンをクリックします。

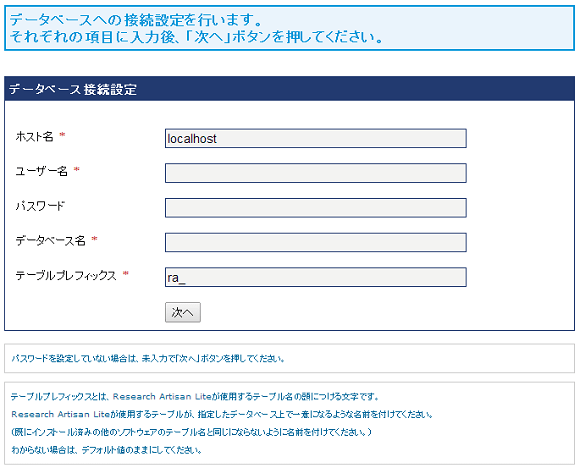
データベース接続情報を入力し、[次へ]ボタンをクリックします。

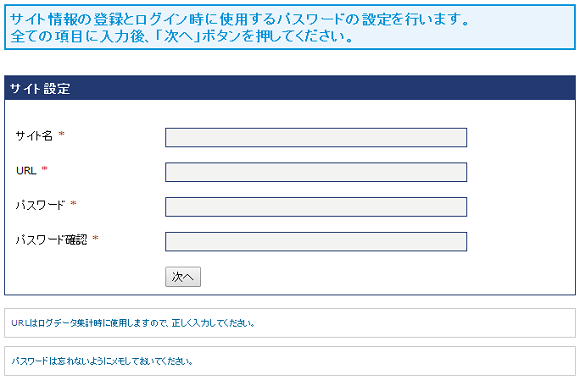
サイト情報を入力し、[次へ]ボタンをクリックします。

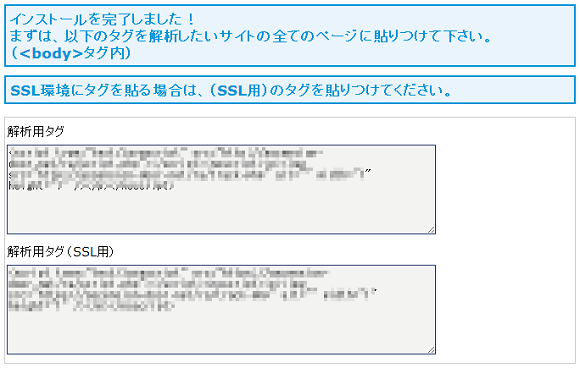
上記画面が表示され、これでサーバーへのインストールは完了です。
あとで、解析したページへ解析用タグを貼りつけますので、コードをコピーしておきます。
解析用タグの貼りつけと管理画面での設定
コピーした解析タグを、解析したいページ全てに貼りつけます。
bodyタグ内ならどこでも構いませんが、</body>の直前に貼りつけるのが良いでしょう。
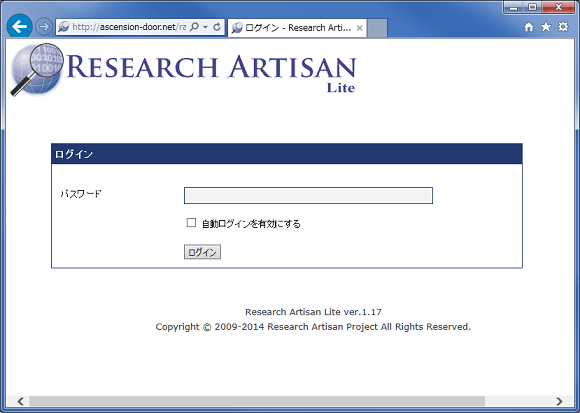
解析タグを貼りつけたら、管理画面にログインしてみましょう。
http://ドメイン名/ra/analyze/index.php

