Chrome デベロッパーツール Elementsパネルの使い方
公開日:2014年6月13日
最終更新日:2018年6月29日
Chrome デベロッパーツールのElementsパネルでは、WebページのHTML/CSSを検証することができます。Web制作者が最もよく使うデベロッパーツールの機能です。ブラウザでの表示がおかしい時は、とにかくこの機能を使ってデバッグするのが問題解決の早道となります。
Elementsパネルでは具体的に以下のことが可能です。
- ページに表示している要素に対応するHTMLとCSSを検索する。
- HTMLを編集してページ内容を変更する。
- CSSを編集してページスタイルを変更する。
- DOM elementにブレークポイントを設定してデバッグする。
- 要素に設定されたイベントを確認する。
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Google Chrome 35
Elementsパネル外観
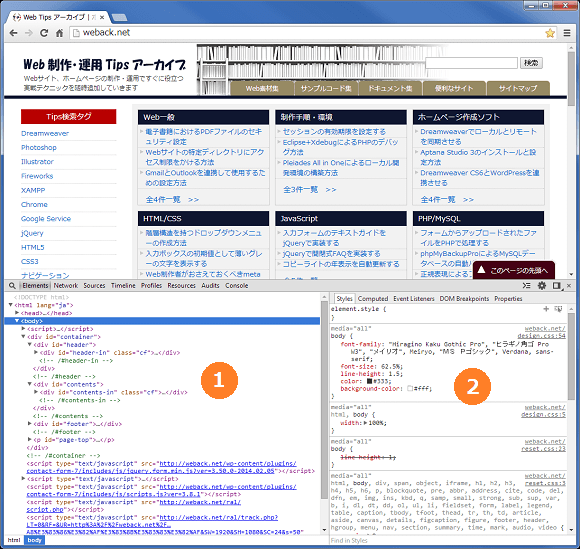
デベロッパーツールを下側に表示したときの外観です。

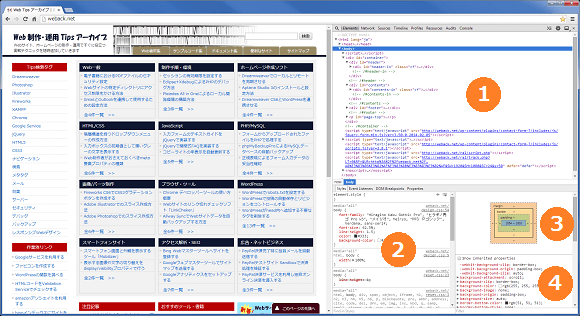
デベロッパーツールを右側に表示したときの外観です。
この外観は、SettingパネルでAppearanceの[Split panels vertically when docked to right]にチェックが入っている状態です。

1 このエリアでは、DOMツリービューでHTMLコードを表示します。
2 DOMツリーで選択している要素に設定されているCSSコードを表示します。
3 DOMツリーで選択している要素の位置関係を示すMetricsをボックスモデルで表示します。
4 DOMツリーで選択している要素に最終的に適用されているCSSプロパティを表示します。
なおデベロッパーツールを下側または別ウィンドウで表示しているときは、
この部分はComputedサブパネルに表示されます。
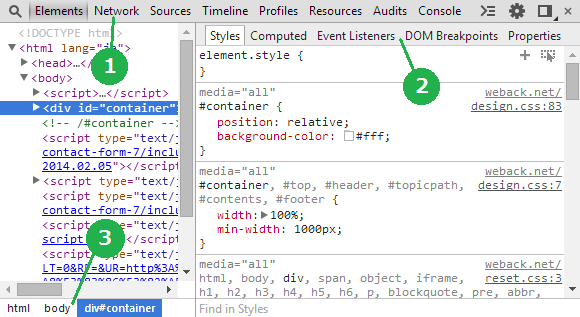
ナビゲーション部

