jQuery UIを使ってタブメニューを実装する
公開日:2014年2月25日
最終更新日:2019年3月25日
タブメニューを実装するには、jQuery UIのコンポーネントWidgets Tabsを使うと簡単にできます。ただし、WordPressで実装するには少し注意が必要です。WordPressにはjQuery本体とjQuery UIもパッケージングされていますが、独自仕様のjQueryになっています。
【コンテンツ】
- jQuery UIをダウンロードする
- jQuery本体をダウンロードする
- ダウンロードしたファイルをサイトのディレクトリにおく
- jsファイルとcssファイルをインクルードする
- HTMLコードを記述する
- JavaScriptコードを記述する
【記事執筆時の環境】
jQuery UI 1.10.3
jQuery本体 1.9.1
WordPress 3.8.1
jQuery UIをダウンロードする
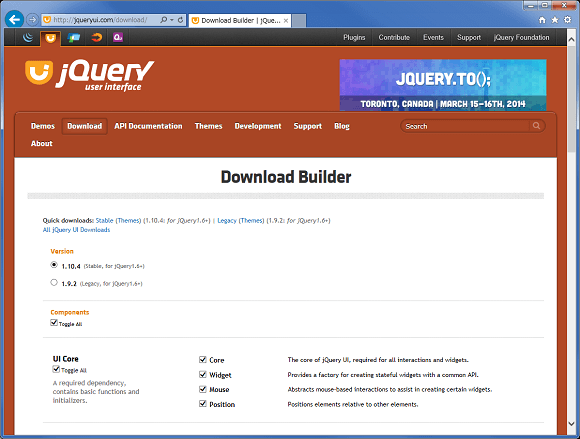
下記サイトにアクセスします。
http://jqueryui.com/download/

Versionは、"Stable"のほうにチェックを入れます。
必要なコンポーネントだけダウンロードするため、Componentsの"Toggle All"のチェックを外します。
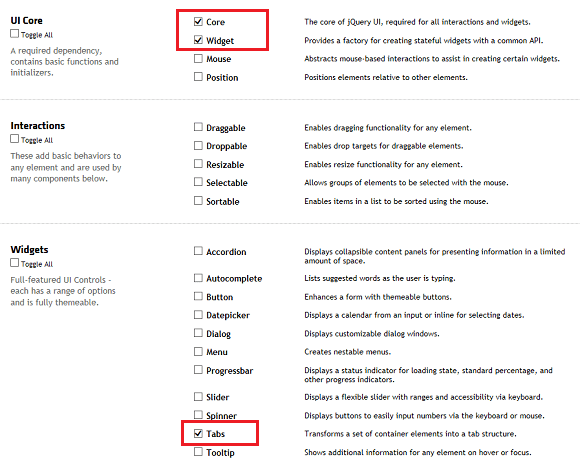
Widgetsの"Tabs"にチェックを入れます。
そうすると、UI Coreの必要なコンポーネントにも自動でチェックが入りますので、チェックが入っているのは、以下のコンポーネントになっているはずです。
・UI Core - Core
・UI Core - Widget
・Widgets - Tabs

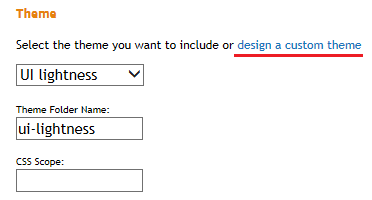
このままだとデフォルトのテーマでダウンロードされますので、テーマを選択することにします。
下の方にある、「design a custom theme」をクリックします。

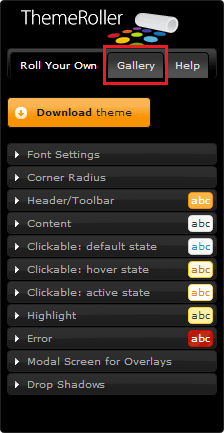
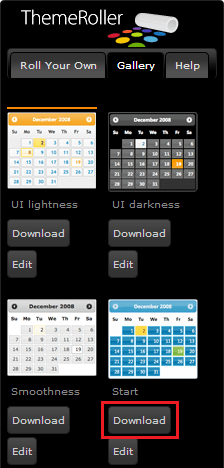
ThemeRollerの画面で、テーマを選択するために、[Gallery]タブをクリックします。

