Chrome デベロッパーツール Networkパネルの使い方
公開日:2014年6月22日
最終更新日:2014年7月13日
Chrome デベロッパーツールのNetworkパネルでは、Webページでロードされるリソースに関するデータを収集することができます。リソースサイズ、ローディング時間、HTTPヘッダーなどを確認することができ、パフォーマンス改善に役立てることができます。
Networkパネルでは具体的に以下のことが可能です。
- 各リソースがリクエストされてから受信完了するまでの時間確認
- リクエストヘッダー/レスポンスヘッダーの確認
- 送信されたクッキーの確認
- 記録したデータのHARフォーマットでの保存
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Google Chrome 35
Networkパネル外観
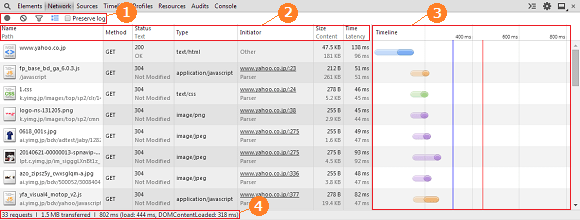
Networkタブをクリックすると下図のようなパネルが表示されます。

1 データの記録や表示を制御するボタンです。
2 データ項目のタイトルです。
タイトルの下の値は、各リソースが1行ずつ表示されたテーブルとなっています。
また、どの項目を表示するかは選択できます。
3 各リソースのローディング時間を示す、Timeline ビューです。
4 通信の概要を示すステータスバーです。
データの記録
Networkパネルを表示したときは、データは何も記録されていません。
データを記録するには、ページをリロードします。
Recordボタンがアクティブ(赤)の状態でページをリロードしたり違うページに移動すると、それまでのデータは破棄されて新しいデータが取得されます。
![]()
Recordボタンがインアクティブ(黒)の状態では、新たにデータは取得されません。
![]()
表示されているデータを保持したまま新しくデータを取得するには、[Preserve log]にチェックを入れておきます。
その状態でページ移動すると、それまでのデータの下に追加されます。
![]()
【注意!】
Recordボタンをインアクティブにした後、再度クリックしてアクティブにするとデータは破棄されます。
データ項目の追加・ソート・フィルター
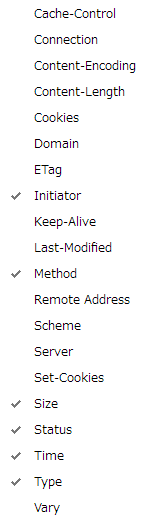
項目の追加
表示する項目を追加するには、タイトル行の上で右クリックしリストから選択します。

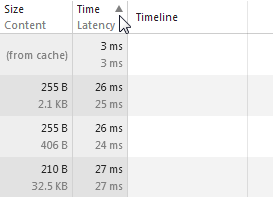
データのソート
デフォルトでは、データはリクエスト順に表示されます。
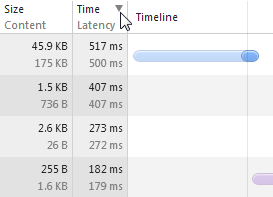
ソートしたいタイトルの上でクリックするとソートできます。

もう一度同じタイトルの上でクリックすると昇順/降順が入れ替わります。

Timelineだけは、クリックするとソートするオプションリストが表示されて選択できます。

データのフィルター
表示する項目を絞り込むには、Filterボタンをクリックします。
![]()
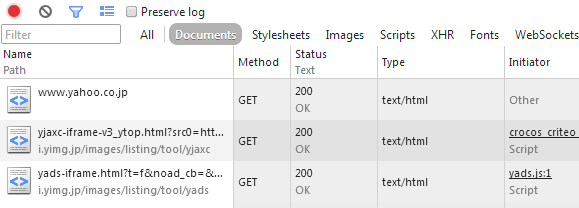
デフォルトではすべてのデータを表示する'All'になっていますが、Documents、Stylesheets、Images、Scripts、XHR、Fonts、WebSockets、Otherをクリックして絞り込むことができます。

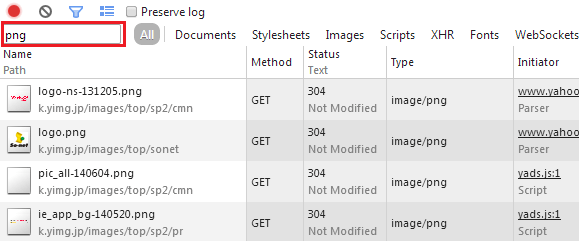
Filterボックスの中に文字を入力すると、'Name'か'Path'の中に一致する文字列で絞り込むことができます。

