FireworksでCSSスプライトを作成しページに実装する方法
公開日:2014年11月21日
CSSスプライトは複数の画像を1枚にまとめ、HTTPリクエスト数やファイルサイズを削減する手法です。Webサイトのパフォーマンス向上に役立つCSSスプライトを Adobe Fireworks で作成し、ページに実装する方法を解説します。
【コンテンツ】
【記事執筆時の環境】
Windows 7 Professional 32bit SP1
Adobe Fireworks CS6
FireworksでCSSスプライトを作成する
Fireworks CS6には選択したスライスを1枚の画像にまとめ、CSSスプライトの画像とCSSを出力する機能が追加されました。ここで出力した画像とCSSはそのままWebサイト制作に使用できますので、CSSスプライト作成作業が大幅に効率化されます。
新規ドキュメントを作成し画像を配置する
Fireworksで新規ドキュメントを作成します。このときカンバスカラーは "透明" にします。
CSSスプライトにする複数の画像をカンバス上に配置しますが、位置はだいたいで構いません。
この記事では例として、ランキングに使うアイコンを10個配置してみます。

スライスを挿入する
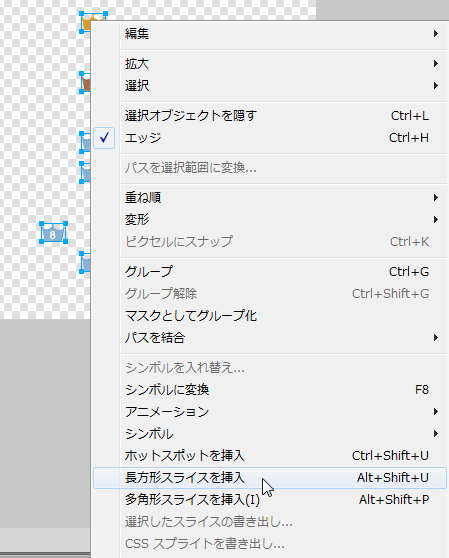
すべての画像を選択状態にし、右クリックメニューから [長方形スライスを挿入] を選択します。

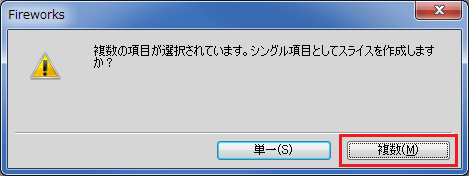
ダイアログが表示されますので、[複数] をクリックします。

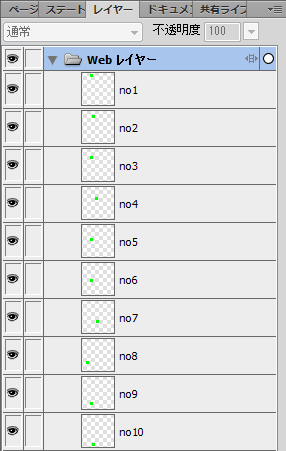
レイヤーパネルに挿入されたスライスが表示されますので、名前を適当につけます。
ここでつけた名前はCSSクラス名の一部となります。

CSSスプライトを書き出す
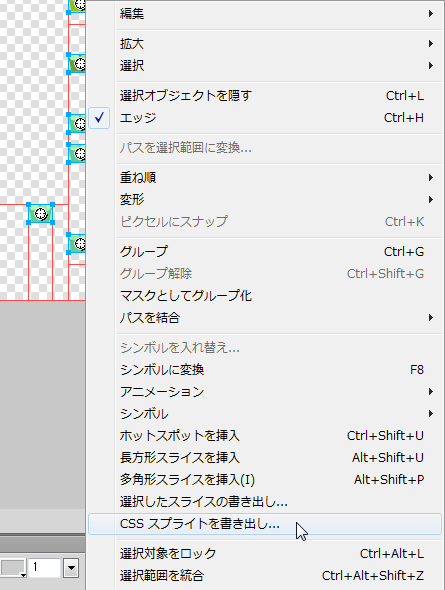
スライスをすべて選択状態にし、右クリックメニューから [CSSスプライトを書き出し] を選択します。

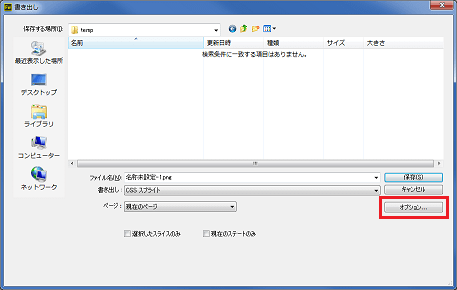
[書き出し]ダイアログが表示されますので、[オプション] をクリックします。

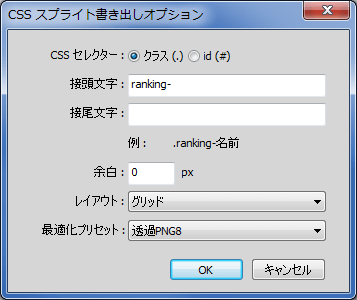
[CSSスプライト書き出しオプション]ダイアログでオプションを設定します。
接頭文字はクラス名(もしくはid名)の一部となりますので、適切な文字列を設定しておいたほうがよいでしょう。[例:]に表示されている "名前" はスライス作成時につけたスライス名です。
余白は "0" で構いません。そのほうがファイルサイズが小さくなります。
すべての設定が済んだら OKをクリックします。

