アイコンフォントの具体的な使い方 - Font Awesome
公開日:2014年8月27日
アイコンフォントを利用する上で便利なサイト「Font Awesome」から、フォントファイルをダウンロードしてWebページに表示するまでの具体的な手順について解説します。
Font Awesome は、フレームワークとして有名な Bootstrap のアイコンを Webフォントとして利用できるようにしたものです。
記事執筆時点で479種類のアイコンが登録されており、ライセンスは SIL OFL 1.1 になっています。
添付されているCSSには、アイコンフォントにスタイルや効果を適用するさまざまなクラスが定義されており、提供されているファイルだけでもたくさんの便利な機能を使えます。
【コンテンツ】
- フォントファイルをダウンロードする
- ダウンロードしたファイルをディレクトリに配置する
- CSSをインクルードするlinkタグを記述する
- アイコンを表示するためのHTMLコードを確認する
- アイコンを表示したい場所にHTMLコードを記述する
- アイコンをテキストとして文章に挿入する
- アイコンをPCのアプリケーションで使う
フォントファイルをダウンロードする
下記ページにアクセスし、[Download]をクリックします。
http://fortawesome.github.io/Font-Awesome/

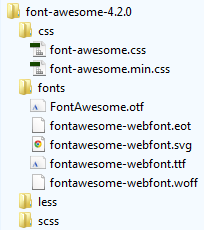
ダウンロードしたzipファイルを解凍すると、以下のファイルが含まれています。

| ファイル | 説明 |
|---|---|
| フォントファイル (.eot/.otf/.svg/.ttf/.woff) |
5種類のフォーマットのフォントファイルがあります。 |
| font-awesome.css font-awesome.min.css |
@font-faceとアイコン表示で利用するクラスを記述したCSSです。 通常版とMinified版の2種類用意されています。 |
| LESS/SCSSファイル | CSS拡張メタ言語であるLESSとSass(SCSS形式)のファイルです。今回は使いません。 |
ダウンロードしたファイルをディレクトリに配置する
フォントファイル4種類(.otfは必要なし)とCSSをサイトのディレクトリに配置します。
配置するディレクトリは任意で構いませんが、HTMLファイル直下の[css]ディレクトリにCSSを置き、[fonts]ディレクトリにフォントファイルを置くと、CSSは修正なしで使えます。
CSSをインクルードするlinkタグを記述する
Webページのhead要素内に、CSSをインクルードするlinkタグを記述します。
以下は省略があるHTML5の記述です。
|
1 |
<link rel="stylesheet" href="css/font-awesome.min.css"> |
【補足】
CDNを利用する方法も用意されています。
その場合はhead要素内に以下の記述をするだけでよく、サイト内のディレクトリにフォントファイルやCSSを配置する必要もありません。
|
1 |
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet"> |
アイコンを表示するためのHTMLコードを確認する
アイコンを表示するには、アイコンを表示したい場所のHTML要素にクラスを付与します。
以下のようなフォーマットで記述します。<i>の代わりに<span>を使っても構いません。
|
1 |
<i class="fa fa-[icon名]"></i> |
上記の[icon名]部分にどのアイコン画像が対応しているか知るには、
http://fortawesome.github.io/Font-Awesome/icons/ にアクセスして、利用したいアイコンをクリックします。

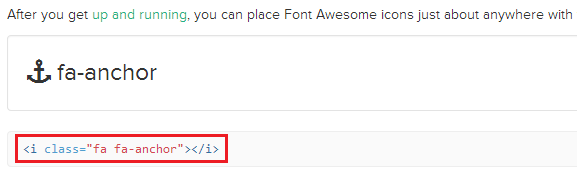
クリックしたアイコンを表示するHTMLコードが表示されますので、このコードをコピーしておきます。

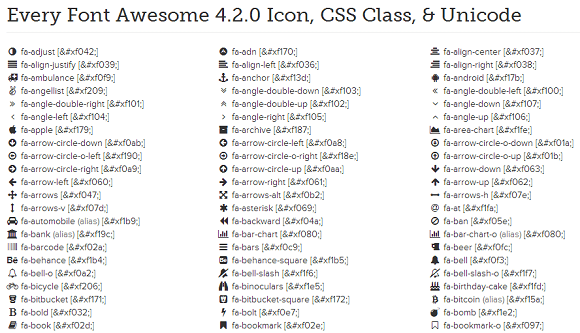
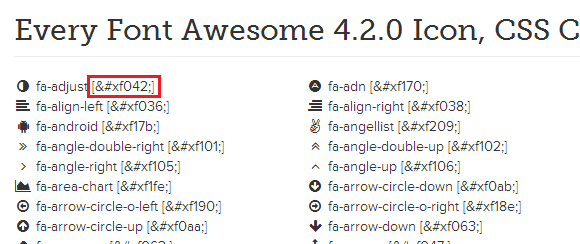
あるいは、下記ページにも一覧がありますので確認できます。
http://fortawesome.github.io/Font-Awesome/cheatsheet/

