WordPressマルチサイト機能でWebサイトを構成する
公開日:2014年2月11日
最終更新日:2019年6月10日
WordPressではマルチサイト機能といって、複数のサイト(ブログ)を一括して管理することができます。インストール時の設定方法が単独サイトの場合と若干異なりますので、マルチサイトでWordPressをインストールし、Webサイトを構成する方法を解説します。
マルチサイト機能には、「サブディレクトリ形式」と「サブドメイン形式」の2つがあります。
利用するレンタルサーバーによっては制限や設定方法に違いがありますので、最初によく確認しておくことが必要です。
今回は、Xserverにサブディレクトリ形式で設置することを前提として解説します。
また、レンタルサーバーの自動インストール機能は使いません。
マニュアルでWordPressをインストールする方法を解説します。
なお、記事執筆時点で、Xserverではサブドメイン形式は選択できないようになっています。
【コンテンツ】
- WordPressのインストール
- マルチサイト機能の有効化
- ネットワークの設置
- サイトの追加
- 補足:追加したサイトにネットワーク管理者をユーザーとして追加
- 補足:メインサイトのパーマリンク設定からblogを削除する
【記事執筆時の環境】
WordPress 3.8.1
PHP 5.4.13
レンタルサーバー:Xserver
WordPressのインストール
まずは、通常のWordPressインストール作業を行います。
インストール前に使用するデータベースとユーザーは作成しておきます。
ここは利用するレンタルサーバーに合わせて実施してください。
WordPressの最新版をダウンロードしたら、圧縮ファイルを解凍して、サーバーのドメインルートにそっくりアップロードします。
index.htmlがアップロードするディレクトリに存在していたら削除しておきます。
あとは、ドメインURLにアクセスして画面指示に従いインストールを実施してください。
一度管理画面にログインし、WordPressが正しくインストールできたことを確認したら、ログアウトしてください。
マルチサイト機能の有効化
wp-config.phpを開き、以下のコードを追加します。
「編集が必要なのはここまでです !」の上あたりに追加するのがよいでしょう。
|
1 2 |
/** 追加設定:マルチサイト有効化 */ define('WP_ALLOW_MULTISITE', true); |
ネットワークの設置
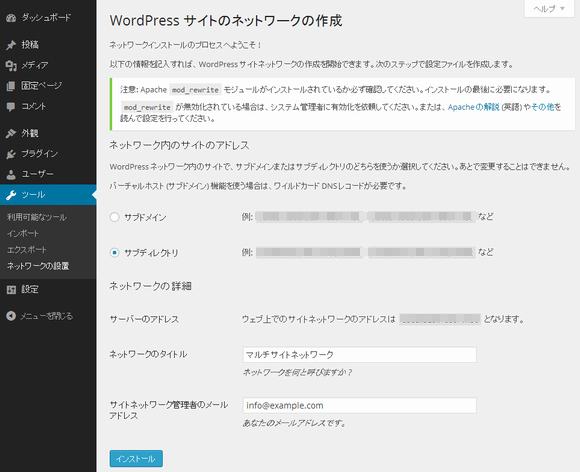
管理画面にログインし、メニューから、[ツール]-[サイトネットワークの設置]を選択します。

