アイコンフォントの具体的な使い方 - Fontello
公開日:2014年8月27日
アイコンフォントを利用する上で便利なサイト「Fontello - icon font generator」でフォントファイルを作成し、ダウンロードしたフォントファイルからWebページにアイコンを表示するまでの具体的な手順について解説します。
Fontelloには、さまざまなサイトからのアイコンが登録されており、ユーザーが選択したアイコンだけでフォントファイルを作成してくれます。
アイコンの種類は2千種類を超えており、自分で作成したカスタムアイコンもファイルに含めることができます。
【コンテンツ】
- アイコンを選択し条件を設定する
- フォントファイルをダウンロードする
- ダウンロードしたファイルをディレクトリに配置する
- CSSをインクルードするlinkタグを記述する
- アイコンを表示するためのHTMLコードを確認する
- アイコンを表示したい場所にHTMLコードを記述する
- アイコンをテキストとして文章に挿入する
アイコンを選択し条件を設定する
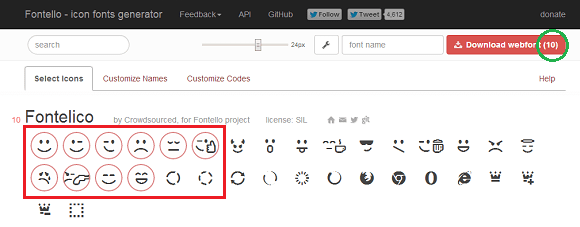
下記ページにアクセスし、必要とするアイコンをクリックします。
クリックして選択したアイコンの数は、[Download webfont]の横に表示されます。
http://fontello.com/

次にフォントネームとサイズを指定します。
フォントネームを指定しないときは、デフォルトの"fontello"がフォントネームになります。
ここでは"myfont1"と指定しました。
![]()
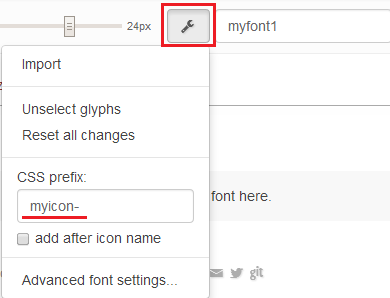
スパナの形をした設定アイコンをクリックします。
ここで大切なのは、[CSS prefix]の設定です。
デフォルトでは、"icon-"となっていますが、既存で設定しているクラスと重複する可能性があるなら変更します。ここでは"myicon-"と変更してみました。

その他、[Cutomize Names]タブをクリックすると、CSS prefixに続く文字列をアイコンごとに指定することができます。
また、[Cutomize Codes]タブをクリックすると、アイコンごとのクラスに記述するcontentプロパティのコードを指定することができます。
気にしないならデフォルトのままでも問題はないでしょう。
フォントファイルをダウンロードする
[Download webfont(xx)]をクリックして、フォントファイルをダウンロードします。
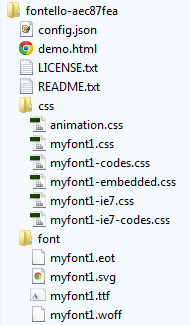
ダウンロードしたzipファイルを解凍すると、以下のファイルが含まれています。

| ファイル | 説明 |
|---|---|
| フォントファイル (.eot/.svg/.ttf/.woff) |
4種類のフォーマットのフォントファイルがあります。 |
| CSSファイル | 複数のファイルがありますが、メインとなるのは「myfont1.css」です。その他は必要に応じて使います。 |
| LICENSE.txt | ライセンス情報を記述したファイルです。 |
| README.txt | フォントの使い方や注意点を記述したファイルです。 |
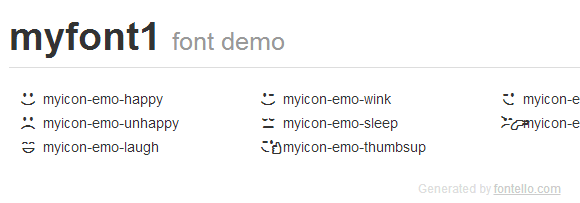
| demo.html | ブラウザで表示すると、フォントファイルに含まれているアイコン画像と対応するクラス名が表示されます。 |
| config.json | JSON形式のファイルですが今回は使用しません。 |
ダウンロードしたファイルをディレクトリに配置する
フォントファイル4種類とCSSをサイトのディレクトリに配置します。
配置するディレクトリは任意で構いませんが、HTMLファイル直下の[css]ディレクトリにCSSを置き、[font]ディレクトリにフォントファイルを置くと、CSSは修正なしで使えます。
CSSをインクルードするlinkタグを記述する
Webページのhead要素内に、CSSをインクルードするlinkタグを記述します。
以下は省略があるHTML5の記述です。
|
1 |
<link rel="stylesheet" href="css/myfont1.css"> |
アイコンを表示するためのHTMLコードを確認する
アイコンを表示するには、アイコンを表示したい場所のHTML要素にクラスを付与します。
以下のようなフォーマットで記述します。<i>の代わりに<span>を使っても構いません。
|
1 |
<i class="myicon-[icon名]"></i> |
上記の[icon名]部分にどのアイコン画像が対応しているか知るには、「demo.html」をブラウザで表示してみます。アイコン画像の横に、クラス名が表示されます。

アイコンを表示したい場所にHTMLコードを記述する
基本的な記述方法
例えば、以下のように記述します。
|
1 |
<p><i class="myicon-emo-happy"></i> ハッピースマイル</p> |
実際の表示は以下になります。
ハッピースマイル
アイコンの色を変更する
色指定のクラスはデフォルトでは定義されていません。
ここでは以下のようにstyle属性を使って指定してみます。
|
1 |
<p><i class="myicon-emo-happy" style="color: pink;"></i> ハッピースマイル</p> |
実際の表示は以下になります。
ハッピースマイル
アイコンのサイズを変更する
以下のようにstyle属性を使ってサイズを2倍にしてみます。
|
1 |
<p><i class="myicon-emo-happy" style="font-size: 2em;"></i> ハッピースマイル</p> |
実際の表示は以下になります。
ハッピースマイル
アイコンをテキストとして文章に挿入する
アイコンを表示するにはbefore疑似要素を使ったクラスを指定しましたが、テキストとして直接文章内に挿入することもできます。
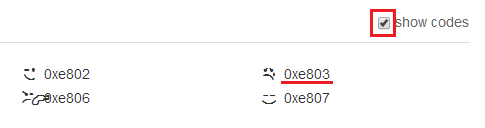
「demo.html」のページで、[show codes]をクリックして、挿入するUnicodeを確認してください。

font-familyに"myfont1"を指定し、以下のように記述します。
|
1 |
<p>アイコン<span style="font-family: myfont1;">    </span>テキスト</p> |
実際の表示は以下になります。
アイコン テキスト
スポンサーリンク