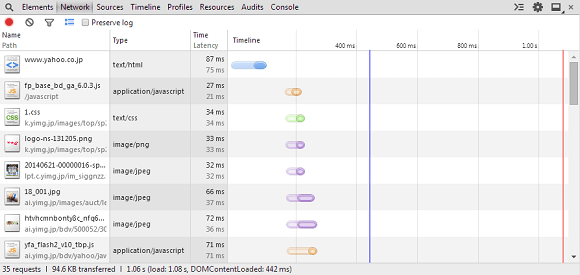
Timeline ビュー
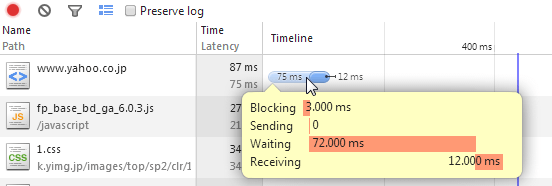
Timelineビューは、各リソースがロードされるのにかかった時間、つまりHTTPリクエストヘッダーを送ってから最後のデータを受信するまでの時間をバーチャートで示します。
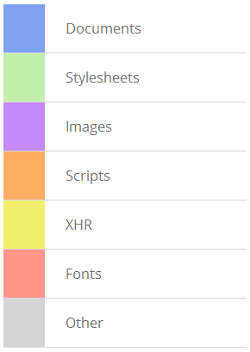
リソースタイプによりバーは色分けして表示されます。
さらに色の薄い部分は待機時間を示し、色の濃い部分はデータ受信時間を示しています。

リソースタイプによるバーの色の違いは以下のようになっています。

バーの上にマウスカーソルをのせると、タイミングデータの詳細がポップアップで表示されます。

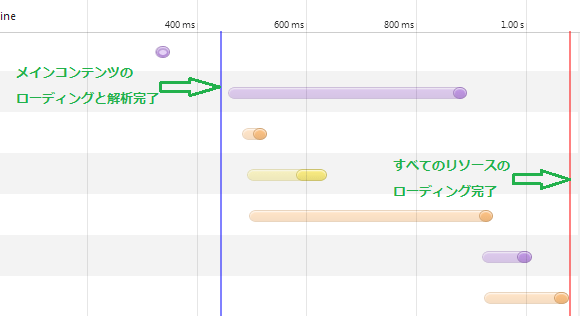
青い縦線は、メインコンテンツのローディングと解析完了を示すマーカーです。
赤い縦線は、すべてのリソースのローディング完了を示すマーカーです。

データのコピーと保存
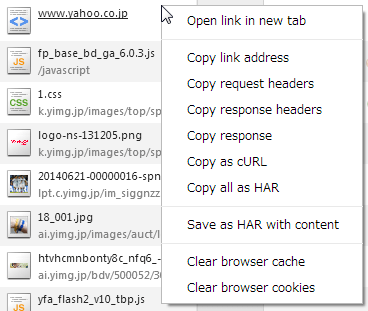
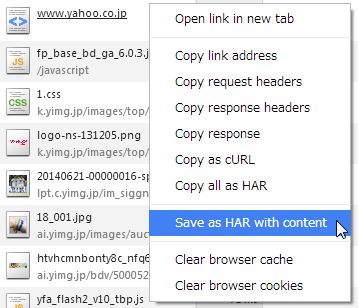
各リソースの行の上で右クリックするとメニューが現れ、クリップボードにリソースURLやレスポンスデータをコピーすることができます。

記録したデータ全体をファイル保存するには、右クリックして[Save as HAR with content]を選択します。
HARフォーマットでファイルを保存することができます。

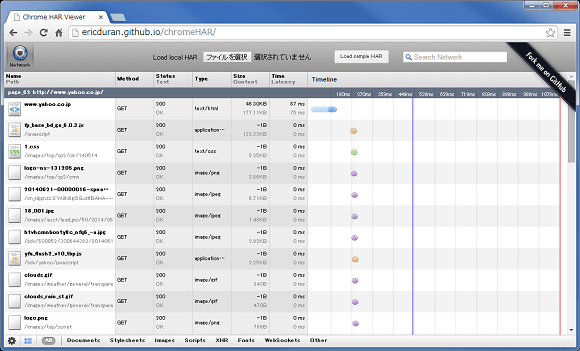
保存したファイルは、以下のページ(Chrome HAR Viewer)へドラッグ&ドラッグするとデータを表示することができます。
http://ericduran.github.io/chromeHAR/

