スマホページにタブ切り替えをプラグインを使わず実装する
公開日:2014年9月19日
最終更新日:2019年4月6日
表示内容を瞬時に切り替えるタブメニューは、限られた画面サイズの中に多くの情報を持たせることができ、ページ切り替え時のHTTPリクエストによるオーバーヘッドも削減できるため、スマホページには有効な手段となります。
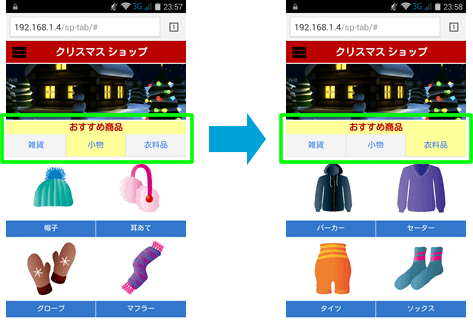
タブメニュー用のプラグインもあるのですが、今回はそれらを使わずjQueryだけで実装してみます。具体的には、下図のようなタブ切り替えメニューを作成することになります。

また、デスクトップPCでも全く同じように表示できますので、このページにも実装してみました。タブをクリックして動作するか確かめてください。
【コンテンツ】
【記事執筆時の環境】
jQuery本体 1.11.1
タブメニューのHTMLコードを作成する
タブ切り替えを行うメニュー項目は li 要素にしますが、中にある a 要素の href 属性にはそれぞれのコンテンツに対応する id名を指定します。またデフォルトで表示する最初の要素には、 "active"クラスをつけます。
タブのコンテンツ部はそれぞれ id を指定し全く同じように記述しますが、ここでもデフォルトで表示するコンテンツには "active"クラスをつけます。
以下のようなコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<section id="recommend"> <h1>おすすめ商品</h1> <div class="tab-index"> <ul> <li class="active"><a href="#tab1">雑貨</a></li> <li><a href="#tab2">小物</a></li> <li><a href="#tab3">衣料品</a></li> </ul> </div> <div class="tab-contents active" id="tab1"> <ul class="cf"> <li> <a href="#"> <div class="box"> <figure><img src="img/stand.png"></figure> <p class="name">スタンド</p> </div> </a> </li> <!-- 同様に tab1のコンテンツをli要素で記述 --> </ul> </div> <div class="tab-contents" id="tab2"> <!-- tab2のコンテンツを記述 --> </div> <div class="tab-contents" id="tab3"> <!-- tab3のコンテンツを記述 --> </div> </section> |
タブメニューのCSSコードを作成する
関係する部分のCSSは以下になります。
ポイントは、 "active"クラスがついたコンテンツだけ「display: block;」で表示し、他は「display: none;」で非表示にしていることです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#recommend .tab-index ul { display: table; width: 100%; text-align: center; } #recommend .tab-index li { display: table-cell; width: 33%; height: 44px; line-height: 44px; border-bottom: 1px solid #ccc; background-color: #f4f4f4; } #recommend .tab-index a { display: block; width: 100%; } #recommend .tab-index li:not(:last-child) { border-right: 1px solid #ccc; } #recommend .tab-index .active { background-color: #ff9; } #recommend .tab-contents { display: none; } #recommend .tab-contents.active { display: block; } |
タブをクリックしたときのJavaScriptコードを作成する
jQueryの関数を使ってコードを作成します。
タブをクリックしたら該当する要素に "active"クラスを付与し、他の要素からは "active"クラスを削除しているだけです。
コードは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ $('.tab-index a').click(function(e){ $('.tab-index .active').removeClass('active'); $(this).parent().addClass('active'); $('.tab-contents').each(function(){ $(this).removeClass('active'); }); $(this.hash).addClass('active'); e.preventDefault(); }); }); |
jsファイル読み込みコードをHTMLに記述する
作成したJavaScriptコードは、何か適当なファイルに記述します。
ここでは「tab.js」としておきましょう。それをサイトのディレクトリ内に配置します。
そしてHTMLのheadタグ内に、以下のように jsファイルを読み込む記述を追加します。
jQuery本体も必要ですので、Google Hosted Libraries から読み込んでいます。
|
1 2 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/tab.js"></script> |
以上、タブメニューをプラグインを使わないで実装する方法を解説しました。簡単に実装できますので、スマホ用のページには是非とも活用してみたいものです。
スポンサーリンク