サブディレクトリにチェックを入れ、ネットワークのタイトルと管理者のメールアドレスを入力して、[インストール]をクリックします。

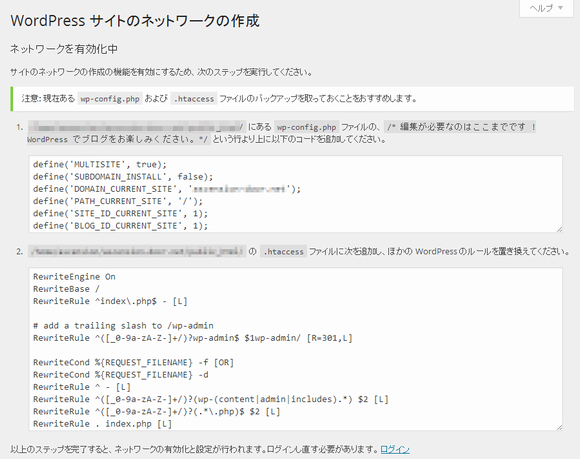
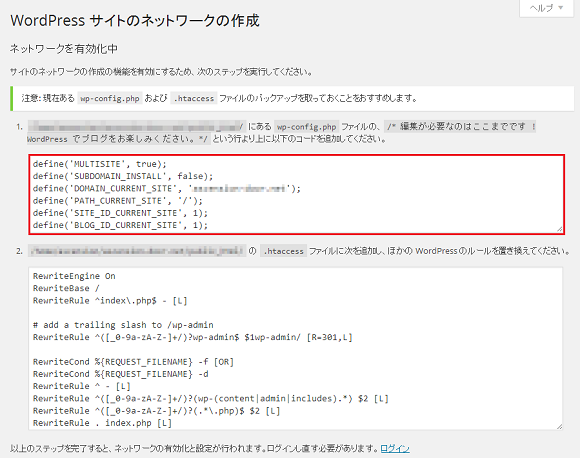
画面に表示された以下のコードを、wp-config.phpに追加します。

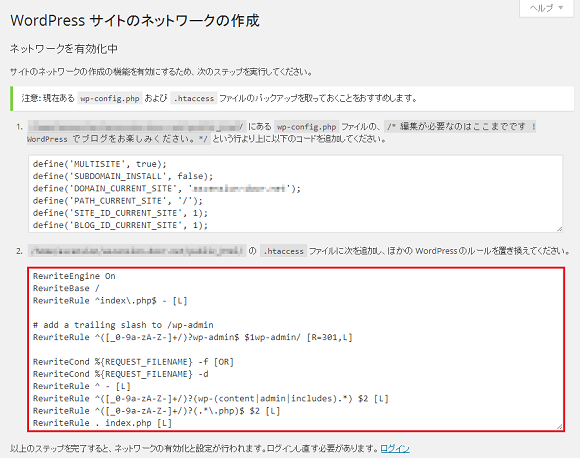
画面に表示された以下のコードを、.htaccessに追加します。
具体的には、<IfModule mod_rewrite.c> と </IfModule> の間を置き換えます。

管理画面にログインし直して、メニューに[参加サイト]が追加されているのを確認します。

サイトの追加
今の状態ではメインサイトしかありませんので、サイトを1つ追加してみます。
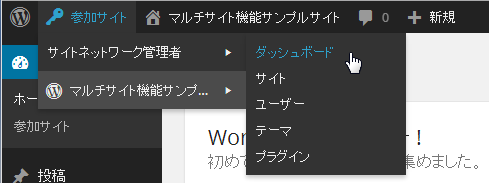
左上の、[参加サイト]-[サイトネットワーク管理者]-[ダッシュボード]をクリックします。

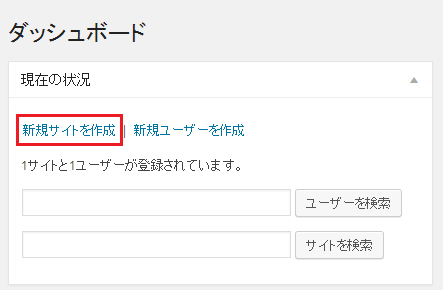
[新規サイトを作成]をクリックします。

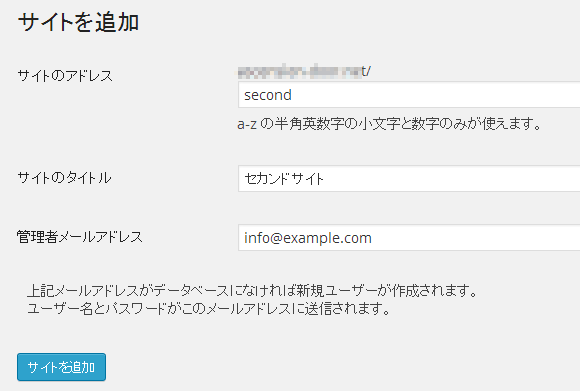
下記画面で必要項目を入力し、[サイトを追加]をクリックします。
なお、'blog'や'page'など、WordPressの予約語がいくつかありますので、それらをサイトのアドレスとして設定することはできません。
また、管理者メールアドレスをサイトネットワーク管理者と別に設定すると、ユーザーが新規に作成されます。

