スライドメニューのプラグインを使わない実装方法
公開日:2014年9月18日
最終更新日:2014年9月19日
メニューボタンをタップすると横からメニューが出てくるスライドメニューは、画面サイズの小さいスマートフォンに適したメニューです。スライドメニューをプラグインを使わないで実装する方法を解説します。
スライドメニューを実現する便利なライブラリやプラグインもありますが、今回はそれらを使いません。jQuery関数および CSS3のtransformプロパティだけで実装してみます。
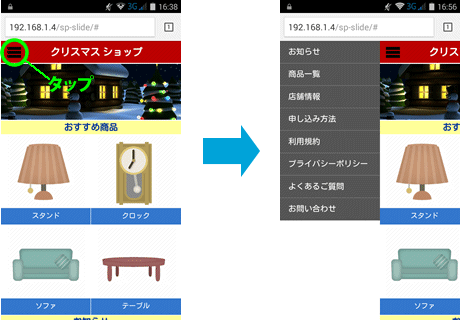
下記の図のようなスライドメニューを実装する方法を、HTML/CSS/JavaScriptのサンプルコードを示しながら説明します。

【コンテンツ】
スライドメニューのHTMLとCSSコードを作成する
スライドさせるメニューをHTMLに記述しますが、コンテンツ部分と別にします。
今回は以下のようなレイアウト構成にしてメニューを記述しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<body> <!-- スライドメニューを使ったナビゲーション部分 --> <nav id="global-nav"> <ul> <li><a href="#">お知らせ</a></li> <li><a href="#">商品一覧</a></li> <li><a href="#">店舗情報</a></li> <li><a href="#">申し込み方法</a></li> <li><a href="#">利用規約</a></li> <li><a href="#">プライバシーポリシー</a></li> <li><a href="#">よくあるご質問</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> <!-- コンテンツ部分 --> <div id="container"> <header id="header"> <a href="#" class="menu-btn"><img src="img/menu.png" width="32" height="32"></a> <h1 class="site-title">サイトのタイトル</h1> </header> <div id="contents"> <!-- ここにコンテンツを記述 --> </div> <footer> <!-- ここにフッターを記述 --> </footer> </div> </body> |
header要素にメニューボタンを設けていますが、その部分のCSSは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#header { display: table; width: 100%; height: 44px; border-bottom: 2px solid #fff; background-color:#b00; line-height: 0; } .menu-btn { display: table-cell; vertical-align: middle; width: 44px; padding-left: 10px; } |
メニューは絶対配置で通常時は左に隠しておきます。
そしてメニューボタンをタップしたら、transformプロパティの値を変化させスライドして出てくる仕様です。
メニュー部分のCSSは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
body { position: relative; background-color: #fff; -webkit-transition: -webkit-transform 0.4s; transition: transform 0.4s; } #global-nav { position: absolute; left: -200px; top: 0; width: 200px; background-color: #555; } #global-nav a { display: block; height: 44px; vertical-align: middle; padding: 0 1em; border-bottom: 1px solid #777; line-height: 44px; color: #fff; } |
body要素に、transitionプロパティを使って、transformプロパティの変化する時間を設定しています。メニューのスライドする時間を調整したいときは、ここで設定している "0.4s" を変えてください。
また、スライド動作の速度変化を変えたい場合は、"0.4s" の後にlinear, ease-in, ease-out, ease-in-outなどのパラメータを設定できます。ここでは省略しているので "ease" の動作となります。変更する場合は、「transition: transform 0.4s ease-in-out;」などと記述します。
メニューボタンをクリックしたときのJavaScriptコードを作成する
jQueryの関数を使ってコードを作成します。
メニューが閉じているときにクリックイベントを受け取ったら、body要素全体をスライドメニューのwidth分だけ横に移動させます。そして、メニューが開いているときにクリックイベントを受け取ったら元に戻します。
JavaScriptコードは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$(function(){ $('.menu-btn').click(function(e){ if(!$('body').hasClass('menu-open')) { $('body').css({ '-webkit-transform': 'translateX(200px)', 'transform': 'translateX(200px)', }).addClass('menu-open'); } else { $('body').css({ '-webkit-transform': 'none', 'transform': 'none', }).removeClass('menu-open'); } e.preventDefault(); }); }); |
jsファイル読み込みコードをHTMLに記述する
作成したJavaScriptコードは、何か適当なファイルに記述します。
ここでは「slide_menu.js」としておきましょう。それをサイトのディレクトリ内に配置します。
そしてHTMLのheadタグ内に、以下のように jsファイルを読み込む記述を追加します。
jQuery本体も必要ですので、Google Hosted Libraries から読み込んでいます。
|
1 2 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/slide_menu.js"></script> |
以上、スライドメニューをプラグインを使わないで実装する方法を解説しました。非常にシンプルな記述で実装できることがお分かりいただけたと思います。
スポンサーリンク





