WordPress テーマにカスタムヘッダーを設置する
公開日:2014年7月17日
カスタムヘッダーは、Webサイトに表示する画像を管理画面から変更できるようにする機能です。設置は1か所だけで、トップページのメイン画像によく使われます。使用しているWordPress テーマにカスタムヘッダーを設置する手順を解説します。
【記事執筆時の環境】
WordPress 3.9.1
カスタムヘッダーをサポートする記述をfunctions.phpに追加する
デフォルトで表示する画像ファイル、画像の幅と高さをパラメータとして、以下のコードをfunctions.phpに追加します。
|
1 2 3 4 5 6 7 |
$args = array( 'default-image' => '%s/images/header.jpg', 'width' => 1600, 'height' => 230, 'header-text' => false ); add_theme_support('custom-header', $args); |
※ '%s'は、テーマディレクトリのパスに置き換えられます。
※指定できるパラメータについては、Codexを参照してください。
http://codex.wordpress.org/Custom_Headers
カスタムヘッダー機能が有効になると、外観メニューに[ヘッダー]が追加されます。

管理画面から表示する画像を選択する
表示する画像の設定や切り替えは管理画面から行います。
カスタムヘッダー画像を設定する
[外観]-[ヘッダー]をクリックします。
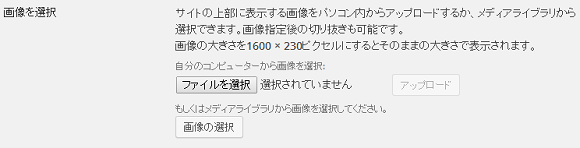
自分のコンピューターから画像をアップロードする場合は、
[ファイルを選択]をクリックしてファイルを指定した後、[アップロード]をクリックします。
メディアライブラリに登録してある画像を選択する場合は、
[画像の選択]をクリックしてファイルを選択した後、[ヘッダーとして設定]をクリックします。

カスタムヘッダー画像を切り替える
過去に自分のコンピュータからアップロードした画像、あるいはメディアライブラリから選択した画像は、[アップロードした画像]のところに表示されます。
カスタムヘッダーを切り替える場合は、ラジオボタンにチェックを入れて、[変更を保存]をクリックします。

カスタムヘッダーを表示したい部分にコードを記述する
以下のコードを記述します。
|
1 |
<img src="<?php header_image(); ?>" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="画像の代替テキスト" /> |
スポンサーリンク