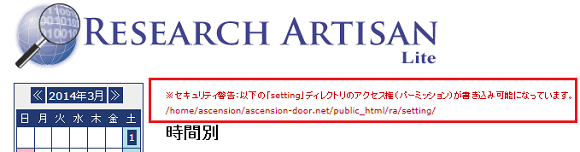
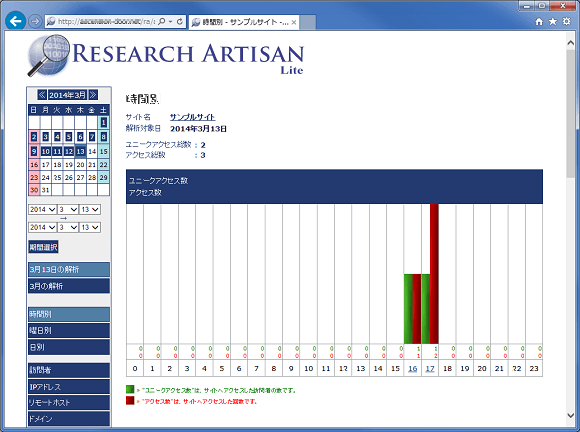
ログインすると、管理画面にセキュリティ警告が表示されています。
これは、[setting]ディレクトリのパーミッションを'777'のままにしていたからです。

FTPクライアントソフトを使って、パーミッションを'555'などの書き込み禁止に設定します。
パーミッションを書き込み禁止に変えてページをリロードしたら、今度は警告が表示されなくなりました。

なお、画面では既に訪問者がいるようですが、これは自分がアクセスした履歴です。
そこで、自分がWebサイトにアクセスした時はカウントしないように設定します。
左メニューの、[アクセス解析設定]をクリックします。
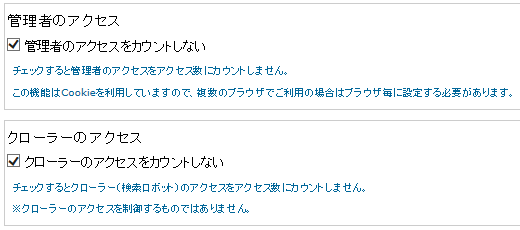
[管理者のアクセスをカウントしない]にチェックを入れます。
ついでにその下の、[クローラーのアクセスをカウントしない]にもチェックを入れておきましょう。

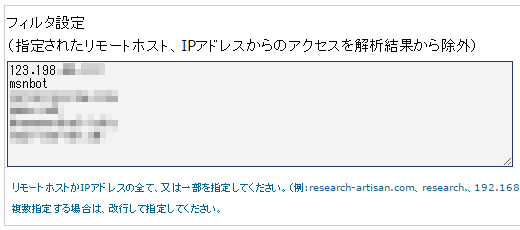
複数のブラウザや自宅にある複数のデバイスからアクセスする場合、そのアクセスをカウントしないようにするには、[フィルタ設定]で除外します。
自宅のインターネットアクセス環境に割り当てられているグローバルIPを指定します。
その他カウントしたくないリモートホストもここで指定します。

