Firefoxのユーザーエージェント切替えによるスマホサイト表示
公開日:2014年2月28日
スマートフォンサイトのデバッグをする際、Firefoxのユーザーエージェント切替えを使って、開発PC上で表示確認する方法を解説します。
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Mozilla Firefox 27.0.1
User Agent Switcher 0.7.3
User Agent Switcherを追加する
Firefoxでユーザーエージェントを切り替えるには、アドオン「User Agent Switcher」を使います。
Firefoxを起動し、メニューから、
[ツール]-[Web 開発]-[その他のツールを入手]を選択します。
メニューバーが表示されていない場合は、左上のFirefoxメニューからも選択できます。
あるいは、下記URLをアドレスバーに入力して直接サイトにアクセスしてください。
https://addons.mozilla.org/ja/firefox/collections/mozilla/webdeveloper/

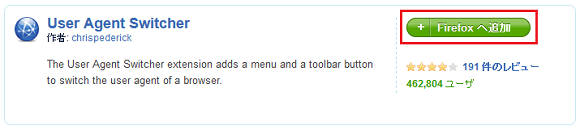
User Agent Switcherの、[Firefoxへ追加]をクリックします。

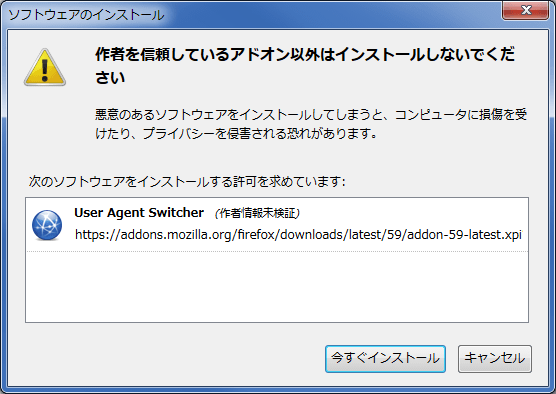
下記ダイアログが表示されますので、[今すぐインストール]をクリックします。

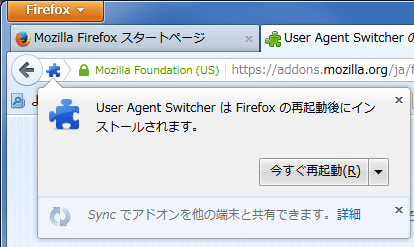
アドオンは、Firefoxを再起動してインストールされますので、[今すぐ再起動]をクリックします。

User Agent Switcherが追加され、アドオンアイコンが表示されます。

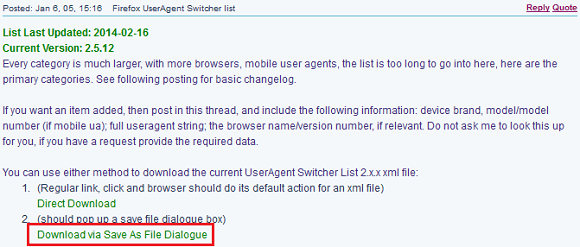
次に、下記ページにアクセスして最新のユーザーエージェントリスト(xmlファイル)をインポートします。
http://techpatterns.com/forums/about304.html
[Download via Save As File Dialogue]をクリックしてファイルをダウンロードするか、右クリックで[名前をつけてリンク先を保存]を選択します。

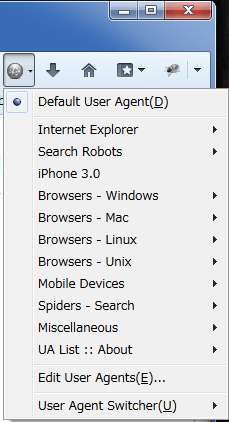
ファイルをダウンロードしたら、User Agent Switcherアドオンのアイコンをクリックして、[Edit User Agents]を選択します。
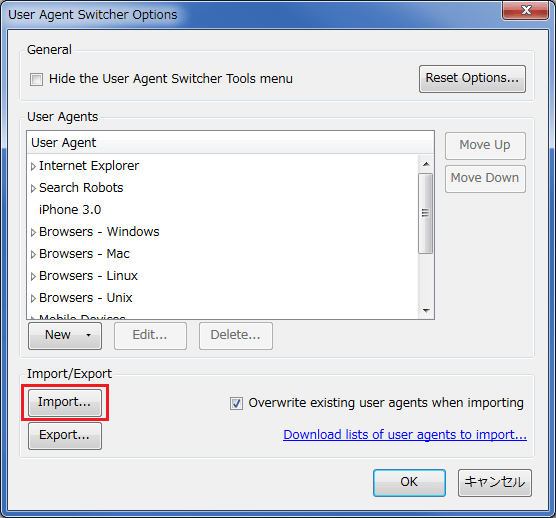
下記ウィンドウが表示されますので、[Import]をクリックします。

ファイル指定のダイアログで先ほどダウンロードしたxmlファイルを指定したら、OKをクリックします。
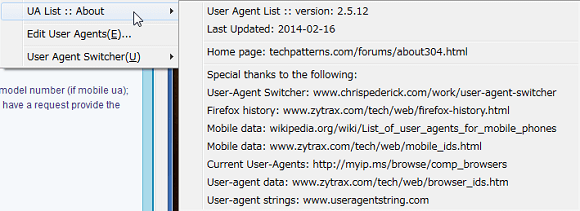
メニューから、[UA List :: About]をクリックすると、ユーザーエージェントリストが最新になっていることがわかります。

ユーザーエージェントを切り替える
例えば、「iOS 3.0」に切り替えてみます。
User Agent Switcherアドオンのアイコンをクリックして、
[Mobile Devices]-[OS]-[iOS]-[iOS 3.0 - iPhone - Safari 528.16]を選択します。
※メニューの構成はユーザーエージェントリストのバージョンによって若干異なります。

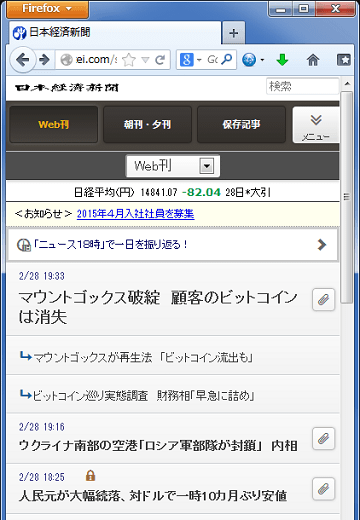
動作を確認してみるために、例えば日本経済新聞のURL「http://www.nikkei.com/」をアドレスバーに入力してみます。
モバイルサイトのURL「http://mw.nikkei.com/sp/#!/」にリダイレクトされサイト表示はモバイル用になっていますので、ユーザーエージェント切替えが正しく動作していることがわかります。

スポンサーリンク





