Dreamweaver CS6とWordPressを連携させる
公開日:2014年1月30日
最終更新日:2019年3月25日
Adobe Dreamweaverでは、CS5からWordPressの連携機能が強化されています。
ライブビューでデザインを確認しながら制作を行うことができたり、WordPressのテンプレートタグをコードヒント機能で呼び出すことができます。
【記事執筆時の確認環境】
Windows 7 Professional 32bit SP1
Dreamweaver CS6
WordPress 3.8.1
XAMPP 1.8.1
ここでは、Windowsのローカル環境にXAMPPとWordPressを既にインストールしていることを前提とします。
設定の前にXAMPPは起動しておきます。
また、WordPressのパーマリンク設定は、「デフォルト」になっている必要があります。
Dreamweaverでのサイト設定
Dreamweaverを起動して、[サイト]メニューの[新規サイト]をクリックします。
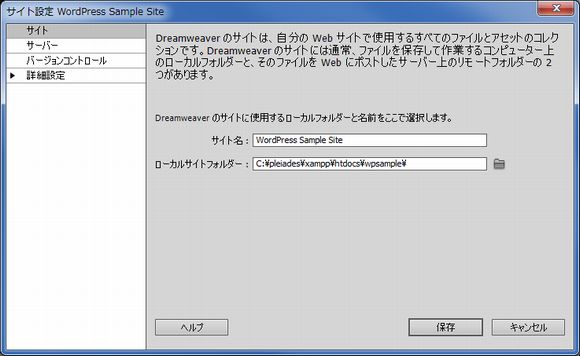
サイト定義

サイト名(任意)と、ローカルサイトフォルダーを入力します。
ローカルサイトフォルダーには、WordPressをインストールしたフォルダを指定します。
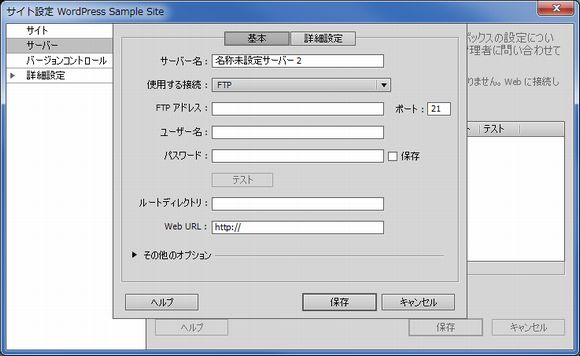
サーバー定義
左メニューの[サーバー]をクリックしてから、[+]アイコンをクリックします。

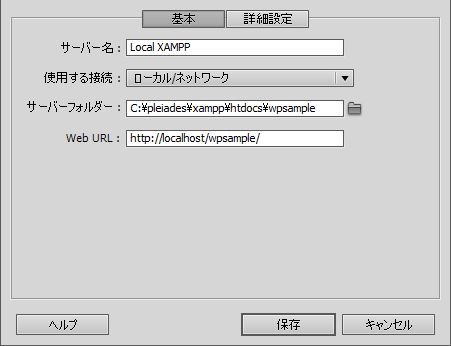
パネルの各項目を以下のように設定します。
サーバー名:
任意の名前を入力します。
使用する接続:
「ローカル/ネットワーク」を選択します。
サーバーフォルダー:
ローカルサーバー(XAMPP)をインストールした場所を入力しますが、
WordPressをインストールしたフォルダと同じにします。
Web URL:
ローカルでWordPressサイトのトップページにアクセスするURLを入力します。