設定が終わったら、一番下にある[更新]ボタンをクリックします。
新しいOSとブラウザを解析結果に表示する改造
リサーチアルチザンライトは、セキュリティの問題で2015年7月23日に ver.1.18 がリリースされていますが、機能的には2011年11月20日にリリースされた ver.1.17 で開発が止まっています。
従って、それ以降に出てきた Windows8.1 や OS X Yosemite などの新しいOS、Internet Explorer 11 や Microsoft Edge などの新しいブラウザは、解析結果に表示できません。
リサーチアルチザンライトはオープンソースのソフトウェアですから、ソースコードを改造して対応してみます。
「Config.php」というファイルの中で、1765行目にある「$osLists」に、新しいOSを追加します。
以下は、2017年9月時点でリリースされているOSを追加したコードです。
Windows は Windows10 まで、Mac は macOS High Sierra まで、iOS は iOS11 まで、Android は Android8.0 までを追加しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 |
public static $osLists = array( 'windowsnt5.1' => 'WindowsXP', 'windowsxp' => 'WindowsXP', 'arachmo' => 'WindowsXP', 'ipad;' => 'iPad', 'ipod;' => 'iPod', 'iphoneos11' => 'iPhone-iOS11', 'iphoneos10' => 'iPhone-iOS10', 'iphoneos9' => 'iPhone-iOS9', 'iphoneos8' => 'iPhone-iOS8', 'iphoneos7' => 'iPhone-iOS7', 'iphoneos6' => 'iPhone-iOS6', 'iphoneos5' => 'iPhone-iOS5', 'iphoneos4' => 'iPhone-iOS4', 'iphoneos3' => 'iPhone-iPhoneOS3', 'iphone;' => 'iPhone', 'iphonesimulator;' => 'iPhone', 'android1.5;' => 'Android-1.5', 'android1.6;' => 'Android-1.6', 'android2.1' => 'Android-2.1', 'android2.2' => 'Android-2.2', 'android2.3' => 'Android-2.3', 'android3.0' => 'Android-3.0', 'android3.1' => 'Android-3.1', 'android3.2' => 'Android-3.2', 'android4.0' => 'Android-4.0', 'android4.1' => 'Android-4.1', 'android4.2' => 'Android-4.2', 'android4.3' => 'Android-4.3', 'android4.4' => 'Android-4.4', 'android5.0' => 'Android-5.0', 'android5.1' => 'Android-5.1', 'android6.0' => 'Android-6.0', 'android7.0' => 'Android-7.0', 'android7.1' => 'Android-7.1', 'android8.0' => 'Android-8.0', 'android' => 'Android', 'windowsnt6.0' => 'WindowsVista', 'windowsnt6.1' => 'Windows7', 'windowsnt6.2' => 'Windows8', 'windowsnt6.3' => 'Windows8.1', 'windowsnt10.0' => 'Windows10', 'windows2008' => 'Windows2008', 'windowsnt5.2' => 'Windows2003', 'windows2003' => 'Windows2003', 'windowsnt5.0' => 'Windows2000', 'windows2000' => 'Windows2000', 'windows98' => 'Windows98', 'win98' => 'Windows98', 'macosx10_4' => 'MacOSX-Tiger', 'macosx10.4' => 'MacOSX-Tiger', 'macosx10_5' => 'MacOSX-Leopard', 'macosx10.5' => 'MacOSX-Leopard', 'macosx10_6' => 'MacOSX-SnowLeopard', 'macosx10.6' => 'MacOSX-SnowLeopard', 'macosx10_7' => 'OSX-Lion', 'macosx10.7' => 'OSX-Lion', 'macosx10_8' => 'OSX-MountainLion', 'macosx10.8' => 'OSX-MountainLion', 'macosx10_9' => 'OSX-Mavericks', 'macosx10.9' => 'OSX-Mavericks', 'macosx10_10' => 'OSX-Yosemite', 'macosx10.10' => 'OSX-Yosemite', 'macosx10_11' => 'OSX-ElCapitan', 'macosx10.11' => 'OSX-ElCapitan', 'macosx10_12' => 'macOS Sierra', 'macosx10.12' => 'macOS Sierra', 'macosx10_13' => 'macOS High Sierra', 'macosx10.13' => 'macOS High Sierra', 'macosx' => 'MacOSX', 'fedora' => 'Fedora', 'ubuntu' => 'Ubuntu', 'centos' => 