アイコンフォントの基本的な使い方
公開日:2014年8月25日
最終更新日:2016年3月30日
アイコンを含んだWebフォント(アイコンフォント)を利用すると、画像を使わずにアイコンをWebページに表示することができます。フォントファイルをGPLやMITライセンスで提供しているサイトもたくさんあり、現在では簡単に利用できるようになっています。
アイコンといってもフォントなので、テキストと同じように扱うことができます。
ベクターデータのため拡大してもボケないメリットがあります。
また、CSSでサイズや色も簡単に変えることができるし、CSS3のプロパティを使えばシャドウなどの効果をつけることもできます。
何種類も色を使った複雑なアイコンならともかく、単色のアイコンであればもはや画像を準備する必要はないと言えます。
ただ、フォントファイルにたくさんのアイコンが含まれている場合は、ファイル容量の問題が生じます。
この場合は、自分で使用するアイコンだけを集めてデータを作成するサブセット化を行って、容量を小さくすることができます。
【コンテンツ】
サイトからフォントをダウンロードして利用する基本的な手順
フォントファイルをダウンロードする
提供しているアイコン全体のファイルをダウンロードするサイトもあります。
サイト上でアイコンを選択し、選択したアイコンだけが含まれたファイルをダウンロードできるサイトもあります。
ダウンロードしたファイルを解凍すると、フォントファイル(.eot/.svg/.ttf/.woff)とCSSが最低限含まれています。
その他、ライセンスファイルやアイコンを表示するサンプルHTMLファイルが含まれている場合もあります。
ダウンロードしたファイルをディレクトリに配置する
フォントファイルとCSSをサイトのディレクトリに配置します。
フォントファイルは多くのブラウザに対応できるように、フォーマットの違うファイルが数種類入っています。
フォーマットについては後述しますが、対象とするブラウザがどのフォーマットに対応しているか分からなければ、とりあえず全部配置しておきます。
配置するディレクトリは自分のルールに従って構いません。
フォントファイルとCSSを同じディレクトリに置く必要もありません。
フォントファイルは[font]などの専用ディレクトリを作って配置するケースが多いようです。
またフォントファイルを、CDN(Contents Delivery Network)を介して配信しているサイトもありますので、その場合はサーバー内に配置する必要はありません。
CSSを修正する
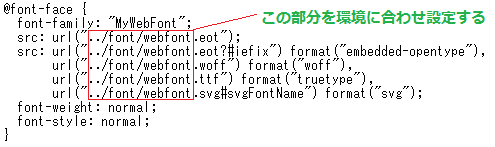
添付されているCSSには、フォントファイルの場所を「@font-face」で指定しています。
自分がファイルを配置した場所に従って、この部分を書き換える必要があります。

その他の部分は、多少カスタマイズしてもいいですし、そのまま使っても構いません。
CSSをインクルードするlinkタグを記述する
Webページのhead要素内に、CSSをインクルードするlinkタグを記述します。
以下はそのHTML5の記述例です。
|
1 |
<link rel="stylesheet" href="css/webfont.css"> |
アイコンを表示するためのクラスを確認する
アイコンを表示するには、アイコンを表示したい場所のHTML要素にクラスを付与することで行います。
どのアイコンを表示するか指定するクラスがそれぞれありますので、それらを確認しておきます。
ダウンロードした圧縮ファイル中にドキュメントが含まれている場合もありますし、ダウンロードサイトに指定方法がのっている場合もあります。だいたいのクラスは、before疑似要素とcontentプロパティで記述されています。
また、アイコン個別のクラスと一緒に、すべてのアイコンに共通するクラスをもう1つ指定するケースもあります。そこではfont-familyで、どのフォントを使用するか指定しています。
さらにオプションとして、サイズや効果を指定できるクラスを定義している場合もありますので、それらを確認しておきます。
アイコンを表示するHTML要素にクラスを付与する
マークアップする場合に推奨しているHTML要素は、<i>あるいは<span>が多いのですが、他の要素に使用できないことはありません。詳しくは提供されているドキュメントやCSSを確認してみてください。
例えば以下のような記述方法をします。
|
1 2 3 |
<span class="fonticon fi-home"></span> <i class="fonticon fi-home"></i> <p><span class="fi-home"></span>ホームアイコン</p> |
利用しやすいダウンロードサイト
おすすめのサイトをいくつか紹介します。
◆ ZURB University Foundation Icon Fonts 3 ◆
http://zurb.com/playground/foundation-icon-fonts-3
記事執筆時点で、283種類のアイコンが登録されています。
ライセンスは、MIT です。
このサイトの具体的な利用方法は、以下の記事を参照してください。
「アイコンフォントの具体的な使い方 - ZURB University」