詳細データの確認
各リソース名をクリックすると詳細データを確認することができます。
詳細データとしては以下のものがあります。
- HTTPリクエストヘッダー&レスポンスヘッダー
- リソースプレビュー
- HTTPレスポンス
- クッキー
- WebSocketフレーム
- タイミングデータ
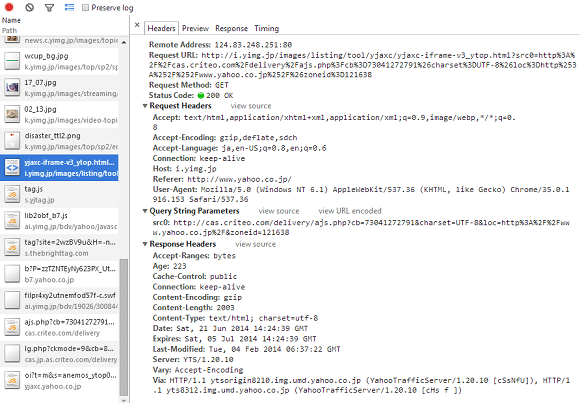
HTTPリクエストヘッダー&レスポンスヘッダー
[Headers]タブをクリックして表示します。
以下のデータが表示されます。
- リモートアドレス
- リクエストURL
- リクエストMethod
- ステータスコード
- リクエストヘッダー
- クエリストリング
- レスポンスヘッダー

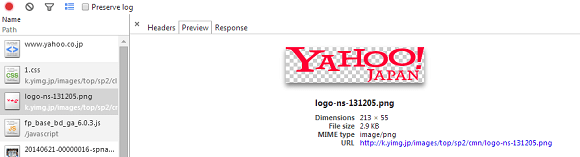
リソースプレビュー
[Preview]タブをクリックして表示します。
画像などのプレビューが表示されます。

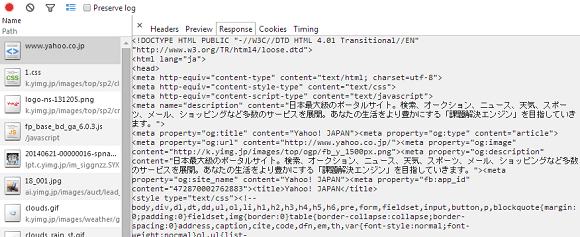
HTTPレスポンス
[Response]タブをクリックして表示します。
リクエストに対するレスポンスデータが表示されます。

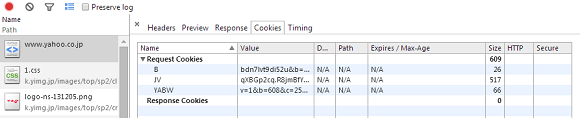
クッキー
[Cookies]タブをクリックして表示します。
送信されたクッキーが表示されます。

WebSocketフレーム
[Frames]タブをクリックして表示します。
WebSocketコネクションで通信したメッセージが表示されます。
Framesタブは、WebSocketコネクションで開始したリソースだけに表示されます。
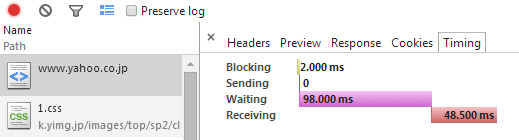
タイミングデータ
[Timing]タブをクリックして表示します。
リソースをローディングしたときの時間を表示しますが、Timelineビューでバーの上にマウスカーソルをのせたときに表示されるデータと同じです。

表示されるデータの意味は以下になります。
| プロパティ | 説明 |
|---|---|
| Proxy | Proxyサーバとの接続に費やされた時間 |
| DNS Lookup | DNSルックアップに費やされた時間 |
| Blocking | 既に確立された接続が再利用可能になるのを待つために費やされた時間 |
| Connecting | 接続を確立するのに費やされた時間 |
| Sending | リクエストを送るのに費やされた時間 |
| Waiting | 最初のレスポンスが返ってくるまでの待機時間 |
| Receiving | レスポンスデータを受信している時間 |
スポンサーリンク





