Chromeデベロッパーツールでモバイルをエミュレートする
公開日:2014年3月2日
最終更新日:2014年7月13日
Chromeに標準搭載されているデベロッパーツールには、モバイルをエミュレートする機能が豊富に備わっています。デバイス、ユーザーエージェント、画面解像度の指定ができるだけでなく、タッチスクリーンのエミュレートも可能です。
デスクトップPC上で、モバイルのシミュレートやエミュレートができるツールはたくさんありますが、Chromeのモバイルエミュレーション機能は本当に便利です。
スマートフォンサイト制作のデバッグでは大いに役立ち、私はもっぱらこの機能を使ってデバッグしています。
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Google Chrome 33
エミュレーション機能を有効にする
モバイルエミュレーション機能を使うには、以下のようにします。
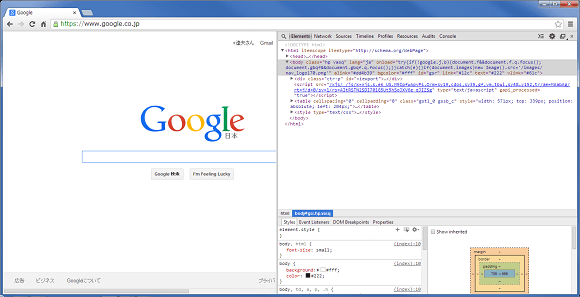
まず、[ツール]-[デベロッパーツール]でデベロッパーツールを開きます。
ちなみに、Windowsならショートカットキーの[Ctrl + Shift + I]、あるいは[F12]でも開けます。

なお、デベロッパーツールの表示位置ですが、Webページの下に縦に表示させることもできますし、別のウィンドウで開くこともできます。
横長ディスプレイでは、横に並べて表示させるのが私はやりやすいのでこのようにしています。
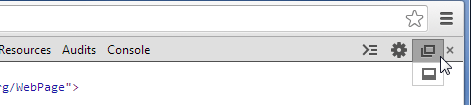
縦に表示したい場合は、下図のアイコンを長押しすると切り替えることができます。

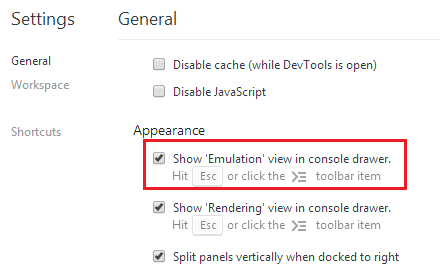
次に、右上の歯車の形をしたアイコンをクリックして、Settingパネルを表示します。
Generalペインの、[Appearance]のところにある、[Show 'Emulation' view in console drawer]にチェックを入れます。

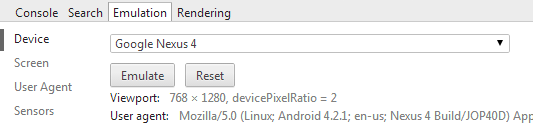
デベロッパーツールに戻ったら、ESCキーを押すとConsole Drawerが表示されますので、[Emulation]タブをクリックします。

デバイスをエミュレートする
プリセットされているデバイスを、ドロップダウンリストから選択します。
リストの中に、ターゲットとするデバイスがあるなら、この方法が最も簡単です。
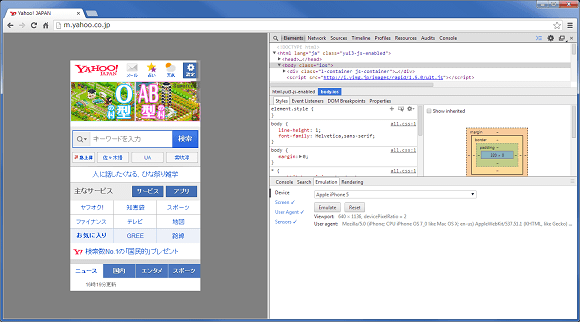
ここでは、「Apple iPhone5」を選択してみます。
選択したら、[Emulate]ボタンをクリックします。
エミュレーションモードに変わり、
Screen/User Agent/Sensorsすべてのペインが有効になりチェックがつきます。

