jQuery Mobile さまざまなスタイルのリスト例
公開日:2014年10月14日
最終更新日:2014年11月8日
jQuery Mobile のリストビューウィジェットは、オプションを指定することによりさまざまなスタイルのリストを作成することができます。この記事ではそれらのオプションを指定したリストの作成方法を解説します。
«次の特集記事» jQuery Mobile ダイアログを設置する
«前の特集記事» jQuery Mobile 分類リストと分割リストを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
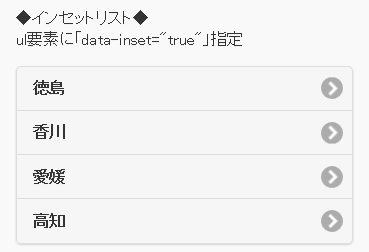
インセットリストにする
デフォルトでは画面横幅一杯に広がったリストになりますが、
ul要素/ol要素に「data-inset="true"」を指定するとインセットリストになります。
インセットリストは両脇に余白が設定されコーナーに角丸がつきます。

|
1 2 3 4 5 6 |
<ul data-role="listview" data-inset="true"> <li><a href="#">徳島</a></li> <li><a href="#">香川</a></li> <li><a href="#">愛媛</a></li> <li><a href="#">高知</a></li> </ul> |
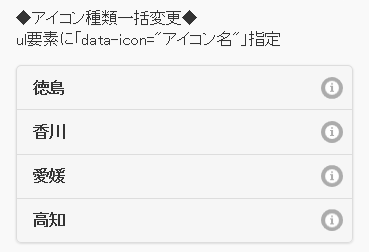
アイコンの種類を変更する
アイテムの右側に表示されるアイコンを一括して変更するには、
ul要素/ol要素に「data-icon="アイコン名"」を指定します。

|
1 2 3 4 5 6 |
<ul data-role="listview" data-inset="true" data-icon="info"> <li><a href="#">徳島</a></li> <li><a href="#">香川</a></li> <li><a href="#">愛媛</a></li> <li><a href="#">高知</a></li> </ul> |
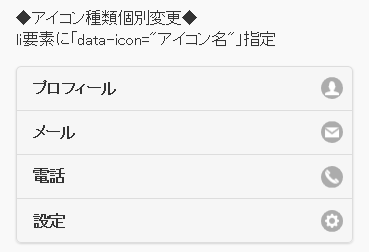
アイテム個別でアイコンを変更するには、li要素に「data-icon="アイコン名"」を指定します。

|
1 2 3 4 5 6 |
<ul data-role="listview" data-inset="true"> <li data-icon="user"><a href="#">プロフィール</a></li> <li data-icon="mail"><a href="#">メール</a></li> <li data-icon="phone"><a href="#">電話</a></li> <li data-icon="gear"><a href="#">設定</a></li> </ul> |
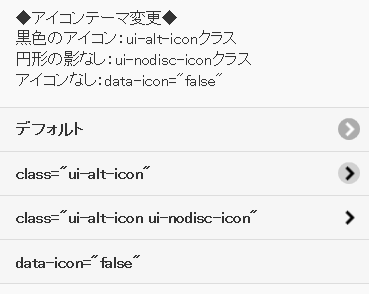
アイコンのテーマを変更する
デフォルトのアイコンは白色で背景に円形の影がつきます。
アイコン色を黒にするには、ui-alt-iconクラスを付加します。
円形の影をなしにするには、ui-nodisc-iconクラスを付加します。
アイコンをつけない場合は、data-icon="false" を指定します。
一括で変更したい場合は ul要素/ol要素に指定し、アイテム個別で変更したい場合は li要素に指定します。

|
1 2 3 4 5 6 |
<ul data-role="listview"> <li><a href="#">デフォルト</a></li> <li class="ui-alt-icon"><a href="#">class="ui-alt-icon"</a></li> <li class="ui-alt-icon ui-nodisc-icon"><a href="#">class="ui-alt-icon ui-nodisc-icon"</a></li> <li data-icon="false"><a href="#">data-icon="false"</a></li> </ul> |
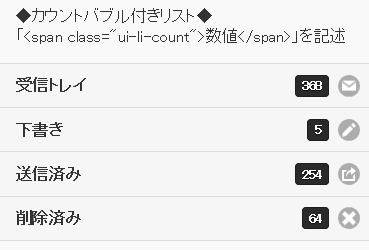
カウントバブルをつける
メールの受信件数などリンク先にある個数を表すため、カウント数値を表示しているリストがあります。数値は角丸の長方形で囲まれることが多いことから「カウントバブル」と呼ばれます。
リストビューウィジェットでは、「<span class="ui-li-count">数値</span>」と li要素の中に記述すると、カカウントバブルを挿入することができます。
カウントバブルのテーマ変更には、data-count-theme属性を使います。
なお、カウントを自動でアップデートするためには何らかのプログラムを組む必要があります。