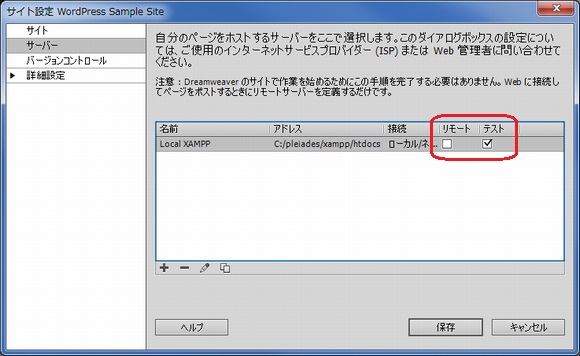
[保存]ボタンをクリックします。

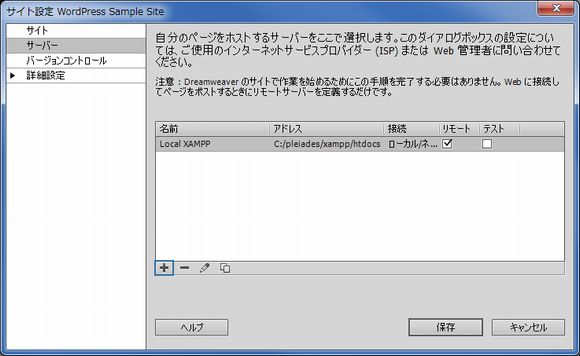
[リモート]のチェックを外し、[テスト]にチェックを入れます。

[保存]ボタンをクリックします。
「サイトキャッシュを更新中」のメッセージボックスが表示され、更新が終了するとメッセージボックスは消えます。

ライブビューでのページの表示
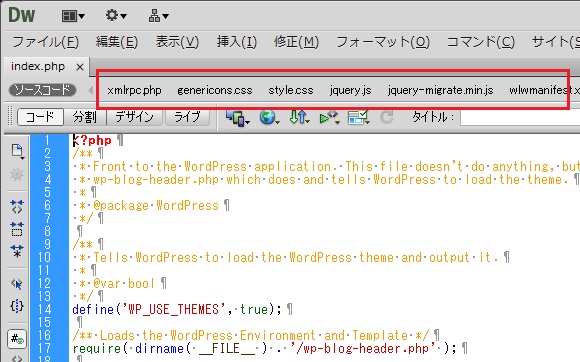
WordPressをインストールしたフォルダ直下にある、「index.php」をDreamweaverで開いてみます。
関連ファイルツールバーに、動的関連ファイルが表示されていることがわかります。

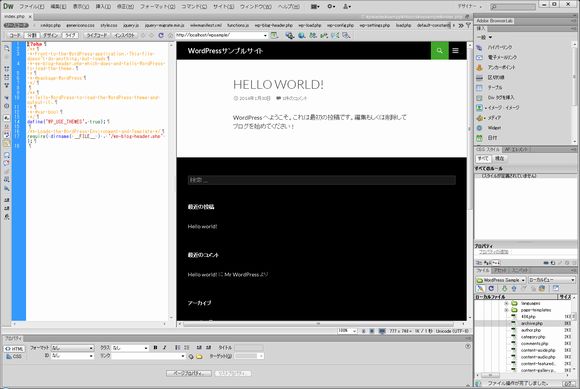
次に、[ライブ]ボタンをクリックしてみましょう。
現在選択しているテーマでページが表示されます。

サイト固有のコードヒントの設定
サイト固有のコードヒント機能を設定すると、WordPressのテンプレートタグや変数を入力時に補完してくれます。
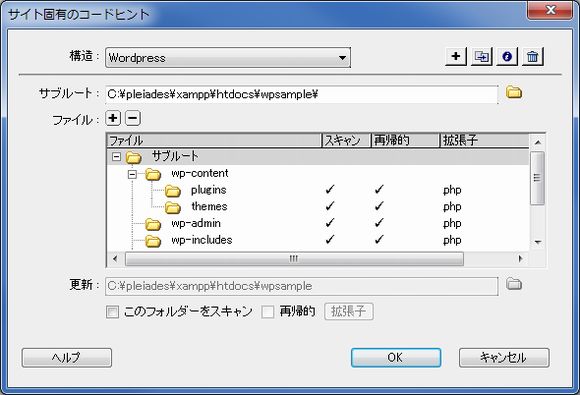
[サイト]メニューの[サイト固有のコードヒント]をクリックします。

構造に、"WordPress"が選択されているのを確認して、OKをクリックします。
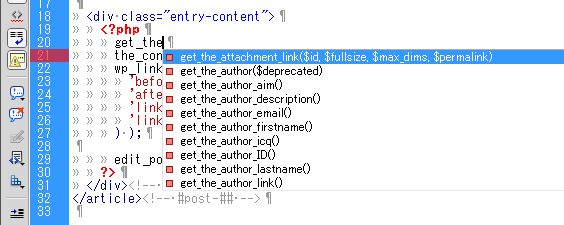
コードヒントを表示するには、PHPのコードブロック内 にカーソルがあるとき、[Ctrl + スペース]を押します。

スポンサーリンク