表示をリフレッシュすると、iPhone5の画面解像度でページが表示されます。
上の図ではYahooのモバイルページが表示されています。
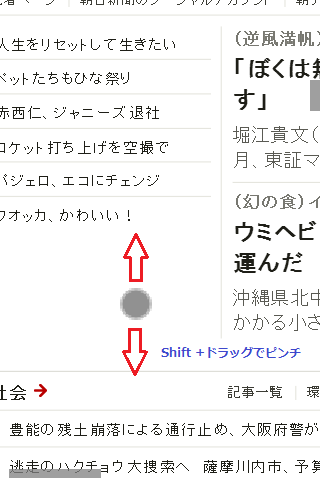
モバイルデバイスのエミュレートでは、マウスカーソルは半透明の円になります。
マウスでタップやフリック動作もできますが、ピンチイン・ピンチアウトの操作は、Shiftキーを押しながら上または下方向にドラッグします。

画面解像度を指定しエミュレートする
レスポンシブWebデザインでは、画面解像度によりレイアウトが変わるので、画面解像度を指定してエミュレートします。
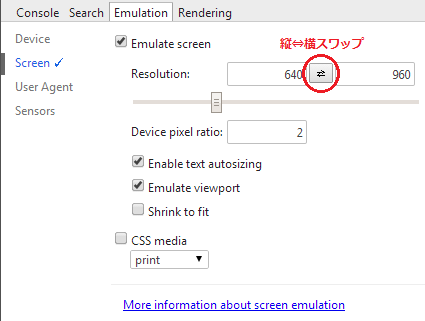
Screenペインをクリックします。
[Emulate screen]にチェックを入れます。
[Resolution]の値を変えると、画面解像度が変わります。
スマホ画面を縦長(Portrait mode)から横長(Landscape mode)にしたい時などは、widthとheightの間にあるボタンをクリックすると値がスワップします。

ユーザーエージェントを指定しエミュレートする
ユーザーエージェントで判別し、PC用とモバイル用を切り替えているサイトもありますので、その場合はユーザーエージェントを指定してエミュレートします。
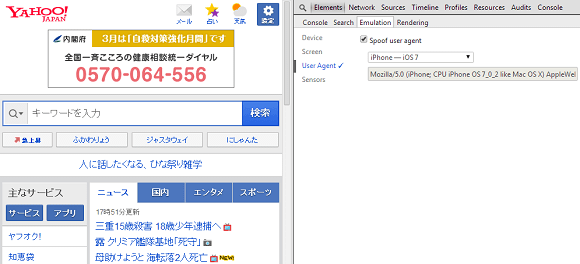
User Agentペインをクリックします。
[Spoof user agent]にチェックを入れます。
ドロップダウンリストから、ユーザーエージェントを選択します。

この場合は、Screenペインが有効になっていませんので、モバイルページを表示していても画像解像度は表示しているウィンドウの大きさになっています。
タッチスクリーンを有効にする
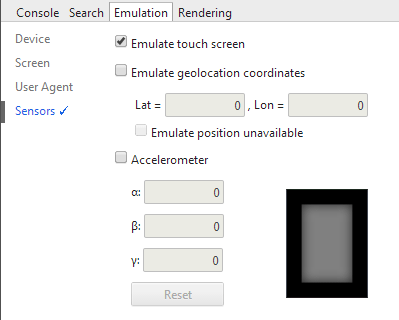
Sensorsペインをクリックします。
[Emulate touch screen]にチェックを入れます。
これで、マウスカーソルが半透明の円に変わりタッチスクリーンが有効になります。

なお、Sensorsペインでのパネルには、html5の位置情報機能(Geolocation)や、デバイスの傾きに関する設定項目があります。
これらもエミュレートできますので、詳細は下記ページを参照してください。
https://developers.google.com/chrome-developer-tools/docs/mobile-emulation?hl=ja
スポンサーリンク





