WordPressでカスタムメニューを利用する
公開日:2014年2月3日
最終更新日:2014年7月13日
WordPressのカスタムメニュー機能を利用すると、メニュー項目を管理画面から登録・編集できて大変便利です。登録できる項目は、固定ページ、カテゴリー、カスタム分類、タグ、投稿などWordPressで作成したページだけでなく、任意のURLを指定したリンクも登録できます。
【コンテンツ】
【記事執筆時の環境】
WordPress 3.8.1
カスタムメニューを定義する
使用するテーマのfunctions.phpに、register_nav_menus()を使ってメニューを定義します。
ここでは、グルーバルメニュー、ローカルメニュー、フッターメニューの3つを定義して
みます。
|
1 2 3 4 5 6 7 8 |
// カスタムメニューの定義 register_nav_menus( array( 'locate_global-menu' => 'グローバルメニュー', 'locate_local-menu' => 'ローカルメニュー', 'locate_footer-menu' => 'フッターメニュー', ) ); |
functions.phpにカスタムメニューを定義すると、管理画面の外観メニューに、「メニュー」という項目が現れます。

管理画面から新規メニューを作成する
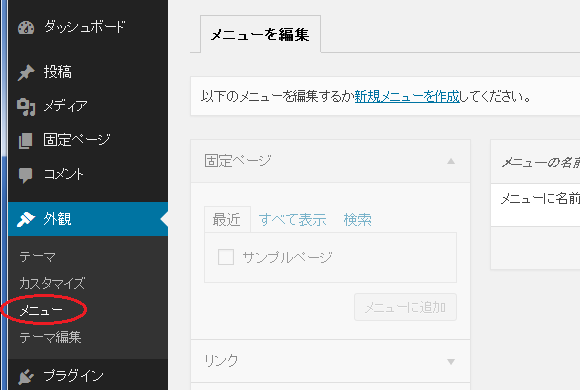
管理画面で、[外観]-[メニュー]をクリックします。
メニューの作成
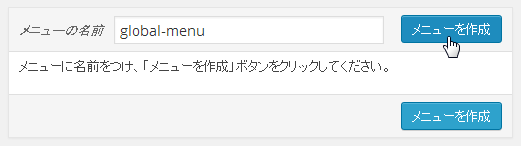
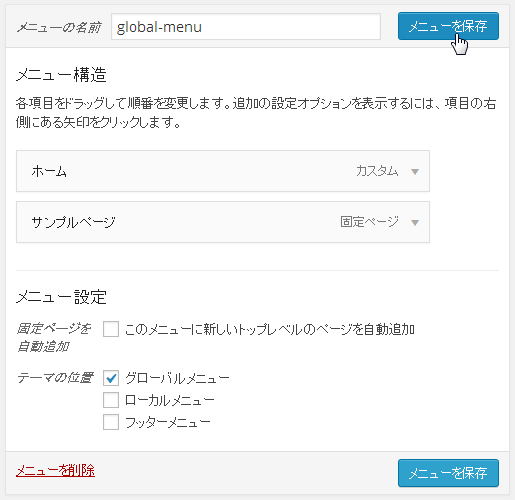
作成するメニューの名前を入力し、[メニューを作成]ボタンをクリックします。

テーマの位置の設定
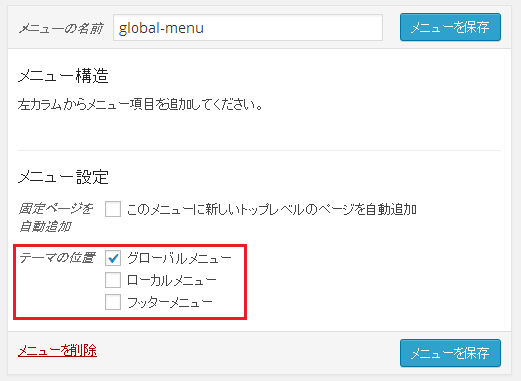
「テーマの位置」のところに、functions.phpで定義したメニューの名前が表示されていますので、いずれかにチェックを入れます。

メニュー項目の追加
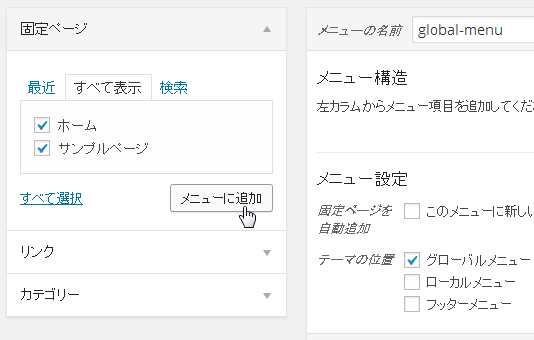
メニュー項目を追加するには、追加する項目を選択してから、[メニューに追加]ボタンをクリックします。

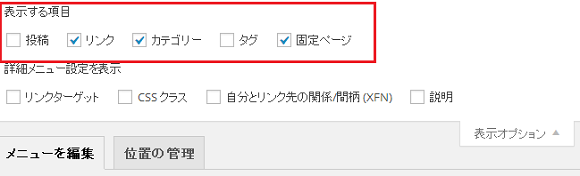
追加したい項目が表示されていない場合は、[表示オプション]をクリックして、[表示する項目]にチェックを入れてください。

メニュー項目を追加したら、[メニューを保存]ボタンをクリックします。

同様に他のメニューも作成します。
メニューを編集する
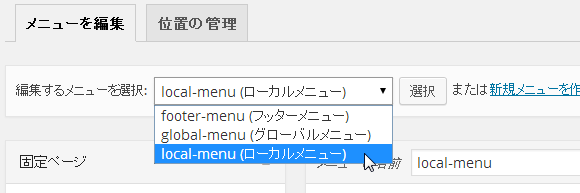
メニューを編集するには、編集するメニューをドロップダウンリストの中から選択してから、[選択]ボタンをクリックします。

メニューを表示する
HTML文書中で、メニューを表示したい場所に以下のように記述します。
|
1 2 3 4 5 6 7 |
<?php $args = array( 'theme_location' => 'locate_global-menu', 'container' => 'false', ); wp_nav_menu($args); ?> |
パラメーターとしては、'theme_location'で、functions.phpに定義したメニュー名を指定します。
メニュー項目はulタグとliタグによって囲まれますが、デフォルトではその外側をdivタグで囲みます。
記述例では、「'container' => 'false'」とすることで、divタグの囲いをなくしています。
その他、CSS設定のためにクラス名やID名の指定もできますが、
詳しくは、WordPress Codexを参照してください。
スポンサーリンク





