Webサイトの構成

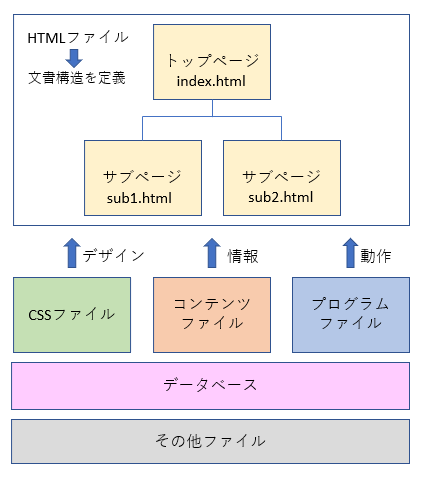
Webサイトはたくさんのファイルで構成され、されらをサーバーの適切なディレクトリに格納する必要があります。それにより外部からアクセスできるようになります。そういった作業一切を含めて、「Webサイトを構築する」といいます。ここでは Webサイトがどういう構成になっているか説明します。

HTMLファイル
Webページの本体で、文書構造を定義し骨格を形成するファイルです。拡張子は 「.html」 もしくは 「.htm」となります。具体的には HTMLコードを記述しているファイルとなります。
基本的には1ページに1つの HTMLファイルが存在しますが、CMS(Content Management System)のなかには、アクセスがあった場合にその都度プログラムで HTMLファイルを作成しますので、その限りではありません。
CSSファイル
Cascading Style Sheet の略で、Webページにレイアウトや装飾などデザイン(スタイル)を指定するファイルです。拡張子は「.css」で、ひとつの Webページに複数読み込むことも可能です。
コンテンツファイル
画像ファイル、動画ファイル、音声ファイルなどで、HTMLファイルや CSSファイル内で読み込みます。
プログラムファイル
ページに動作を与えるコードを、PHP や JavaScript などの言語で記述したファイルです。
データベース
テキストデータに関しては、従来は HTMLファイルにそのまま記述していましたが、最近では CMS を導入しデータベースに格納する手法が主流となっています。
その他ファイル
サーバーの動作を制御するファイルなどです。
«次の講座記事» HTMLとCSS
«前の講座記事» Webサイト公開に必要なもの
スポンサーリンク



