HTMLとCSS

Webサイトを構成するファイルで中心になるのは、「HTMLファイル」と「CSSファイル」です。どちらも定められた書式に従いコーディングしなければなりません。HTMLとCSSの知識不要と宣伝するサービスも多いのですが、基礎だけは覚えておきましょう。
HTMLとCSSの役割
Web で参照する文書の構造を定義するのが、HTML (HyperText Markup Language) で、文書のスタイル(体裁・装飾)を指定するのが、CSS (Cascading Style Sheets) です。
最初に、Webページを表現するために HTML の仕様が策定されました。HTMLで記述された文書は、「HTML文書」と呼ばれます。
その後文書構造と装飾的な効果を分離し、後者を指定する手段として CSS の仕様が策定されました。

なお、現在ではあまり推奨されていませんが、HTML文書内にスタイルの記述をすることもできますので、HTMLファイルさえあれば Webページを構成することは可能です。
HTMLの基本構造
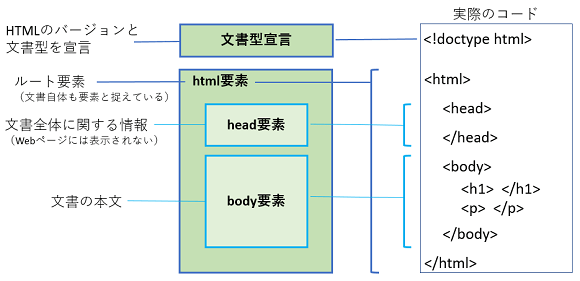
HTML は言語と言ってもプログラミング言語ではありません。見た目を表現するためのマークアップ言語です。HTMLは以下のような構造で記述します。
- HTML文書は、構成単位である ”要素” を組み合わせて構成します。
- 要素はルート要素(html要素)を起点としたツリー構造となっています。
- 要素は "タグ" と呼ばれる記号で示します。
- タグは要素名を山括弧 <> で囲んだもので、通常は "開始タグ" と "終了タグ" のペアで用いられます。ただし、終了タグがない要素も存在します。

HTMLの書式
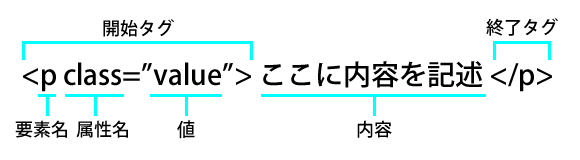
HTML文書は要素を羅列し記述していきますが、書式は以下になります。
- 各要素はタグを使って記述します。
- タグには属性名とその値を含めることができます。
- 値と内容以外は、すべて小文字で記述します。

CSSの仕組み
CSS も、HTML 同様に仕様に従った記述をしていきますが、HTML に比べると構造も書式もかなり単純になっています。主な仕組みとしては以下になります。
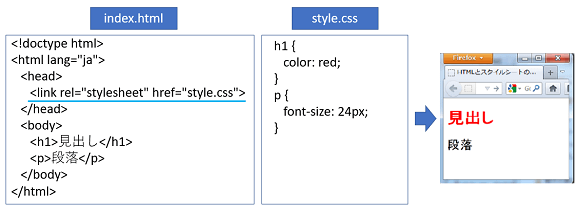
- CSSファイル内に、HTML要素や HTML要素に指定した id/classに対し、CSS属性(プロパティ)の値を指定します。
- 記述がない要素・プロパティに対しては、ブラウザが持つ初期値が適用されます。
- HTML文書で CSS の適用を受けるには、head要素内に linkタグを使って CSSファイルを読み込む記述をします。

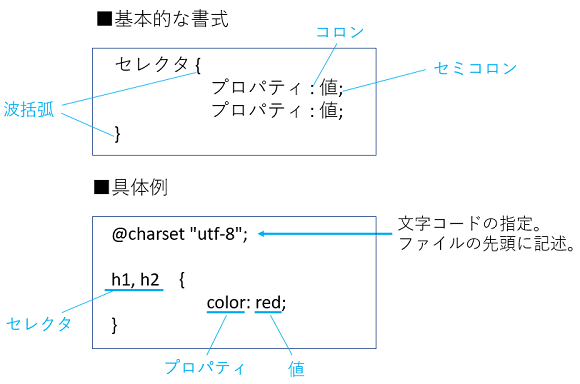
CSSの書式

- プロパティはセミコロン( ; )で区切り、複数をまとめて記述することも可能です。
- セレクタはカンマ( , )で区切り、複数をまとめて記述することも可能です。
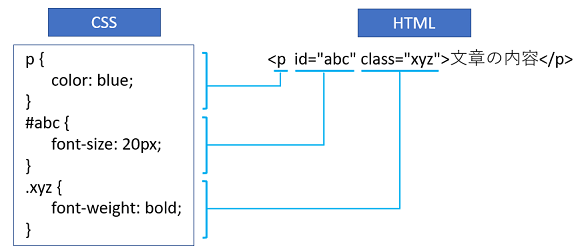
セレクタの基本3種
CSS では、スタイルを指定する対象を「セレクタ」と呼びます。セレクタの種類はさまざまなものがありますが、基本は以下の3つです。
- タイプセレクタ(要素セレクタ)
HTML要素名を記述します。 - idセレクタ
#(シャープ)のあとに id名を記述します。 - classセレクタ
.(ドット)のあとに class名を記述します。

«次の講座記事» Webサイト公開までの一般的なステップ
«前の講座記事» Webサイトの構成
スポンサーリンク