1 ツールバー
タブで8つのパネルを切り替えます。
また各アイコンは以下の操作になります。
![]() :サーチアイコン
:サーチアイコン
クリックするとインスペクトモードになり要素を検索できます。
インスペクトモードは1クリックだけ有効です。
![]() :Show/Hide drawer アイコン
:Show/Hide drawer アイコン
クリックするとConsoleパネルが現在のパネルの下側に表示されます。
トグルになっており、もう一度クリックするとConsoleパネルが閉じます。
![]() :Settings アイコン
:Settings アイコン
クリックすると各種設定ができるSettingsパネルが表示されます。
![]() :ウィンドウ表示位置切り替えアイコン
:ウィンドウ表示位置切り替えアイコン
デベロッパーツールの表示位置を、右側/下側/別ウィンドウと切り替えることができます。
![]() :終了アイコン
:終了アイコン
クリックするとデベロッパーツールが終了します。
2 サブパネル切り替えタブ
サブパネル(サイドバー)に表示している内容を切り替えます。
3 パンくずナビ
現在選択されているDOMノードが青くハイライトします。
ノード名をクリックすることで階層を移動することができます。
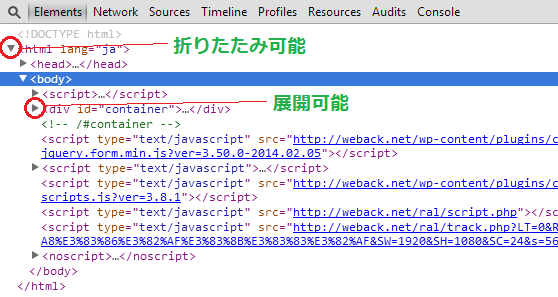
DOMツリーの操作
DOMツリーは最初折りたたまれた状態で表示されます。
各ノードには▼(下向き三角)、もしくは►(右向き三角)の記号が付いています。
►はノードを展開できることを示しています。
展開するには、►をクリックします。
展開すると▼に変わりますので、もう一度クリックすると折りたたまれます。
またノードを選択した状態で、右矢印キーを押すと展開され、左矢印キーを押すと折りたたまれます。

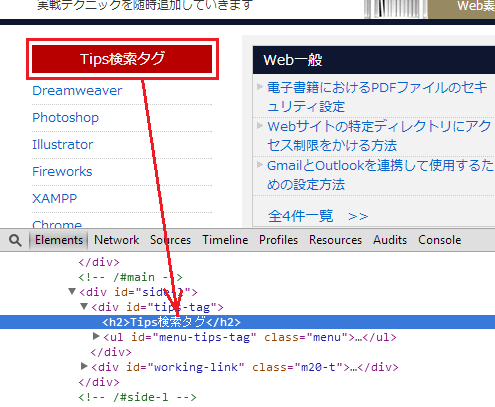
要素を検索する
ページに表示されている要素をDOMツリービューで検索し、HTMLコードやCSSを確認するには以下のようにします。
- サーチアイコンをクリックしてインスペクトモードにします。[Ctrl]+[Shift]+[C]を押しても同じです。

- ページ上で要素をクリックします。このときリンクがはられていても、インスペクトモードではリンク先へ移動しません。

- クリックした要素に対応するノードがハイライトします。

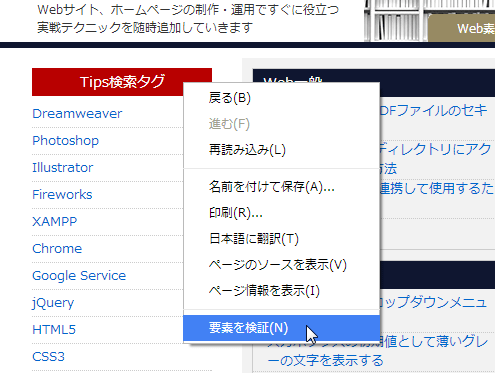
あるいはもっと簡単な方法があります。
要素の上で右クリックし、[要素の検証]を選択します。
これで同様の結果となります。

要素のHTML/CSSを確認する
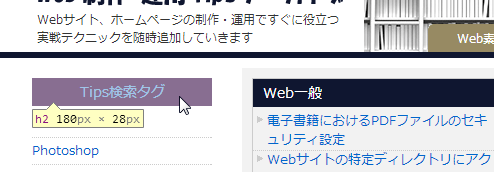
Webページでの表示
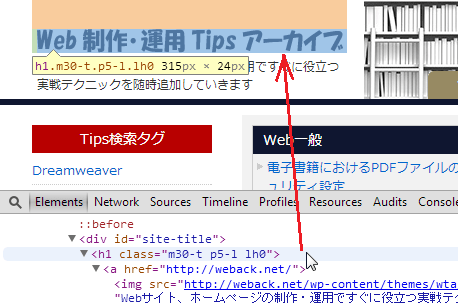
DOMツリービューでカーソルをおいた要素がWebページで青くハイライトします。
このとき要素のwidth、height、ID、クラスがツールチップで表示されます。
またmarginはオレンジで、paddingはグリーンでその範囲が表示されます。

