box-sizing: border-box を指定しレイアウト崩れを防止する
公開日:2014年9月7日
最終更新日:2019年4月6日
box-sizingプロパティには、CSS3で "border-box" という値が追加されました。この値を指定すると、widthはpaddingとborderを加えた要素全体の幅として計算されます。これにより、floatで要素を並べたときのレイアウト崩れ防止につながります。
【コンテンツ】
box-sizingプロパティの概要
CSS ボックスモデルにおいては、ボックスサイズは以下の計算式で求められます。
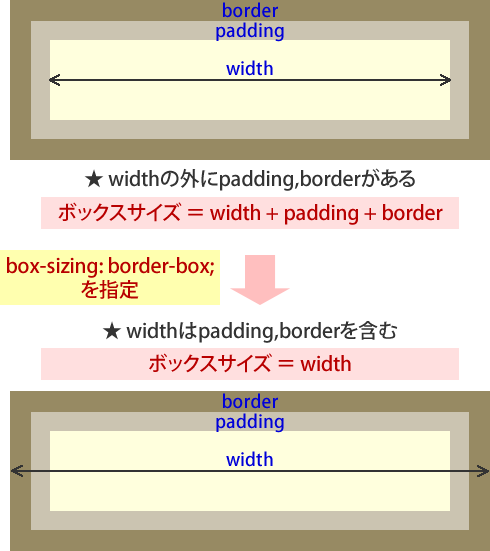
ボックスサイズ = width + padding + border
ここでよく問題になるのは、要素をfloatで並べたときです。
レイアウト崩れを起こさないためには、width,padding,borderそれぞれの幅を厳密に計算して親要素の幅に合わせなければなりませんので、ボックスを二重構造にするなどのテクニックが必要でした。
特にリキッドレイアウトやレスポンシブWebデザインではwidthを%で指定して可変にしますが、border/paddingはemやpxで指定することがほとんどなので、サイズ調整がどうしても難しくなります。
そこで、CSS3でbox-sizingプロパティに追加された "border-box" の登場です。
この値を指定し、widthを50%にしたとすると、50%の中にpaddingもborderも含まれてしまいますので、幅の計算が非常に簡単になります。要素の間のボーダーの太さは考慮に入れる必要がないのです。
以下はこのことを図で説明したものです。

仕様策定の動向とブラウザの対応状況
W3Cの仕様では、box-sizingは「CSS Basic User Interface Module Level 3」に含まれています。
記事執筆時点での最新仕様は、2012年1月17日付けの作業草案(Working Draft)となります。
http://www.w3.org/TR/2012/WD-css3-ui-20120117/
主要なブラウザの最新バージョンでは、「box-sizing: border-box」についてすべて対応しています。ベンダープレフィックスも必要ありません。
ただし同時に追加された「box-sizing: padding-box」については、Firefoxだけが対応しています。padding-boxは、widthにpaddingを含みborderを含まない指定です。
使用例
まず説明のために、基本となるHTMLを以下のようにします。
|
1 2 3 4 5 6 |
<div class="box-full cf"> <div class="box-first">1番目のボックス</div> <div class="box-second">2番目のボックス</div> <div class="box-third">3番目のボックス</div> <div class="box-fourth">4番目のボックス</div> </div> |
CSSは以下のように設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
.cf:before, .cf:after { content: ""; display: table; } .cf:after { clear: both; } .box-full { width: 600px; text-align: center; border: 5px solid #30C; } .box-first, .box-second, .box-third, .box-fourth { float: left; width: 25%; } .box-first { background-color: #FFC; } .box-second { background-color: #CCF; } .box-third { background-color: #FCC; } .box-fourth { background-color: #CFC; } |
実際の表示は以下です。
次にpaddingとborderを各要素につけてみます。
|
1 2 3 4 5 6 7 8 9 |
.box-first, .box-second, .box-third, .box-fourth { float: left; width: 25%; padding: 0.5em; border: 4px ridge #CCC; } |
実際の表示は以下になりますが、4番目のボックスがカラム落ちしてしまいました。
そこで、「box-sizing: border-box;」を1行追加します。
|
1 2 3 4 5 6 7 8 9 10 |
.box-first, .box-second, .box-third, .box-fourth { box-sizing: border-box; float: left; width: 25%; padding: 0.5em; border: 4px ridge #CCC; } |
今度はカラム落ちが解消され、ピッタリとレイアウトされました。
※実際にHTMLで表示していますので、非対応のブラウザで閲覧している場合はうまく表示されません。
以上、CSS3の「box-sizing: border-box」について解説しました。
最近では要素を横に並べるのに、floatを使わない「display: table」や「Flexbox」を使う例が多くなってきましたが、border-boxはfloatに限らず非常に使い勝手が良い指定となりますので是非活用してみてください。
スポンサーリンク





