Chrome デベロッパーツール Auditsパネルの使い方
公開日:2014年6月23日
最終更新日:2014年7月13日
Chrome デベロッパーツールのAuditsパネルでは、Webページを最適化するための診断と改善事項の提案をしてくれます。診断結果に従いローディング時間を短縮するなどして、パフォーマンスを向上させることができます。
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Google Chrome 35
診断を実施する
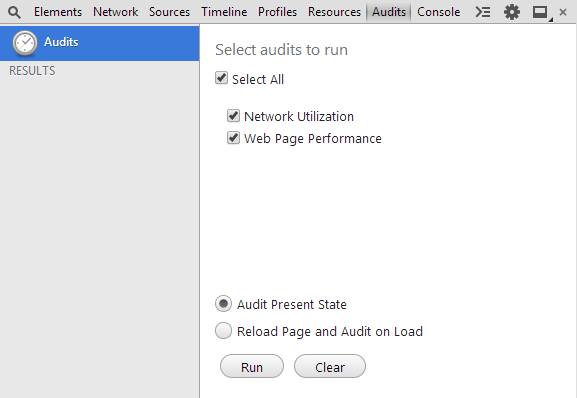
Auditsタブをクリックすると下図のようなパネルが表示されます。
[Select audits to run]で、ネットワークに関する診断とWebページのパフォーマンスに関する診断を選択できます。両方選択しておいて問題ありません。
[Audit Present State]にチェックを入れると、現在表示している状態で診断します。
[Reload Page and Audit on Load]にチェックを入れると、ページをリロードして診断します。

Runボタンをクリックすると診断を開始し結果が表示されます。

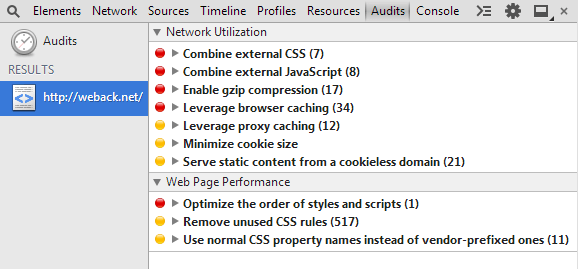
Network Utilizationについての診断解説
診断結果はあくまで個別の解析による提案ですから、それに従うかどうかはトータルで考え判断する必要があります。
提案内容を実施すると、他に悪影響を与えることもありますので注意しましょう。
以下、Network Utilizationについての主な診断結果について解説します。
Combine external CSS
読み込むCSSファイルの数が多いので、いくつかのファイルにまとめる提案です。
Combine external JavaScript
読み込むJavaScriptファイルの数が多いので、いくつかのファイルにまとめる提案です。
Enable gzip compression
gzipで圧縮し転送量を削減する提案です。圧縮可能なファイルの一覧が表示されます。
ただし圧縮と展開によるオーバーヘッドが生じることを考慮しなければなりません。
Leverage browser caching
キャッシュが有効でなかったり、有効期限設定がないリソースの一覧が表示されます。
Leverage proxy caching
キャッシュは有効でも、"Cache-Control: public"を指定していないリソースの一覧が表示されます。
Minimize cookie size
このページにおけるクッキーのサイズを示し警告しています。
サイズが小さい場合でもこの警告は出ます。
Parallelize downloads across hostnames
複数のホストを使いリクエストを分散させると、並列ダウンロードでパフォーマンスが向上するというものです。
Serve static content from a cookieless domain
CSSや画像などクッキーを必要としないリソースの場合、クッキーレスの別ドメインにそれらのリソースファイルを配置することで、その分クッキーサイズを小さくできるということです。
Specify image dimensions
img要素にwidthとheightが指定されていないと警告が出ます。
それらを指定することで、ブラウザ処理に無駄がなくなりページ表示速度を改善できます。
Web Page Performanceについての診断解説
以下、Web Page Performanceについての主な診断結果について解説します。
Optimize the order of styles and scripts
CSSファイルとスクリプトファイルの、記述順序を変えたほうが良いという提案です。
CSSファイルはスクリプトファイルより前に記述し、並列に読み込ませるということです。
Remove unused CSS rules
このページで使用していないCSSルールを列挙してくれます。
ただし別ページで使用しているルールもありますので、むやみに削除しないことです。
Use normal CSS property names instead of vendor-prefixed ones
ベンダープレフィックスなしの正式な構文があるのに、ベンダープレフィックス付きプロパティしか書かれていないという警告です。
スポンサーリンク