アイコンを表示したい場所にHTMLコードを記述する
基本的な記述方法
先ほど確認したコードを利用して、以下のように記述します。
|
1 |
<p><i class="fa fa-ambulance"></i> 救急車</p> |
実際の表示は以下のようになります。
救急車
フォントサイズを大きくする
用意されているクラスとして、以下の5つがあります。
fa-lg:33%拡大
fa-2x:2倍
fa-3x:3倍
fa-4x:4倍
fa-5x:5倍
これらのクラスを指定したコードは以下になります。
|
1 2 3 4 5 |
<p><i class="fa fa-ambulance fa-lg"></i> 救急車(1.33倍)</p> <p><i class="fa fa-ambulance fa-2x"></i> 救急車(2倍)</p> <p><i class="fa fa-ambulance fa-3x"></i> 救急車(3倍)</p> <p><i class="fa fa-ambulance fa-4x"></i> 救急車(4倍)</p> <p><i class="fa fa-ambulance fa-5x"></i> 救急車(5倍)</p> |
実際の表示は以下になります。
救急車(1.33倍)
救急車(2倍)
救急車(3倍)
救急車(4倍)
救急車(5倍)
アイコンの幅を固定する
アイコンはサイズがそれぞれ異なるため、その後に続くテキストの開始位置も違ってきます。
"fa-fw"というクラスを指定することで、アイコンが同じ幅に固定され、その後に続くテキストの開始位置が揃います。
例えば、以下は"fa-fw"を指定せずに表示した例ですが、テキストの開始位置が微妙にずれています。
飛行機
バス
タクシー
以下は、"fa-fw"を指定したコードと表示になります。今度はテキストの開始位置が揃っています。
|
1 2 3 |
<p><i class="fa fa-plane fa-fw"></i>飛行機</p> <p><i class="fa fa-bus fa-fw"></i>バス</p> <p><i class="fa fa-taxi fa-fw"></i>タクシー</p> |
飛行機
バス
タクシー
リストのブレットとしてアイコンを使う
ul要素のブレットとしてアイコンを使うことができます。
この場合、ul要素に"fa-ul"を指定し、li要素に"fa-li"を指定します。
以下はそのコード例と表示です。
|
1 2 3 4 5 6 |
<ul class="fa-ul" style="list-style: none;"> <li><i class="fa-li fa fa-check"></i>check</li> <li><i class="fa-li fa fa-check-square"></i>check-square</li> <li><i class="fa-li fa fa-check-square-o"></i>check-square-o</li> <li><i class="fa-li fa fa-check-circle"></i>check-circle</li> </ul> |
- check
- check-square
- check-square-o
- check-circle
アイコンをボーダーで囲う
"fa-border"を指定すると、アイコンにボーダーをつけることができます。
ただし、ボーダーに関しての細かい設定用クラスは他にありませんので、別途指定する必要があります。
以下は、「font-awesome.css」に記述されている"fa-border"のスタイルです。
|
1 2 3 4 5 |
.fa-border { padding: .2em .25em .15em; border: solid 0.08em #eeeeee; border-radius: .1em; } |
以下は、"fa-border"を指定したコード例と表示です。
|
1 |
<p><i class="fa fa-home fa-2x fa-border" style="border-color: #999; border-radius: 6px;"></i> ホーム</p> |
ホーム
アイコンをアニメーションで回転させる
"fa-spin"を指定すると、アイコンを回転させることができます。
以下は、「font-awesome.css」に記述されている"fa-spin"のスタイルです。
|
1 2 3 4 |
.fa-spin { -webkit-animation: fa-spin 2s infinite linear; animation: fa-spin 2s infinite linear; } |
回転用のアイコンも何種類か用意されていますので、それらを表示するコード例を示します。
|
1 2 3 4 5 6 7 |
<p> <i class="fa fa-spinner fa-spin"></i> <i class="fa fa-futbol-o fa-spin"></i> <i class="fa fa-refresh fa-spin"></i> <i class="fa fa-cog fa-spin"></i> <i class="fa fa-life-ring fa-spin"></i> </p> |
アイコンを反転/90°単位で回転して表示する
以下のクラスが用意されています。
fa-flip-horizontal:水平方向に反転
fa-flip-vertical:垂直方向に反転
fa-rotate-90:時計回りに90°回転
fa-rotate-180:時計回りに180°回転
fa-rotate-270:時計回りに270°回転
以下は、それぞれのコード例と表示です。
|
1 2 3 4 5 6 |
<p><i class="fa fa-share-square fa-2x"></i> ノーマル表示</p> <p><i class="fa fa-share-square fa-2x fa-flip-horizontal"></i> 水平方向に反転</p> <p><i class="fa fa-share-square fa-2x fa-flip-vertical"></i> 垂直方向に反転</p> <p><i class="fa fa-share-square fa-2x fa-rotate-90"></i> 時計回りに90°回転</p> <p><i class="fa fa-share-square fa-2x fa-rotate-180"></i> 時計回りに180°回転</p> <p><i class="fa fa-share-square fa-2x fa-rotate-270"></i> 時計回りに270°回転</p> |
ノーマル表示
水平方向に反転
垂直方向に反転
時計回りに90°回転
時計回りに180°回転
時計回りに270°回転
アイコンを重ね合わせる
アイコンは複数重ね合わせることができます。
"fa-stack"を親要素に指定し、子要素には"fa-stack-1x"(通常サイズ)あるいは"fa-stack-2x"(倍サイズ)を指定します。
全体のアイコンサイズを変更するには、親要素にfa-lgなどのフォントサイズ変更用クラスを指定します。
以下はコード例と表示です。
|
1 2 3 4 5 6 7 |
<p> <span class="fa-stack fa-lg"> <i class="fa fa-file-o fa-stack-2x"></i> <i class="fa fa-close fa-stack-1x"></i> </span> ファイルアイコンとクローズアイコン </p> |
ファイルアイコンとクローズアイコン
アイコンの色を変更する
アイコンの色を変更するクラスは、white(#ffffff)にする"fa-inverse"だけが用意されています。
その他の色に変えるには、別途クラスを定義するか、HTML要素にstyle属性で指定します。
このサイトで使用しているCSSには、"red"や"green"などの色指定用のクラスがありますので、それを使った例を示します。またstyle属性で指定した例も示します。
|
1 2 |
<p><i class="fa fa-glass red"></i> 紅いグラス</p> <p><i class="fa fa-glass" style="color: #00ff00;"></i> 緑のグラス</p> |
紅いグラス
緑のグラス
アイコンをテキストとして文章に挿入する
アイコンを表示するにはbefore疑似要素を使ったクラスを指定しましたが、テキストとして直接文章内に挿入することもできます。
Cheatsgeet(http://fortawesome.github.io/Font-Awesome/cheatsheet/)で、挿入するUnicodeを確認してください。
「???;」の部分がUnicodeです。

