【第11回】メニューの作成

ページのどこにメニューを配置するかは、「メニューの位置」としてテーマにより設定されています。
管理画面からメニューを作成した際、そのメニューをどの位置に表示するか指定します。
- [外観]-[メニュー] をクリックします。
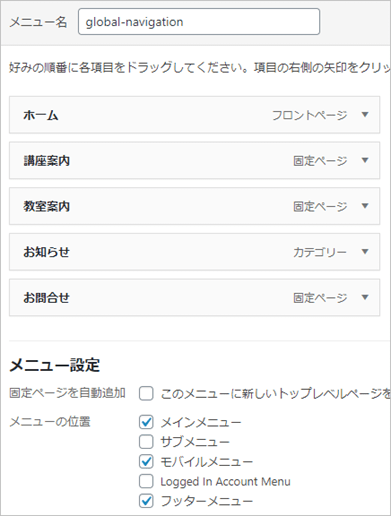
- メニュー名に "global-navigation" と入力し、[メニューを作成]ボタンをクリックします。
- 固定ページの[すべて表示]タブをクリックし、全ての固定ページを選択して [メニューに追加]ボタンをクリックします。
- カテゴリーの「お知らせ」をメニューに追加します。
- メニューの順番は、「ホーム」「講座案内」「教室案内」「お知らせ」「お問い合わせ」になるように項目をドラッグして調整します。
- [メニューの位置] で、[メインメニュー] [モバイルメニュー] [フッターメニュー] にチェックを付け、[メニューを保存]ボタンをクリックします。

«次の連載記事» 【第12回】ヘッダーの編集
«前の連載記事» 【第10回】カテゴリーと投稿の追加
スポンサーリンク