CSSコードの確認
選択している要素に設定されているCSSコードは、Stylesサブパネルで確認します。
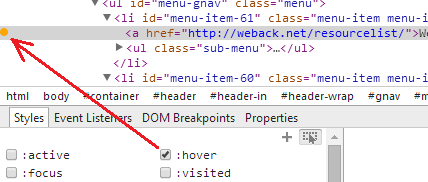
a要素については疑似クラスを以下のように指定することができます。
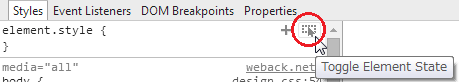
- [Toggle Element State]アイコンをクリックします。

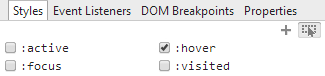
- 疑似クラスにチェックを入れます。

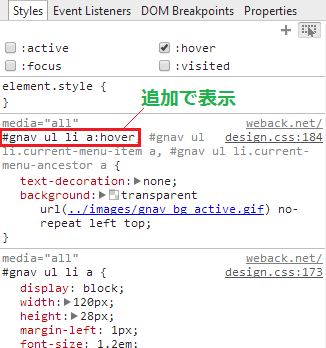
- チェックを入れた疑似クラスのCSSが追加で表示されます。

- DOMツリービューでは、疑似クラスを指定したノードにマークがつきます。

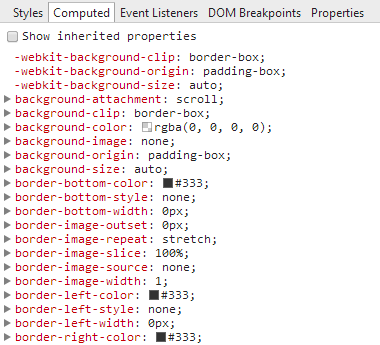
最終的に適用されているCSSプロパティの確認
Computedサブパネルでは、選択している要素に最終的に適用されているCSSプロパティとその値が確認できます。
デベロッパーツールを右側に表示しているときは、Stylesサブパネルを選択するとCSSプロパティも同時に表示されますのでComputedタブはありません。

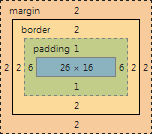
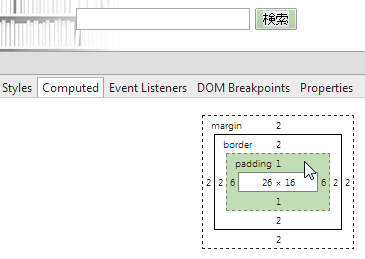
Metricsの確認
要素の位置関係を示すMetricsでは、以下の値が確認できます。
position、margin、border、padding、要素の大きさ(width, height)

Metrics上にカーソルをおくと、対応する部分がページ上でハイライトします。

HTMLを編集する
タグと属性の編集
タグ編集は、DOMツリービューでタグをダブルクリックします。
![]()
属性編集は、DOMツリービューで属性をダブルクリックします。
右クリックして[Edit attribute]でも同様の操作になります。
![]()
なお編集モード中にTabキーを押すと次の属性に移動します。最後の属性のときにTabキーを押すと、新規の属性を追加するフィールドが現れます。
属性の追加は右クリックして[Add attribute]でも可能です。
HTMLコードの編集
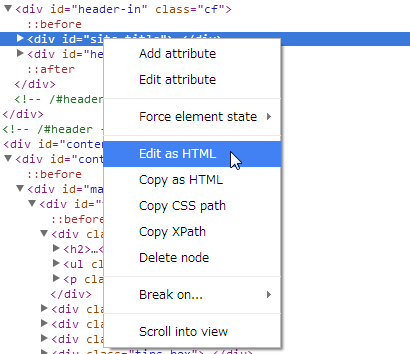
DOMツリービューで、ノード上で右クリックし[Edit as HTML]を選択します。