'CentOS', 'vinelinux' => 'VineLinux', 'vine/' => 'VineLinux', 'linux' => 'Linux', 'konqueror' => 'Linux', 'macos9' => 'MacOS9', 'mac_powerpc' => 'MacOS9', 'macintosh' => 'Macintosh', 'sunos' => 'SunOS', 'freebsd' => 'FreeBSD', 'netbsd' => 'NetBSD', 'windows95' => 'Windows95', 'win95' => 'Windows95', 'windowsce' => 'WindowsCE', 'windowsme' => 'WindowsME', 'win9x4.90' => 'WindowsME', 'win9x' => 'Windows9x', 'windowsnt3' => 'WindowsNT3.x', 'windowsnt4' => 'WindowsNT4.x', 'winnt' => 'WindowsNT4.x', 'windowsnt' => 'WindowsNT', 'w3m' => 'Unix', 'docomo' => 'Docomo', 'portalmmm' => 'Docomo', 'ibisbrowser' => 'Docomo', 'foma;' => 'Docomo', 'up.browser' => 'AU', 'kddi-' => 'AU', 'kc31' => 'AU', ';ca31' => 'AU', ';sa33' => 'AU', 'j-phone' => 'Softbank', 'vodafone' => 'Softbank', 'softbank' => 'Softbank', 'mot-' => 'Softbank', 'kyocera/ah-k3001v' => 'Air H"', 'pda;' => 'Zaurus', 'os/2;u;warp' => 'OS2 Warp', 'psp' => 'PlayStation', 'playstationportable' => 'PlayStation', 'playstation' => 'PlayStation', 'beos' => 'BeOS', 'pockey-gethtml' => 'Pockey-GetHTML', 'palmos' => 'PalmOS', 'nf32ppc3ar' => 'PDA', 'willcom' => 'WILLCOM', 'amigaos' => 'AmigaOS', 'wii;' => 'Wii' ); |
ブラウザに関しては、「$browserLists」に追加します。
Internet Explorer 11 は従来のIEと違い、ユーザーエージェントに "MSIE" という文字列が含まれませんので、 "Trident" で別個に検出することにします。
以下は、Internet Explorer 11 と Microsoft Edge を追加したコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
public static $browserLists = array( 'msie' => 'Internet Explorer', 'trident' => 'Internet Explorer 11', 'edge' => 'Microsoft Edge', 'firefox' => 'Firefox', 'chrome' => 'Google Chrome', 'opera' => 'Opera', 'safari' => 'Safari', 'version' => 'Safari', 'konqueror' => 'Konqueror', 'netscape' => 'NetScape', 'camino' => 'Camino', 'sleipnir' => 'Sleipnir', 'iceweasel' => 'Iceweasel', 'thunderbrowse' => 'ThunderBrowse', 'icab' => 'iCab', 'w3m' => 'w3m', 'sharppdabrowser' => 'SHARP PDA Browser', 'ibisbrowser' => 'ibisBrowser', 'pda;' => 'NetFront', 'netfront' => 'NetFront', 'warp' => 'OS2 Warp', 'psp' => 'PlayStation', 'playstationportable' => 'PlayStation', 'playstation' => 'PlayStation', 'netpositive' => 'NetPositive', 'arachmo' => 'Arachmo', 'pockey-gethtml' => 'Pockey-GetHTML', 'ibrowse' => 'IBrowse', 'epiphany' => 'Epiphany', 'seamonkey' => 'SeaMonkey', 'jigbrowser' => 'jig browser' ); |
追加したOSやブラウザに関しては、解析結果にアイコンが表示されません。
アイコンを表示したい場合は、アイコン画像を用意し、「$osImageLists」「$browserImageLists」に追加記述します。
アイコンは単に視覚的な意味しかありませんから、画像を用意するのが手間なら既に存在する画像を流用しても良いでしょう。
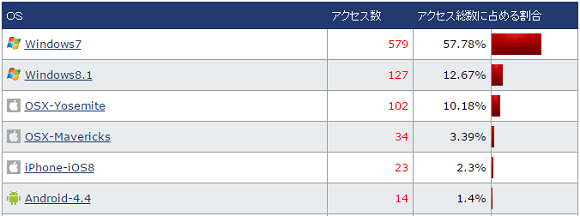
上記の改造を行ったことにより、オリジナルのリサーチアルチザンライトでは表示できなかった Windows8.1 や OS X Yosemite も解析結果に表示されるようになりました。

新しいOSとブラウザに対応したソースファイルを公開しますので、以下からダウンロードしてみてください。
リサーチアルチザンライト(新OS/ブラウザ対応版):ZIPファイル 577KB » ダウンロード
操作に関しては、少し使ってみればすぐわかりますので、色々と試してみてください。
簡単な使い方は次の記事で解説しています。
『アクセス解析ツール「リサーチアルチザンライト」の使い方』
スポンサーリンク