font-familyに"FontAwesome"を指定し、以下のように記述します。
|
1 |
<p>アイコン<span style="font-family: FontAwesome;">    </span>テキスト</p> |
実際の表示は以下になります。
アイコン テキスト
アイコンをPCのアプリケーションで使う
PhotoshopなどのPCアプリケーションでもアイコンフォントを使うことができます。
以下、例としてWindows 7のPhotoshopで使う手順です。
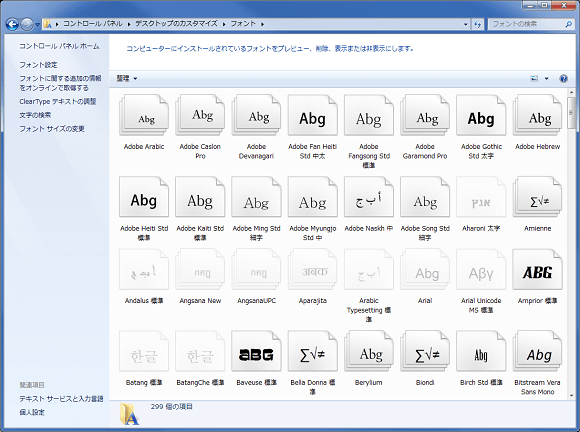
コントロールパネルから、[デスクトップのカスタマイズ]-[フォント]とクリックします。
あるいは、[ファイル名を指定して実行]で、「%windir%\fonts」と入力しても同じです。

「FontAwesome.otf」を、フォントフォルダにドラッグ&ドロップします。
これで FontAwesome がPCにインストールされ、アプリケーションで使えるようになります。
Cheatsgeet(http://fortawesome.github.io/Font-Awesome/cheatsheet/)で、使いたいフォントをコピーします。フォント画像を[Ctrl]+[C]でコピーしてください。
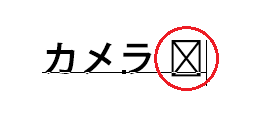
Photoshopのテキストとして、[Ctrl]+[V]で貼り付けます。
この段階ではまだフォントが正しく設定されていません。

コピーした部分を選択し、フォントの[FontAwesome]を設定するとアイコンが表示されます。

フォントですから、サイズ変更や色変更の他、Photoshopで持っている効果なども自由につけることができます。

スポンサーリンク





