Webページが表示される仕組み

普段パソコンやスマホで、何気なく Webサイトにアクセスしていますが、ページが実際に表示される仕組みはどのようになっているのでしょうか? 今回はそれを解説してみます。
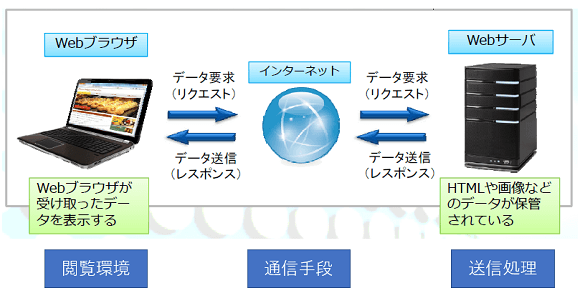
Webページを表示するには、大きく分けて3つの要素が必要になります。
閲覧環境としての「Webブラウザ」、通信手段としての「インターネット」、送信処理をする「Webサーバー」の3つです。
そして、これら3つの要素が Webページを次の手順で表示します。
- Webブラウザがインターネットを介して Webサーバーにデータを要求
- Webサーバーがインターネットを介して Webブラウザにデータを送信
- Webブラウザが送信されたデータを解釈して画面にページを表示

Webサイト制作時には、これら3つの要素を考慮した設計や方法をとることが必要になってきます。
Webブラウザ(閲覧環境)
機種(スマホ、タブレット、パソコンなど)、OS、ブラウザの違いにより表示が異なります。制作時には差異を吸収し、どのような閲覧環境でも適切な表示になるよう Webページのコードを作成する必要があります。
【機種:画面サイズの違い】
【 OS:フォントの違い】
【ブラウザ:Webページを記述するコードの解釈の違い】
インターネット(通信手段)
インターネットへの接続・通信環境はさまざまであり、Web制作者では制御できません。ただし、環境が悪い(速度が遅い)場合でも、支障が少なくなるように設計するのが親切です。
例えば大容量コンテンツは必要最小限にしたり、代替手段を用意することなどがあげられます。
Webサーバー(送信処理)
サーバー機種によりスペックがさまざまなため、制作初期段階で動作を確認しておくことが非常に重要です。レンタルサーバーでは設定できる範囲が限られているため、ローカルのパソコンで制作した Webサイトが、本番サーバーで "動かない" ということがないようにしましょう。
特にデータベースや PHPプログラムを使用する場合は、バージョンに注意します。
«次の講座記事» Webサイト公開に必要なもの
«前の講座記事» Webを支える3つのキーテクノロジー
スポンサーリンク



