Webページに サイズ可変の YouTube 動画を埋め込む
公開日:2014年9月25日
最終更新日:2019年4月6日
Webサイトやブログページで動画を埋め込むことは一般的になっていますが、スクリーンサイズに合わせて動画サイズが可変になる埋め込み方法を YouTube を例にとり解説します。
YouTube で動画の埋め込みコードを取得する際には動画のサイズを選択しますが、スクリーンサイズがさまざまなモバイルデバイスや、レスポンシブWebデザインに対応させるには動画サイズを可変にしたいときがあります。
そのようなときは、CSSを設定することでサイズが可変になる「エラスティックビデオ」にします。
スマートフォンなどモバイルデバイスでも閲覧できるデモページを用意しましたのでご覧ください。
>> サイズ可変の YouTube 動画 DEMO ページへ
【コンテンツ】
YouTubeから埋め込みコードを取得する
まずは YouTube にアクセスして、動画の埋め込みコードを取得します。
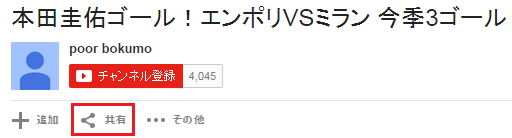
埋め込みたい動画を検索したら、[共有]をクリックします。

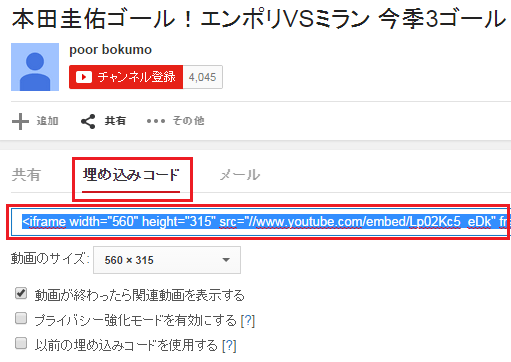
次に[埋め込みコード]をクリックし、表示されたコードをコピーします。
[動画のサイズ]は "560 x 315" で構いません。

HTMLに埋め込みコードを貼り付ける
取得したコードをHTMLに貼り付けます。
後で CSS設定をしますので、クラス名 "video" を付与した div要素で囲んでおきます。
|
1 2 3 |
<div class="video"> <iframe width="560" height="315" src="//www.youtube.com/embed/Lp02Kc5_eDk" frameborder="0" allowfullscreen></iframe> </div> |
この状態でWebページを表示すると、以下のように 560 x 315 のサイズで表示されます。
CSSを設定する
動画サイズを可変にするために、CSSに以下の設定を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 |
.video { position: relative; padding-bottom : 56.25%; } .video iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
埋め込みコードの親要素に付与したクラス "video" には、「position: relative」を指定します。
padding-bottomに指定した "56.25%" は、オリジナル動画サイズにおける縦横比(315:560)です。
iframeセレクタには、「position: relative」を指定し、幅と高さを "100%" にします。
これでサイズ可変の動画がページに表示され再生できるようになります。
デモページは以下です。
>> サイズ可変の YouTube 動画 DEMO ページへ
スポンサーリンク





