Chrome デベロッパーツール Resourcesパネルの使い方
公開日:2014年6月22日
最終更新日:2014年7月13日
Chrome デベロッパーツールのResourcesパネルでは、Webページを構成するリソースファイルや、Cookie/Web Storageなどのデータを確認できます。
具体的には以下の確認が可能です。
- リソース(Font,Image,Script,Stylesheet)
- Web SQL Database
- Indexed DB
- Web Storage(編集可)
- Cookie(編集不可)
- Application Cache
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Google Chrome 35
Resourcesパネル外観
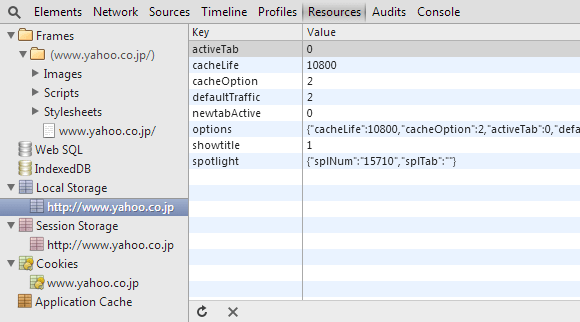
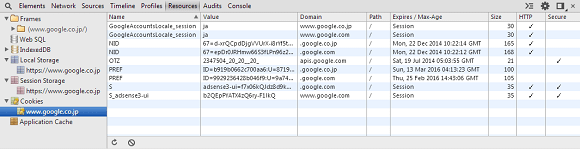
Resourcesタブをクリックすると下図のようなパネルが表示されます。
左にツリーが表示され、選択したファイルやデータの内容が右に表示されます。

リソースを確認する
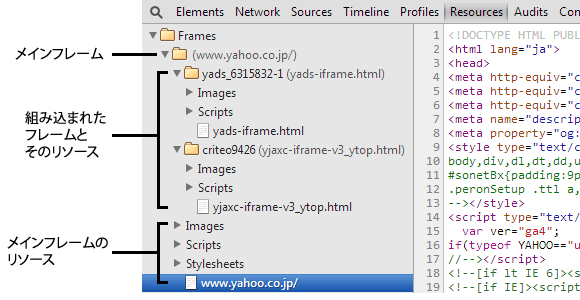
ツリーでは、フレームごとにリソースがまとめられています。
リソースには画像(Images)、スクリプト(Scripts)、スタイルシート(Stylesheets)、フォント(Fonts)などがあります。

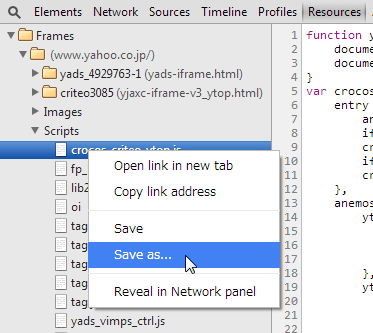
スクリプトファイルやスタイルシートは、名前を付けてローカルに保存できます。
右クリックして[Save as]を選択します。

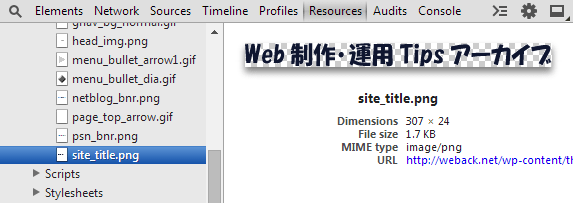
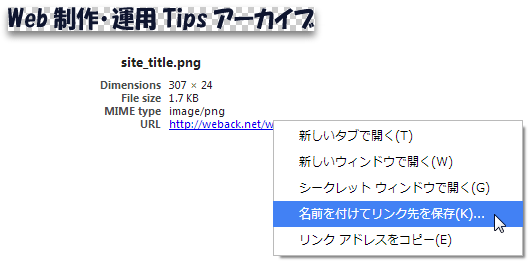
画像は大きさとファイルサイズをプレビューで確認できます。

画像ファイルを保存するには、URLの上で右クリックし、[名前を付けてリンク先を保存]を選択します。

Cookieを確認・削除する
[Cookies]の下にあるドメインをクリックするとCookie(クッキー)を確認することができます。

クッキーは削除することができます。
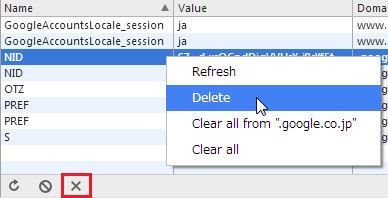
個別に削除するには、削除するクッキーを選択し、右クリックから[Delete]を選択します。
あるいはクッキー選択後、下にあるDeleteボタンをクリックします。

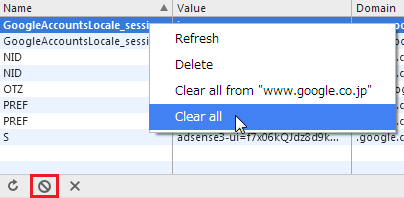
すべてのクッキーを削除するには、右クリックから[Clear all]を選択します。
あるいは、下にあるClearボタンをクリックします。

クッキーは削除できますがデフォルトでは編集することはできません。
クッキーを編集するには拡張機能「EditThisCookie」をインストールする必要があります。
EditThisCookieをインストールすると、ツールバーにタブが現れます。

Web Storageを確認・編集する
Web Storageには、Local StorageとSession Storageの2種類があります。
Resourcesパネルでは、どちらも確認・編集することができます。
またデータの削除や追加も可能です。
既存データの編集
編集したいKeyまたはValueをダブルクリックして編集します。

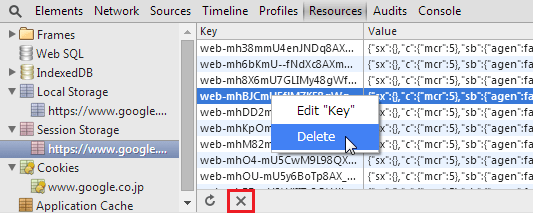
既存データの削除
編集したいデータを選択し、以下のいずれかを実行します。
- 右クリックからメニューの[Delete]を選択
- キーボードのDeleteキーを押下
- Deleteボタンをクリック

新規データの追加
テーブルの下の空白部分をクリックして、KeyとValueを入力します。

Web SQL Database/Indexed DBについて
Web SQL DatabaseとIndexed DBは、HTML5の仕様としてW3Cで検討されてきたものですが、Resourcesパネルではどちらも扱うことができます。
ただし、Web SQL Databaseは2010年に仕様廃止となっており、Indexed DBも記事作成時点ではまだ正式勧告になっていません。
スポンサーリンク





