jQuery Mobile フリップスイッチを設置する
公開日:2014年10月22日
最終更新日:2014年11月8日
オン/オフの切り替えなどに使われるフリップスイッチは、タップかスワイプすることでスイッチを切り替えることができるタッチデバイス向けのフォーム部品です。jQuery Mobile でフリップスイッチを実装する2種類の方法を解説します。
«次の特集記事» jQuery Mobile スライダーを設置する
«前の特集記事» jQuery Mobile ラジオボタンを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
使用するデータ属性
| データ属性 | 値 | 説明 |
|---|---|---|
| data-corners | true | false | 角丸をつけるかどうか |
| data-disabled | true | false | 利用できないようにするかどうか |
| data-mini | true | false | 小さいサイズにするかどうか |
| data-off-text | string | Off | チェックボックスを使ったときのOff状態のテキスト |
| data-on-text | string | On | チェックボックスを使ったときのOn状態のテキスト |
| data-role | none | jQuery Mobile のスタイルを適用しない |
| data-theme | swatch letter (a-z) | 適用するスウォッチ |
チェックボックスをベースにしたフリップスイッチ
チェックボックスをベースにしたフリップスイッチは、ON状態のテキストは "On" で、OFF状態のテキストは "Off" となります。ただしこれはデータ属性を使って変更できます。
設置するには input要素に「data-role="flipswitch"」を指定します。
label要素の for属性には input要素の idを指定します。
|
1 2 3 4 |
<div class="ui-field-contain"> <label for="on-off-flip">ON/OFF設定</label> <input type="checkbox" name="on-off-flip" id="on-off-flip" data-role="flipswitch"> </div> |

テキストの変更
デフォルトのテキストは "On" と "Off" ですが、データ属性を使って変更することができます。
data-on-text属性でオン状態のテキストを、data-off-text状態でオフ状態のテキストを指定します。
ただし文字数は半角4文字までです。それ以上の文字数では正しく表示されなくなりますので CSSの設定が必要になります。これについては最後に説明します。
|
1 2 3 4 |
<div class="ui-field-contain"> <label for="on-off-flip">同意しますか?</label> <input type="checkbox" name="on-off-flip" id="on-off-flip" data-role="flipswitch" data-on-text="Yes" data-off-text="No"> </div> |

セレクトボックスをベースにしたフリップスイッチ
セレクトボックスを使ってもフリップボックスを設置することができます。
セレクトボックスでは option要素にオン状態とオフ状態のテキストを記述します。
設置するには select要素に「data-role="flipswitch"」を指定します。そして option要素を2つ設け、オン状態とオフ状態のテキストを記述します。こちらも文字数は半角4文字までです。
label要素の for属性には select要素の idを指定します。
|
1 2 3 4 5 6 7 |
<div class="ui-field-contain"> <label for="on-off-flip">ON/OFF設定</label> <select name="on-off-flip" id="on-off-flip" data-role="flipswitch"> <option value="off">Off</option> <option value="on">On</option> </select> </div> |

オプション指定
角丸を解除する
「data-corners="false"」を指定すると、角丸が解除されます。

|
1 2 3 4 5 6 7 |
<div class="ui-field-contain"> <label for="on-off-flip">ON/OFF設定</label> <select name="on-off-flip" id="on-off-flip" data-role="flipswitch" data-corners="false"> <option value="off">Off</option> <option value="on">On</option> </select> </div> |
ミニサイズにする
「data-mini="true"」を指定すると、ミニサイズになります。

|
1 2 3 4 5 6 7 |
<div class="ui-field-contain"> <label for="on-off-flip">ON/OFF設定</label> <select name="on-off-flip" id="on-off-flip" data-role="flipswitch" data-mini="true"> <option value="off">Off</option> <option value="on">On</option> </select> </div> |
テーマを変更する
data-theme属性でテーマ(スウォッチ)を変更できます。

|
1 2 3 4 5 6 7 |
<div class="ui-field-contain"> <label for="on-off-flip">ON/OFF設定</label> <select name="on-off-flip" id="on-off-flip" data-role="flipswitch" data-theme="b"> <option value="off">Off</option> <option value="on">On</option> </select> </div> |
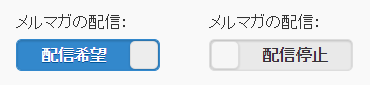
長いテキストを表示する場合のCSS設定
デフォルトではフリップスイッチに表示できるテキストは半角4文字までとなっています。
それ以上の長いテキストを表示したい場合は CSSを上書きする必要があります。
例として以下のようなテキストを表示してみます。

|
1 2 3 4 5 6 7 |
<div class="ui-field-contain"> <label for="on-off-flip">メルマガの配信:</label> <select name="on-off-flip" id="on-off-flip" data-role="flipswitch"> <option value="off">配信停止</option> <option value="on">配信希望</option> </select> </div> |
該当部分のCSSはデフォルトで以下のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.ui-flipswitch .ui-btn.ui-flipswitch-on { text-indent: -2.6em; /* Override this to center text if you use a label other than "on" */ } .ui-flipswitch .ui-flipswitch-off { text-indent: 1em; /* Override this to center text if you use a label other than "off" */ } .ui-flipswitch { width: 5.875em; /* Override this and padding-left in next rule if you use labels other than "on/off" and need more space */ } .ui-flipswitch.ui-flipswitch-active { padding-left: 4em; /* Override this and width in previous rule if you use labels other than "on/off" and need more space */ width: 1.875em; } html .ui-field-contain > label + .ui-flipswitch, html .ui-popup .ui-field-contain > label + .ui-flipswitch { width: 5.875em; /* If you override the width for .ui-flipswitch you should repeat the same value here */ } |
これを HTML内に style要素で以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<style type="text/css"> .ui-flipswitch .ui-btn.ui-flipswitch-on { text-indent: -5.6em; } .ui-flipswitch .ui-flipswitch-off { text-indent: 1.3em; } .ui-flipswitch { width: 8.875em!important; } .ui-flipswitch.ui-flipswitch-active { padding-left: 7em!important; width: 1.875em!important; } html .ui-field-contain > label + .ui-flipswitch, html .ui-popup .ui-field-contain > label + .ui-flipswitch { width: 8.875em; } </style> |
フリップスイッチは見た目も ON/OFF がわかりやすい UI要素です。スマートフォンの OS やアプリにもたくさん使われておりユーザーも慣れていますので、二者択一の選択オプションとしてどんどん利用しましょう。
«次の特集記事» jQuery Mobile スライダーを設置する
«前の特集記事» jQuery Mobile ラジオボタンを設置する
スポンサーリンク