|
1 2 3 4 5 6 |
<ul data-role="listview" data-count-theme="b"> <li data-icon="mail"><a href="#">受信トレイ<span class="ui-li-count">368</span></a></li> <li data-icon="edit"><a href="#">下書き<span class="ui-li-count">5</span></a></li> <li data-icon="action"><a href="#">送信済み<span class="ui-li-count">254</span></a></li> <li data-icon="delete"><a href="#">削除済み<span class="ui-li-count">64</span></a></li> </ul> |
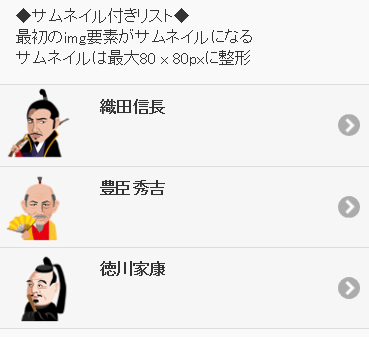
サムネイルをつける
li要素の中に最初に記述された img要素がサムネイルとなります。
サムネイルは最大80 x 80px に整形されて表示されます。

|
1 2 3 4 5 |
<ul data-role="listview"> <li><a href="#"><img src="images/thumbnail1.png" alt="">織田信長</a></li> <li><a href="#"><img src="images/thumbnail2.png" alt="">豊臣秀吉</a></li> <li><a href="#"><img src="images/thumbnail3.png" alt="">徳川家康</a></li> </ul> |
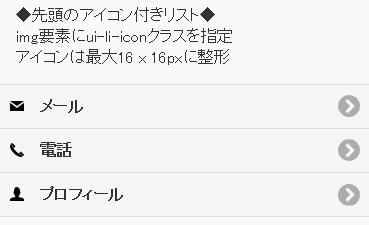
先頭にアイコンをつける
img要素に ui-li-iconクラスを付加すると、画像は最大16 x 16pxのアイコンとなってアイテムの先頭に表示されます。

|
1 2 3 4 5 |
<ul data-role="listview"> <li><a href="#"><img src="images/mail.png" alt="" class="ui-li-icon">メール</a></li> <li><a href="#"><img src="images/phone.png" alt="" class="ui-li-icon">電話</a></li> <li><a href="#"><img src="images/user.png" alt="" class="ui-li-icon">プロフィール</a></li> </ul> |
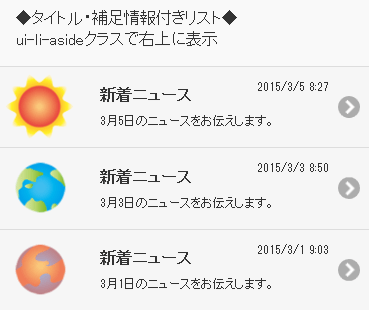
タイトルと補足情報をつける
各アイテムにタイトルをつけるには見出し要素(h1-h6)で記述します。
またニュースやブログで更新時間などの補足情報を表示したい場合は、ui-li-asideクラスを付加すれば右上に小さなフォントで表示されます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<ul data-role="listview"> <li> <a href="#"> <img src="images/thumbnail1.png" alt=""> <h3>新着ニュース</h3> <p>3月5日のニュースをお伝えします。</p> <p class="ui-li-aside">2015/3/5 8:27</p> </a> </li> <li> <a href="#"> <img src="images/thumbnail2.png" alt=""> <h3>新着ニュース</h3> <p>3月3日のニュースをお伝えします。</p> <p class="ui-li-aside">2015/3/3 8:50</p> </a> </li> <li> <a href="#"> <img src="images/thumbnail3.png" alt=""> <h3>新着ニュース</h3> <p>3月1日のニュースをお伝えします。</p> <p class="ui-li-aside">2015/3/1 9:03</p> </a> </li> </ul> |
上記にあげたリストのデモページは以下です。
jQuery Mobile のリストビューにはさまざまな機能があることが理解できたと思います。実際にはスタイルを多少カスタマイズすることになると思いますが、ひな形としては十分使えるのではないでしょうか。
«次の特集記事» jQuery Mobile ダイアログを設置する
«前の特集記事» jQuery Mobile 分類リストと分割リストを設置する
スポンサーリンク







