Chrome デベロッパーツールでのJavaScriptデバッグ方法
公開日:2014年6月24日
最終更新日:2014年7月13日
Chrome デベロッパーツールでは、強力なJavaScriptデバッグ機能をもっています。
ブレークポイント設定やステップ実行で、効率的にバグの原因を見つけることができます。
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Google Chrome 35
パネル外観
JavaScriptのデバッグは、Sourcesパネルで行います。
右サイドバーには一番上に実行を制御するボタンがあり、その下にデバッグ情報がいくつかのペインに分かれて表示しています。

各制御ボタンの説明は以下になります。
![]() :Pause script execution(F8)
:Pause script execution(F8)
実行を停止します。
![]() :Resume script execution(F8)
:Resume script execution(F8)
次のブレークポイントまで実行を再開します。
ブレークポイントで実行が停止すると、[Pause script execution]がこのボタンに変わります。
![]() :Step over next function call(F10)
:Step over next function call(F10)
1行ずつコードを実行しますが、関数処理も1行とみなし呼び出した関数の中には移動しません。
![]() :Step into next function call(F11)
:Step into next function call(F11)
1行ずつコードを実行しますが、呼び出した関数の中にも移動します。
![]() :Step out of current function(Shift + F11)
:Step out of current function(Shift + F11)
関数の処理を終え、呼ばれた親の関数に戻ります。
![]() :Deactivate breakpoints
:Deactivate breakpoints
ブレークポイントを無効にします。
![]() :Activate breakpoints
:Activate breakpoints
ブレークポイントを有効にします。
このボタンは、![]() とトグルになっています。
とトグルになっています。
![]() :Pause on exceptions
:Pause on exceptions
例外発生時の処理方法を指定します。
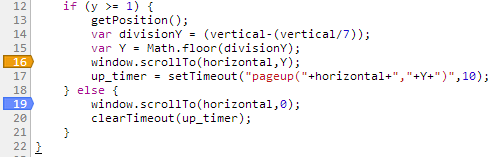
ブレークポイントを設定する
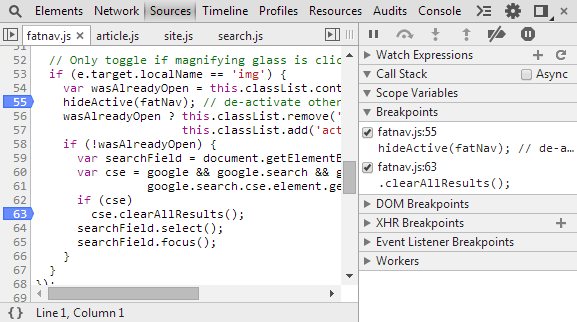
ブレークポイントを設定するには、行番号をクリックします。
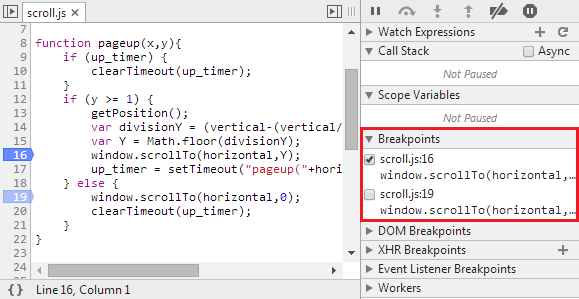
設定したブレークポイントは青く表示されますが、サイドバーの[Breakpoints]ペインにも現れます。
ブレークポイントを解除するには、もう一度行番号をクリックします。
[Breakpoints]ペインの中にあるチェックを外すと、ブレークポイントは解除されませんが無効となります。そのとき色は薄い青に変わります。

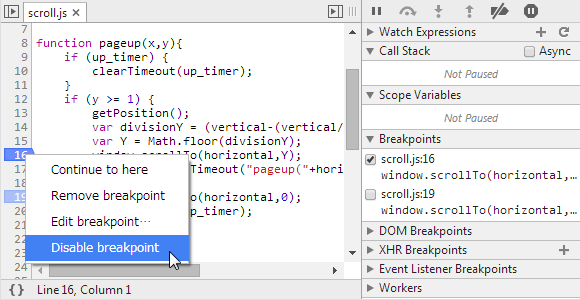
設定したブレークポイントの上で右クリックするとメニューが表示され、ブレークポイントの解除や無効化ができます。

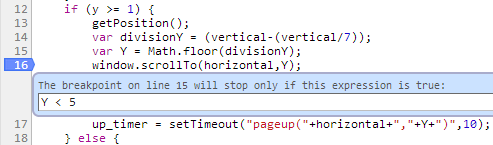
ブレークポイントは条件付きで設定できます。
行番号の上で右クリックし、[Add conditional breakpoint]を選択するか、
設定済みのブレークポイントの上で右クリックし、[Edit breakpoint]を選択します。
条件を入力するボックスが現れますので、真偽値を返す条件式を入力します。

条件付きブレークポイントは色がオレンジになります。

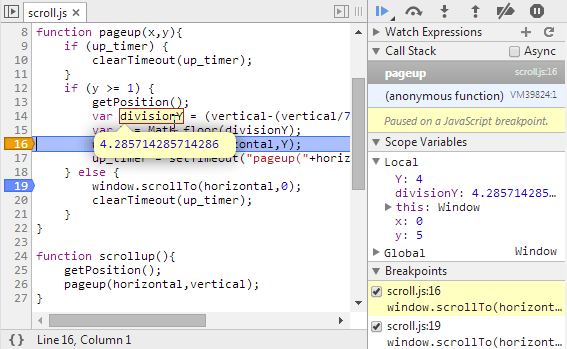
JavaScriptが実行されブレークポイントで停止すると、変数の値は[Scope Variables]ペインに表示されます。
またマウスカーソルをコード中の変数の上に合わせると、変数の値がバルーンで表示されます。

サイドバーにある各ペインの説明
Watch Expressions
任意の式や変数を登録すると、その内容が実行時に追跡できます。
登録は、+アイコンをクリックします。
Call Stack
関数内でさらに関数を呼び出したときに、スタックに積まれた実行途中の情報を確認することができます。
Scope Variables
実行中のスコープにある変数と値を確認できます。
Breakpoints
どこにブレークポイントを設定したか確認できます。
DOM Breakpoints
ElementsパネルでDOMエレメントに設定したブレークポイントを確認できます。
XHR Breakpoints
XHR(XMLHttpRequest)でsendを送ったときに停止するブレークポイントです。
+アイコンをクリックしてURLを設定します。
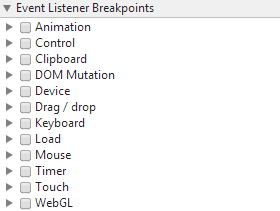
Event Listener Breakpoints
チェックを入れたイベントが発生したときにブレークします。

Workers
Shared Web Workersの開始時に停止するかどうかを設定します。
スポンサーリンク





