【第7回】コンテンツの作成

Webサイト制作で最も重要で時間がかかるのが、文章・画像・動画などの「コンテンツの作成」です。
コンテンツを作成するには、サイト運営者の事業内容に精通している必要がありますし、サイト訪問者に訴求する内容にしなければなりません。素晴らしいデザインと機能をもったサイトでも、コンテンツがプアだと残念な結果に終わってしまいます。
コンテンツの入れ物としての Webサイトは、すぐれたデザイナーとエンジニアに依頼すれば、それなりのものが完成します。しかし、コンテンツには、技術的な問題では解決できない部分が多々あるのが難しいところです。
この講座ではテキストと画像を使用してサイトを制作しますが、ファイルという形では提供していません。これから示す仕様とサンプルの完成サイトを見て、各自で用意していただくことになります。
メディアファイルの作成とアップロード
WordPress には「メディアライブラリ」があり、画像・音声・動画のファイルをアップロードできます。メディアライブラリにアップロードしたファイルは、管理画面からコンテンツを入力する際、再利用可能になります。
効率良く作業するためには、まず使用するメディアファイルを最初に作成し、メディアライブラリにアップロードしておきます。そして必要に応じてメディアライブラリから呼び出します。
アップロード手順
- 画像ファイルが格納されているフォルダをエクスプローラーで開きます。
- 管理画面の[メディア]をクリックします。
- 画像フォルダ内のファイル全てを選択し、メディアライブラリ画面へドラッグ&ドロップします。

用意する画像
この講座で使用する画像は以下になります。
いちいち作成してられないという方は、サンプルサイトから画像をコピーしてくることも可能ですが、個人的な使用にとどめてください。
【サンプルサイト】https://hollyhock.net/pc-school/
▼ヘッダーのロゴ
ファイル名:logo_img_pc.png
画像サイズ:88 x 75 ※だいたいのサイズで可
【サンプル】

▼メインビジュアル
ファイル名:main_visual.jpg
画像サイズ:1920 x 640 ※横幅が 1200px以上なら可
【サンプル】

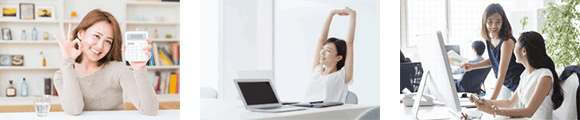
▼教室のアピールポイント写真 3枚
ファイル名:benefit-1.png / benefit-2.png / benefit-3.png
画像サイズ:300 x 200
【サンプル】

▼講座案内写真 3枚
ファイル名:course_word.png / course_excel.png / course_homepage.png
画像サイズ:300 x 200
【サンプル】

▼講座詳細ページタイトル画像 3枚
ファイル名:pagetitle_word.png / pagetitle_excel.png / pagetitle_homepage.png
画像サイズ:1200 x 200
【サンプル】



▼フッターのロゴ
ファイル名:logo_pc_small.png
画像サイズ:240 x 55
【サンプル】

文章の作成
ページに掲載する文章は、いきなり管理画面で考えながら入力するのではなく、あらかじめテキストファイルとして用意しておくのが基本です。内容が適切かどうか推敲を重ね、サイト全体として整合性のとれた文章にすることが大切です。
私は、テキストファイルの代わりに、文字数カウントをつけたエクセルシートをよく利用します。Web文章では、整然とした印象を与えるため、文字数を揃えるということも重要だからです。
この講座では、各自で文章を用意するのは時間がかかり過ぎますから、その都度サンプルサイトからコピペするなりしてください。
«次の連載記事» 【第8回】トップページの作成
«前の連載記事» 【第6回】テーマのインストールと初期設定
スポンサーリンク