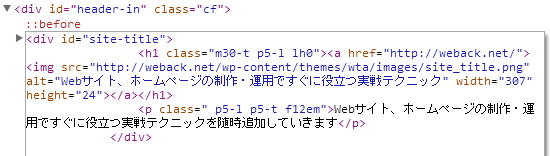
ノードに含まれるHTMLコードが子ノードも含めてボックス内に表示され、編集できるようになります。

編集が終了したら、ボックスの外をクリックして編集モードを終了させます。
F2キーを押すことでも、編集モードとノード選択モードのトグル切り替えができます。
ノードの移動
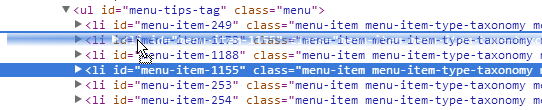
ノードはドラッグ&ドロップすることで、DOMツリー内を移動することができます。

ノードの削除
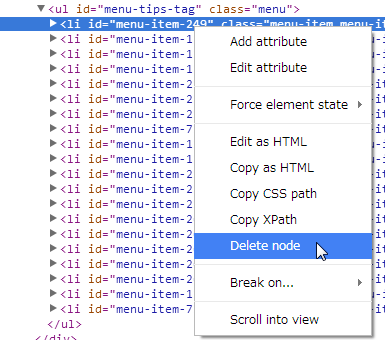
ノード上で右クリックして[Delete node]を選択すると、ノードを削除できます。

CSSを編集する
StylesサブパネルではCSSを編集することができます。
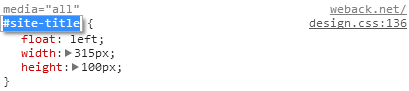
セレクタの編集
セレクタをクリックして編集します。

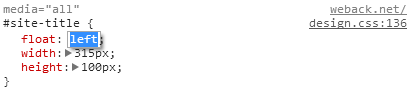
プロパティの編集
プロパティをクリックして、プロパティ名あるいは値を編集します。

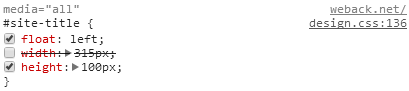
プロパティの無効化
プロパティの前にあるチェックを外すと、そのプロパティは無効になります。

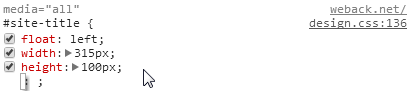
プロパティの追加
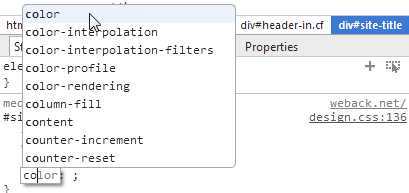
CSSルールの中の空白部分をクリックすると、プロパティを追加するフィールドが現れプロパティを追加できます。

プロパティは直接入力してもよいですが、入力途中でリストから選択することもできます。

プロパティ名の入力が完了したら、Enterキーを押すと値を入力するフィールドにカーソルが移動します。
値の入力が完了したら、CSSルールの外の部分をクリックすると編集モードが終了します。
プロパティの削除
プロパティ名をクリックしてDeleteキーを押します。
次にCSSルールの外の部分をクリックするとプロパティは削除されます。
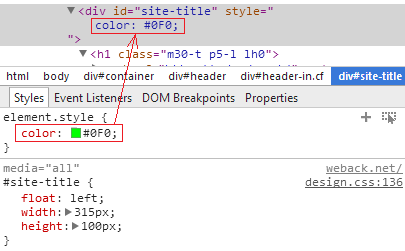
インラインスタイルの追加
要素にstyle属性を指定するインラインスタイルを追加するには、
「element.style」の部分に記述します。

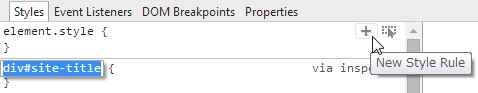
新しいCSSルールの追加
[New Style Rule]アイコンをクリックすると、セレクタから入力できる新しいフィールドが現れます。

スポンサーリンク