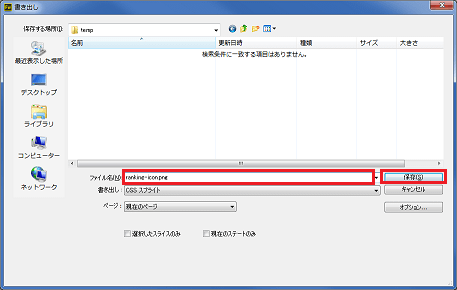
[書き出し]ダイアログに戻りますので、ファイル名を入力し [保存] をクリックします。
ここで入力したファイル名は画像とCSSのファイル名になりますが、CSSスプライト全体のクラス名にもなります。この記事では "ranking-icon" としておきます。

以上で画像ファイル(ranking-icon.png)と CSSファイル(ranking-icon.css)の2つが作成されます。
書き出したCSSを編集する
書き出したCSSの内容は以下になっています。
|
1 2 3 4 5 6 7 8 9 10 11 |
.ranking-icon{ background:url("ranking-icon.png") top left no-repeat; } .ranking-no1{ width:24px; height:18px; background-position:0 0; } .ranking-no2{ width:24px; height:18px; background-position:0 -18px; } .ranking-no3{ width:24px; height:18px; background-position:0 -36px; } .ranking-no4{ width:24px; height:18px; background-position:0 -54px; } .ranking-no5{ width:24px; height:18px; background-position:0 -72px; } .ranking-no6{ width:24px; height:18px; background-position:0 -90px; } .ranking-no7{ width:24px; height:18px; background-position:0 -108px; } .ranking-no8{ width:24px; height:18px; background-position:0 -126px; } .ranking-no9{ width:24px; height:18px; background-position:0 -144px; } .ranking-no10{ width:24px; height:18px; background-position:0 -162px; } |
HTMLコードをどう記述するかで変わりますが、「.ranking-icon」の設定を以下のように追加します。
画像ファイルのURLはCSSから適切にアクセスできるように、ファイル配置場所に合わせて変更します。background-sizeプロパティには画像の大きさを指定します。
|
1 2 3 4 5 6 7 |
.ranking-icon { text-indent: 100%; white-space: nowrap; overflow: hidden; background: url("../img/ranking-icon.png") top left no-repeat; background-size: 24px 180px; } |
画像を表示するHTMLを記述する
画像ファイルとCSSファイルをサイトのディレクトリに配置したら、head要素内にCSSを読み込むコードを記述します。
|
1 |
<link href="css/ranking-icon.css" rel="stylesheet" type="text/css" media="all" /> |
画像を表示したい場所には例として以下のように記述します。
|
1 2 3 4 5 6 |
<h4 class="ranking-icon ranking-no1">No.1</h4> <p>今週のNo.1は~です。</p> <h4 class="ranking-icon ranking-no2">No.2</h4> <p>今週のNo.2は~です。</p> <h4 class="ranking-icon ranking-no3">No.3</h4> <p>今週のNo.3は~です。</p> |
この例での表示は以下になります。
No.1
今週のNo.1は~です。
No.2
今週のNo.2は~です。
No.3
今週のNo.3は~です。
画像をリストのアイコンとして表示する
今回の例では10個のランキングアイコンをCSSスプライトにしましたので、それらをリストのアイコンとして表示してみます。
HTMLは以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<ul class="ranking-list"> <li>ランキングNo.1</li> <li>ランキングNo.2</li> <li>ランキングNo.3</li> <li>ランキングNo.4</li> <li>ランキングNo.5</li> <li>ランキングNo.6</li> <li>ランキングNo.7</li> <li>ランキングNo.8</li> <li>ランキングNo.9</li> <li>ランキングNo.10</li> </ul> |
CSSでは ranking-listクラスに対して以下のように設定します。
アイコンは before疑似要素を使って表示しており、画像の表示領域はさらに nth-child疑似クラスで指定しています。オリジナルのCSSを修正する手間はありますが、HTMLの記述はシンプルになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.ranking-list li { list-style: none; } .ranking-list li:before { content: ""; float: left; margin-right: 5px; background: url("../img/ranking-icon.png"); } .ranking-list li:nth-child(1):before{ width:24px; height:18px; background-position:0 0; } .ranking-list li:nth-child(2):before{ width:24px; height:18px; background-position:0 -18px; } .ranking-list li:nth-child(3):before{ width:24px; height:18px; background-position:0 -36px; } .ranking-list li:nth-child(4):before{ width:24px; height:18px; background-position:0 -54px; } .ranking-list li:nth-child(5):before{ width:24px; height:18px; background-position:0 -72px; } .ranking-list li:nth-child(6):before{ width:24px; height:18px; background-position:0 -90px; } .ranking-list li:nth-child(7):before{ width:24px; height:18px; background-position:0 -108px; } .ranking-list li:nth-child(8):before{ width:24px; height:18px; background-position:0 -126px; } .ranking-list li:nth-child(9):before{ width:24px; height:18px; background-position:0 -144px; } .ranking-list li:nth-child(10):before{ width:24px; height:18px; background-position:0 -162px; } |
この例での表示は以下になります。
- ランキングNo.1
- ランキングNo.2
- ランキングNo.3
- ランキングNo.4
- ランキングNo.5
- ランキングNo.6
- ランキングNo.7
- ランキングNo.8
- ランキングNo.9
- ランキングNo.10
最近ではアイコン類はCSS3で作成するかアイコンフォントを使うようにしていますが、もし多くの画像を使うならやはり CSSスプライトにしておくべきですね。
スポンサーリンク





