【第4回】WordPress の基本的な使い方

パソコン内に必要な環境がセットアップできましたので、これで制作に取り掛かることができます。しかし、知識があいまいのまま WordPress の管理画面に入り、手順どおりに進めていっても何をやっているのか理解しがたい部分もあります。そこで、制作作業を開始する前に、WordPress の基本的な使い方をまず解説しておきます。
管理画面へのログイン
今回の講座では、「http://localhost/pc-school/wp-login.php」にアクセスし、ユーザー名とパスワードを入力してログインします。
一般的には、
「http://ドメイン/WordPressをインストールしたディレクトリ/wp-login.php」
が管理画面へのログインページとなります。「http://」は「https://」の場合もあります。
また、「wp-login.php」は、「login」「admin」「dashboard」としても、リダイレクトされてログインページにアクセスすることができます。
なお、「wp-login.php」が固定だとセキュリティ上好ましくないため、あえてその部分を変更し、ログインページの URL を分からないようにしているサイトもあります。
初期設定項目
WordPressには、最初に使い始める時、最低限設定する項目があります。
詳しくは次の【第5回】で解説します。
一般設定
・サイトのタイトル
・キャッチフレーズ
・メールアドレス
表示設定
「最新の投稿」か「固定ページ」のどちらかを選択。
パーマリンク設定
Webページの URL構造の設定。
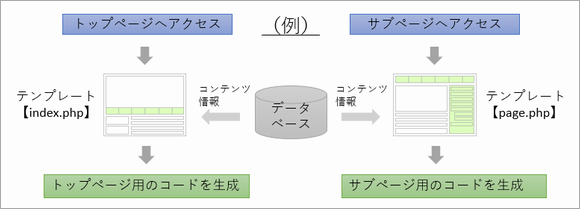
WordPress のテンプレートとは
WordPress でいうところの「テンプレート」とは、一般的な Webページに用いられるテンプレートとは少し意味合いが違います。
一言でいえば、Webページをどのように表示させるかコントロールするファイルのことです。
ファイル内容には HTMLコードだけでなく、コンテンツをデータベースから取り出す処理などの PHPコードも書かれています。従って、拡張子は「.php」になっています。
一般的な HTMLファイルでは、テンプレートを使おうが使うまいが、そのファイル名がそのままページにアクセスする URL となります。しかし、WordPress のテンプレートは、ファイル名が URL とはなりません。
テンプレートは1つ以上のファイルで構成されており、どの Webページがどのテンプレートを使うかは設定されているルールに従います。通常は複数のページが共通して同じファイル名のテンプレートを使います。
なお、既存テーマを利用する場合は、テンプレートを意識する必要はありません。テーマを開発する際に、開発者がどういう処理にするか決めています。

WordPress のテーマとは
WordPressの「テーマ」とは、テンプレートやスタイルシートなどがセットになったファイルの集合体であり、Webサイト全体の構成やデザイン、機能などを規定します。一般で言うテンプレートより広い概念となります。
WordPress で Webページをデザインするとは、このテーマを作り込んでいく作業の一部になります。
テーマはそれぞれの Webページがどのテンプレートを使用するか規定しており、管理画面から使用するテンプレートを変更することもできます。またテーマは複数インストールしておくことができ、テーマを切り替えることによって、見た目のデザインだけでなく表示する内容も瞬時に変更することができます。
オリジナルデザインで制作したい場合は、テーマを自作することになります。ただ、それには様々な知識が必要となり時間がかかることから、他の人が作った既存テーマを利用するという方法もあります。実際には既存テーマで制作したサイトのほうが圧倒的に多いです。
既存テーマには、公式テーマと非公式テーマが存在します。
公式テーマ
- WordPress管理画面から検索・インストール可能。
- 100%GPLが保証されている。
- 厳密な審査を通っているので安心。
非公式テーマ
- ファイルをアップロードしてインストールする。
- 無料/有料のものが数多く存在する。
- 高機能で便利なものもあるが、怪しいテーマも存在するので注意が必要。
テーマカスタマイザー
どのテーマを選択するかでページのデザインが決まりますが、ユーザーがページのプレビューを確認しながら、ある程度カスタマイズできるようになっています。その機能のことを「テーマカスタマイザー」、あるいは単に「カスタマイザー」と呼んでいます。
どの程度カスタマイズできるかは、テーマが持つ機能によって決まります。カスタマイズできる範囲がほとんどないテーマもありますし、レイアウト・色・文字装飾・表示する項目など、さまざまな設定が可能な高機能なテーマもあります。
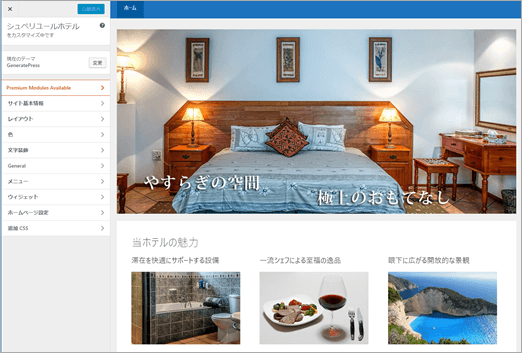
【テーマカスタマイザー画面】

プラグイン
標準にない機能を使うために、追加でインストールするプログラムを「プラグイン」と呼んでいます。
プラグインにはテーマと同様、公式/非公式のものがあり、公式プラグインは管理画面からインストールすることができます。プラグインの自作も可能です。
公式プラグインだけでも数万種類が存在し、プラグインを探せばたいていのことは実現できるようになっています。ただし、あまりにも多くインストールしすぎると、処理が重くなるだけでなく、プラグインの相性の問題で思わぬ不具合が生じることもあります。また、アップデートに伴う煩雑さも絡みますので、必要最低限のものだけインストールするほうがよいでしょう。
コンテンツの入力方法
WordPress では、コンテンツはソースファイル(テンプレートファイル)に記述しません。
管理画面から何らかの方法を使って入力し、後からいくらでも編集できるようにします。
コンテンツ入力方法は主に3つです。
投稿
いわゆる「ブログ記事」のことで、日常的に追加されるコンテンツです。
コーポレートサイトでは、企業からの「お知らせ」として使われることもあります。
1件の投稿に対して、タイトル、本文、画像などを入力することができます。
固定ページ
投稿が、日々追加されるコンテンツであるのに対して、会社案内、お問い合わせページなど、静的な1枚のページとして扱われるのが、「固定ページ」です。こちらも、ページタイトル、本文、画像などを入力することができます。
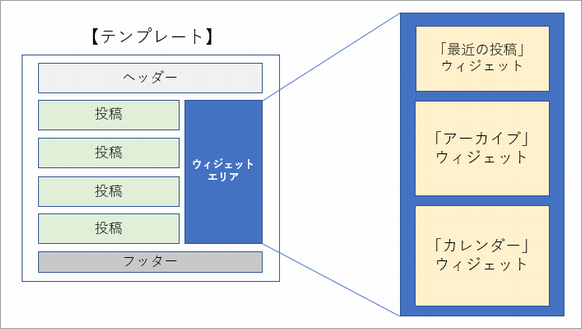
ウィジェット
「ウィジェット」とは小さなプログラムのことを指し、ページに表示する要素を指定することができます。
ウィジェットを表示するエリアは、「ウィジェットエリア」と呼び、テーマによってテンプレートのどの部分にウィジェットエリアがあるか設定されています。

«次の連載記事» 【第5回】WordPress の初期設定
«前の連載記事» 【第3回】ローカル開発環境の構築
スポンサーリンク



