表示する画像や文字の切り替えをdisplay/visibilityプロパティで行う
公開日:2014年2月17日
最終更新日:2019年3月25日
PCサイトとスマホサイトでは画面サイズが違いますので、表示する画像や文字を切替えたいことがあります。この方法ではCSSプロパティの設定を変えるだけで、非常に簡単に切り替えができます。
PCサイトとスマホサイト(モバイルサイト)の両方を、ひとつのHTMLコードで制作するには、レスポンシブWebデザインを使う手法があります。
レスポンシブWebデザインでは、画面サイズに合わせて画像や文字の大きさを変えることで対応しますが、画像や文字そのものを隠したり切り替えることもします。
CSSのdisplayプロパティやvisibilityプロパティを使うと、簡単に要素を表示させたり消したりすることができます。
displayプロパティを使った切り替え
displayプロパティは、要素の表示形式を指定します。
「display: block」と指定するとブロック要素として表示し、
「display: none」と指定するとボックス領域が生成されず何も表示されません。
以下は、PC用とモバイル用とで、画像と文字を切り替えるために作成したHTMLコードです。
CSS設定で切り替えるために、それぞれclassを指定しています。
|
1 2 3 4 5 6 7 8 9 10 |
<div id="contents"> <div> <p class="pc-image"><img src="img/header_full.png" alt="" /></p> <p class="sp-image"><img src="img/header_mobile.png" alt="" /></p> </div> <div> <p class="pc-words">PC用画像を表示しています</p> <p class="sp-words">モバイル用画像を表示しています</p> </div> </div> |
CSSでは以下のように設定します。
クラスpc-imageとpc-wordsを大きな画面サイズでは表示させておき、画面横幅が640px以下になったらクラスsp-imageとsp-wordsのほうを表示させています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#contents p.pc-image { text-align: center; } #contents p.sp-image { display: none; text-align: center; } #contents p.pc-words { margin-top: 1em; text-align: center; font-size: 2.5em; } #contents p.sp-words { display: none; margin-top: 1em; text-align: center; font-size: 1.5em; } @media only screen and (max-width : 640px){ #contents p.pc-image, #contents p.pc-words { display: none; } #contents p.sp-image, #contents p.sp-words { display: block; } } |
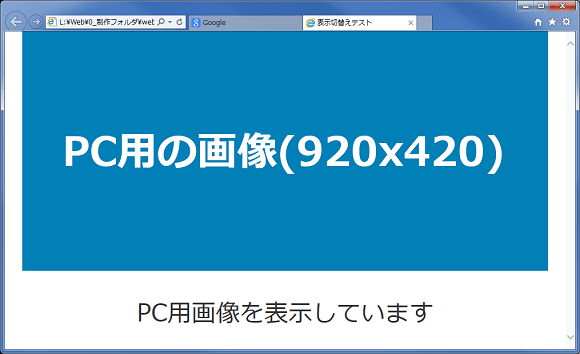
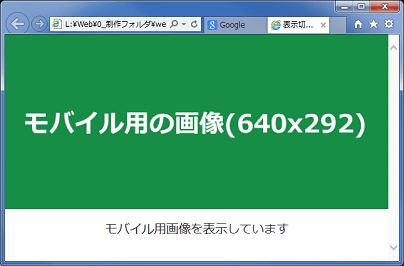
実際のブラウザの表示は以下のようになります。
PC用画面(横幅が640pxより大きい場合)

モバイル用画面(横幅が640px以下の場合)

visibilityプロパティを使った切り替え
visibilityプロパティは、要素の表示する/しないを単純に切り替えます。
「visibility: visible」と指定すると要素を表示し、
「visibility: hidden」と指定すると表示されません。ただし要素のボックス領域は確保されます。
visibilityプロパティではdisplayプロパティと違って、表示されていない要素のボックス領域も確保されていますので、両方の要素が存在するかのようにレイアウトされます。
画面の横幅が640pxで表示が切り替わるように、CSSでは以下のように設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#contents p.pc-image { text-align: center; } #contents p.sp-image { visibility: hidden; text-align: center; } #contents p.pc-words { margin-top: 1em; text-align: center; font-size: 2.5em; } #contents p.sp-words { visibility: hidden; margin-top: 1em; text-align: center; font-size: 1.5em; } @media only screen and (max-width : 640px){ #contents p.pc-image, #contents p.pc-words { visibility: hidden; } #contents p.sp-image, #contents p.sp-words { visibility: visible; } } |
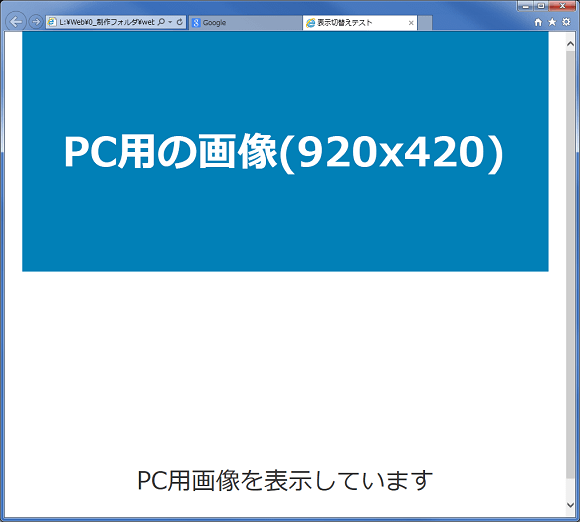
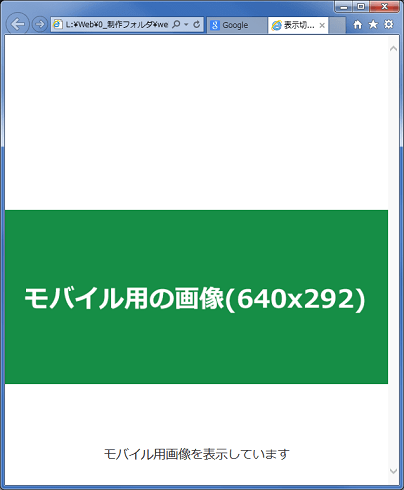
実際のブラウザの表示は以下のようになります。
PC用画面(横幅が640pxより大きい場合)

displayプロパティで切り替えた時と違い、「PC用の画像」の下に「モバイル用の画像」の領域(640x292)が確保されています。
モバイル用画面(横幅が640px以下の場合)

「PC用の画像」の領域と、「PC用画像を表示しています」の文字領域が確保されています。
スポンサーリンク