◆ Genericons ◆
記事執筆時点で、130種類のアイコンが登録されています。
ライセンスは、GPL v2 です。
このサイトの具体的な利用方法は、以下の記事を参照してください。
「アイコンフォントの具体的な使い方 - Genericons」

◆ Font Awesome ◆
http://fortawesome.github.io/Font-Awesome/
記事執筆時点で、479種類のアイコンが登録されています。
ライセンスは、SIL OFL 1.1 です。
このサイトの具体的な利用方法は、以下の記事を参照してください。
「アイコンフォントの具体的な使い方 - Font Awesome」

◆ Fontello - icon fonts generator ◆
さまざまなサイトからのアイコンを選択して、フォントファイルを作成してくれるサイトです。
アイコンの種類は2千種類を超えており、前に紹介した「Font Awesome」のアイコンもあります。
必要なアイコンだけをパックしてくれるので、ファイル容量が軽くてすみます。
ライセンスはフォントによって異なりますが、SIL が多いです。
このサイトの具体的な利用方法は、以下の記事を参照してください。
「アイコンフォントの具体的な使い方 - Fontello」

◆ IcoMoon App ◆
数千種類あるアイコンから選択してフォントファイルをダウンロードできます。
ライセンスはフォントによって異なります。
このサイトの具体的な利用方法は、以下の記事を参照してください。
「アイコンフォントの具体的な使い方 - IcoMoon App」

Webフォントのフォーマットについて(参考)
さまざまなブラウザに対応するため、フォントのフォーマットは何種類かあります。
それぞれのフォーマットについて説明します。
EOT(Embedded Open Type)
Internet Explore用のフォーマットです。他のブラウザはほぼ対応していません。
IE8以下ではEOTにしか対応していないため、無視できないならどうしてもこのフォーマットを含める必要があります。
WOFF(Web Open Font Format)
Web用に開発された比較的新しいフォーマットです。
圧縮されていてデータサイズが小さく、著作権情報を含めることができます。
新しい主要ブラウザではすべてサポートしており、今後の標準フォーマットになると思われます。
TrueType/OpenTypeFont
どちらもパソコンにインストールして使うフォントフォーマットです。
TrueTypeは、Apple社とMicrosoft社が共同で開発しました。従って、WindowsとMacパソコンに標準的にインストールされています。
OpenTypeは、従来のTrueTypeを拡張して、Adobe社が開発したPostScriptフォーマットもサポートしたフォーマットです。
SVG(Scalable Vector Graphics Font)
Webでベクターデータを扱うためのフォーマットで、それをフォントに応用したものです。
テキストファイルのためテキストエディタで内容を確認できますが、その分ファイル容量は大きくなります。
なお、ファイル拡張子が「.svgz」の、SVGZフォントも存在します。
これはSVGをgzip形式で圧縮したものです。
@font-faceの記述方法(参考)
「@font-face」は、CSS3で新たに出てきたWebフォントを利用するための規則です。
ここでは、フォント名をまず定義し、フォントファイルの場所とフォーマットを指定します。
以下はその記述例です。
|
1 2 3 4 5 6 7 8 |
@font-face { font-family: 'MyWebFont'; src: url('webfont.eot'); /* IE9以上用 */ src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8用 */ url('webfont.woff') format('woff'), /* モダンブラウザ用 */ url('webfont.ttf') format('truetype'), /* Safari, Android, iOS用 */ url('webfont.svg#svgFontName') format('svg'); /* 古いiOS用 */ } |
font-familyで指定するフォント名は、自由に付けることができます。
フォーマットは、できるだけ多くのブラウザに対応するようフルで指定しています。
古い環境を無視するなら、以下の記述例でも構わないでしょう。
|
1 2 3 4 5 |
@font-face { font-family: 'MyWebFont'; src: url('myfont.woff') format('woff'), url('myfont.ttf') format('truetype'); } |
スポンサーリンク