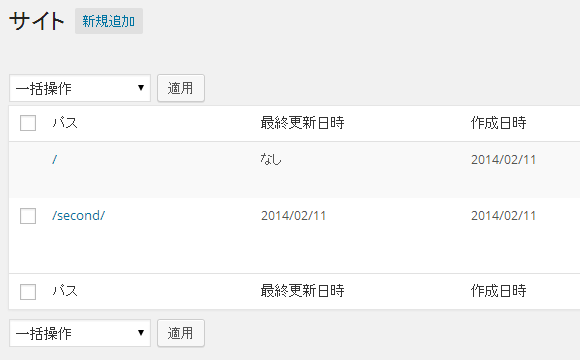
メニューの、[すべてのサイト]をクリックすると、追加したサイトが表示されます。

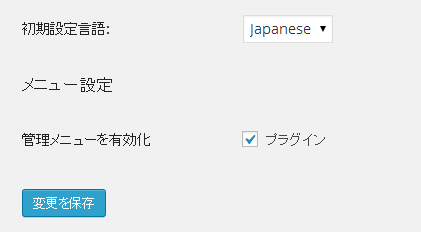
次に、メニューから、[設定]-[ネットワークの設定]をクリックします。
ユーザーがダッシュボードのプラグイン管理画面にアクセスできるよう、一番下にある、[管理メニューを有効化]にチェックを入れて、[変更を保存]をクリックします。

補足:追加したサイトにネットワーク管理者をユーザーとして追加
サイトを追加する時に、メールアドレスをネットワーク管理者と別にすると新規ユーザーが作成されますが、このままではネットワーク管理者でログインしていても、[参加サイト]メニューに追加したサイトが表示されません。
そこで、追加したサイトにネットワーク管理者をユーザーとして追加します。
[サイト]-[すべてのサイト]をクリックします。
新規追加したサイトをクリックします。
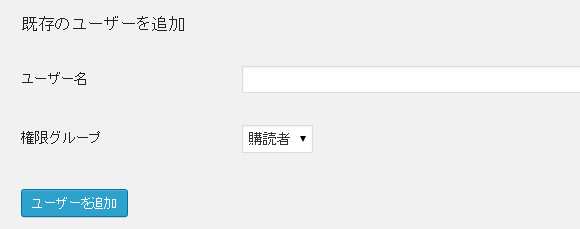
[ユーザー]タブをクリックします。

[既存のユーザーを追加]のところのユーザー名に、ネットワーク管理者のユーザー名を入力し、権限グループを'管理者'にして、[ユーザーを追加]をクリックします。
これで、ネットワーク管理者でログインすると、[参加サイト]メニューに、新規追加したサイトが表示されます。

補足:メインサイトのパーマリンク設定からblogを削除する
デフォルトでは、親サイトであるメインサイトのパーマリンク設定として、頭に'blog'がついています。
これをなくしたい場合は、以下のようにします。
ネットワーク管理画面で、すべてのサイトを表示させ、メインサイトをクリックします。
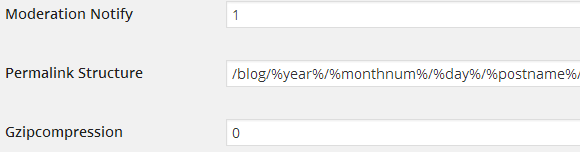
次に[設定]タブをクリックします。
[Permalink Structure]の値を希望のものに変更します。

例えば、'/%category%/%postname%/'と変更してみます。
変更したら、[変更を保存]をクリックします。
メインサイトの管理画面に移動し、[設定]-[パーマリンク設定]をクリックします。

先ほど設定した、'/%category%/%postname%/'はちゃんと表示されていますが、
'blog'もまだ消えずに残っています。
しかし、これは管理画面の表示上の問題であり、実際はこの状態でパーマリンク構造から'blog'は削除されています。
どうしても管理画面から'blog'の表示を消したい場合は、wp-adminディレクトリ内にある、「options-permalink.php」を編集する必要があります。
「$blog_prefix = '/blog';」の部分を、「$blog_prefix = '';」に変更します。
ただし、WordPressをアップデートした際に、また編集しなおさなければなりません。
スポンサーリンク