テーマが表示されますので、気に入ったテーマの下にある[Download]ボタンをクリックします。

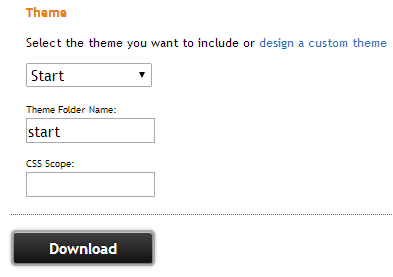
選択したテーマが表示されますので、[Download]ボタンをクリックするとファイルがダウンロードされます。

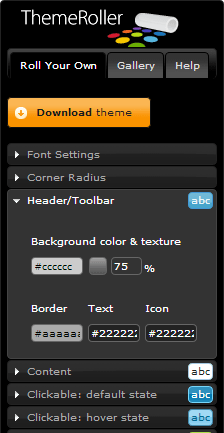
補足:テーマをカスタマイズする
選択したテーマはダウンロード前にカスタマイズすることができます。
ThemeRollerの画面で、[Roll Your Own]タブをクリックし、下にある項目メニューの中の数値を変更してください。
CSSの知識がある方なら、ダウンロードした後でも変更は可能です。

jQuery本体をダウンロードする
ダウンロードしたjQuery UIのzipファイルを展開すると、jsフォルダの中にjQuery本体のファイルも含まれています。
このファイルを使って構いませんが、Uncompressed版ですので、ファイル容量の小さなMinified版を使いたい場合は、下記サイトから別にjQuery本体をダウンロードする必要があります。
http://jquery.com/download/
jQueryバージョンは、jQuery UIに含まれていたバージョンなら動作を保証しています。
場合によっては、Past Releasesの中からダウンロードする必要があるかもしれません。
もし、Past Releasesの中に求めるバージョンがない時は、ブラウザのアドレスバーに次のようにファイル名を直接打ち込むことで、指定したバージョンをダウンロードすることができます。
http://code.jquery.com/jquery-<バージョン>.min.js
ダウンロードしたファイルをサイトのディレクトリにおく
実際にタブメニューを実装するために必要なファイルは以下です。
これらを、サイトの適当なディレクトリ内におきます。
(1)jQuery UIのjsファイル(jquery-ui-?.?.?.custom.min.js)
(2)jQuery本体のjsファイル(jquery-?.?.?.min.js)
(3)cssフォルダ以下のcssファイルと画像ファイル
jsファイルとcssファイルをインクルードする
例えば、WordPressサイトの場合は、以下のように記述します。
cssファイルはMinified版もありますが、後で編集しやすいように通常のUncompressed版を指定しています。
|
1 2 3 4 |
<link rel="stylesheet" type="text/css" media="all" href="<?php echo get_template_directory_uri(); ?>/css/custom-theme/jquery-ui-1.10.3.custom.css" /> <?php wp_deregister_script('jquery'); ?> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/jquery-ui-1.10.3.custom.min.js"></script> |
注意!
WordPressには内包されているjQueryがあり、必要に応じて読み込んでくれます。
しかし、それでは動作しない可能性がありますので、
<?php wp_deregister_script('jquery'); ?>
によって、WordPress内包のjQueryを読み込ませないようにしています。
ただし、インストールしているプラグインによっては、WordPress内包のjQueryを使用している場合もありますので、影響がないか確認してください。
HTMLコードを記述する
以下のように、タブメニューとそれぞれのタブで表示する内容を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div id="jquery-tab-menu"> <ul> <li><a href="#jquery-tab1" onclick="return false;">タブ1</a></li> <li><a href="#jquery-tab2" onclick="return false;">タブ2</a></li> <li><a href="#jquery-tab3" onclick="return false;">タブ3</a></li> </ul> <div id="jquery-tab1"> <p>タブ1の表示内容をここに記述する</p> </div> <div id="jquery-tab2"> <p>タブ2の表示内容をここに記述する</p> </div> <div id="jquery-tab3"> <p>タブ3の表示内容をここに記述する</p> </div> </div> |
JavaScriptコードを記述する
タブメニューを実装するページのhead内あるいはbody内に以下のコードを記述します。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> jQuery(function() { jQuery('#jquery-tab-menu').tabs({ active: 0 }); }); </script> |
ここで、'#jquery-tab-menu'は、タブメニューをラップするdiv要素に指定したIDです。
また、「active: 0」は、ページを読み込んだ時に、1番目のタブをアクティブにする指定です。
2番目のタブをアクティブにするには、「active: 1」とします。
ver1.10からは、従来のselectedが使えなくなったので注意してください。
スポンサーリンク





