jQuery Mobile セレクトメニューを設置する
公開日:2014年10月23日
最終更新日:2019年3月25日
セレクトメニューはリストの中から項目を選択するフォーム部品ですが、OS によって UI が違っています。jQuery Mobile では OS の UI を利用するセレクトメニューの他に、独自の UI を提供するカスタムセレクトメニューがあります。
«次の特集記事» jQuery Mobile イベントの概要とイベントリスト
«前の特集記事» jQuery Mobile スライダーを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
使用するデータ属性
| データ属性 | 値 | 説明 |
|---|---|---|
| data-close-text | string | 閉じるボタンのテキスト デフォルトは "Close" |
| data-corners | true | false | 角丸をつけるかどうか |
| data-disabled | true | false | 利用できないようにするかどうか |
| data-divider-theme | swatch letter (a-z) | 区切りに適用するスウォッチ |
| data-hide-placeholder-menu-items | true | false | プレースホルダ―に指定したメニュー項目を選択リストに表示するかどうか |
| data-icon | アイコンリスト参照 | セレクトメニューのアイコン デフォルトは "carat-d" |
| data-iconpos | left | right | top | bottom | notext | アイコンの表示位置 |
| data-inline | true | false | インライン要素にするかどうか |
| data-mini | true | false | 小さいサイズにするかどうか |
| data-native-menu | true | false | OS独自のセレクトメニューを使用するかどうか |
| data-overlay-theme | swatch letter (a-z) | jQuery Mobileのセレクトメニューに適用するスウォッチ 「data-native-menu="false"」の指定が必要 |
| data-placeholder | true | false | メニューのヘッダーに表示するoption要素に指定 |
| data-role | none | jQuery Mobile のスタイルを適用しない |
| data-shadow | true | false | ボタンに影をつけるかどうか |
| data-theme | swatch letter (a-z) | 適用するスウォッチ |
| data-type | horizontal | vertical | グループの並び方向 |
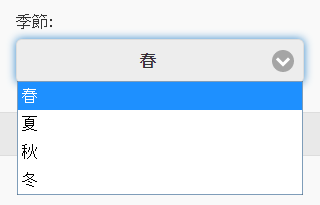
基本的な設置方法
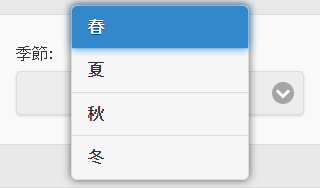
jQuery Mobile のセレクトメニューウィジェットは、最初のセレクトボタンと外観のスタイルを設定していますが、デフォルトではセレクトボタンをクリックしたら、OSに実装されているメニューリストが開くようになっています。

設置するには option要素を含んだ select要素を記述すれば、自動的に jQuery Mobile のセレクトメニューになります。data-role属性の指定は必要ありません。jQuery Mobile のセレクトメニューを適用したくない場合は、「data-role="none"」を select要素に指定します。
対応する label要素もあわせて記述し、label要素の for属性には select要素の idを指定します。
|
1 2 3 4 5 6 7 8 9 |
<div class="ui-field-contain"> <label for="season">季節:</label> <select name="season" id="season"> <option value="spring">春</option> <option value="summer">夏</option> <option value="autumn">秋</option> <option value="winter">冬</option> </select> </div> |
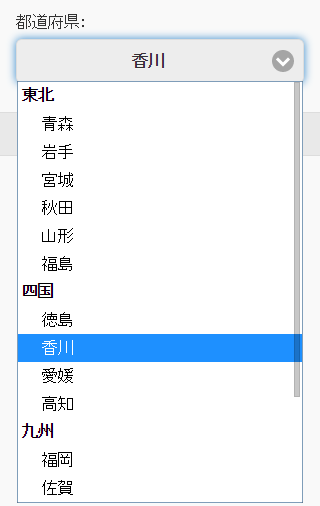
オプショングループ
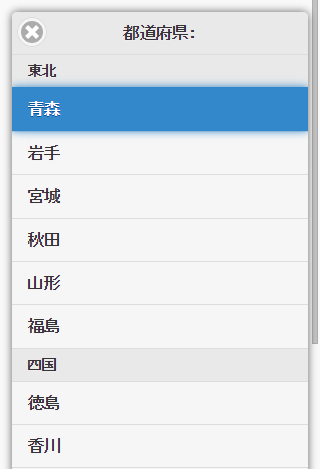
選択項目がカテゴリに分かれている場合は、optgroup要素でカテゴリに含む option要素を囲むことにより、分類されたリストを作ることができます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="ui-field-contain"> <label for="prefecture">都道府県:</label> <select name="prefecture" id="prefecture"> <optgroup label="東北"> <option value="aomori">青森</option> <option value="iwate">岩手</option> <option value="miyagi">宮城</option> <option value="akita">秋田</option> <option value="yamagata">山形</option> <option value="fukushima">福島</option> </optgroup> <optgroup label="四国"> <option value="tokushima">徳島</option> <option value="kagawa">香川</option> <option value="ehime">愛媛</option> <option value="kochi">高知</option> </optgroup> <optgroup label="九州"> <option value="fukuoka">福岡</option> <option value="saga">佐賀</option> <option value="nagasaki">長崎</option> <option value="kumamoto">熊本</option> <option value="oita">大分</option> <option value="miyazaki">宮崎</option> <option value="kagoshima">鹿児島</option> </optgroup> </select> </div> |
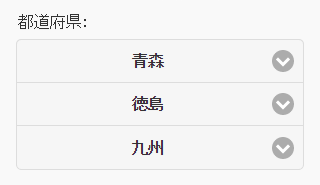
縦に並ぶメニューグループ
複数のセレクトメニューをグループ化すると、角丸がついた1つのボックスとして表示されます。

設置するにはすべてのセレクトメニューを fieldset要素で囲みます。
そして fieldset要素には「data-role="controlgroup"」を指定します。
グループのタイトルは、legend要素を設け記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="ui-field-contain"> <fieldset data-role="controlgroup"> <legend>都道府県:</legend> <label for="tohoku">東北</label> <select name="tohoku" id="tohoku"> <option>東北</option> <option value="aomori">青森</option> <option value="iwate">岩手</option> <option value="miyagi">宮城</option> <option value="akita">秋田</option> <option value="yamagata">山形</option> <option value="fukushima">福島</option> </select> <label for="shikoku">四国</label> <select name="shikoku" id="shikoku"> <option>四国</option> <option value="tokushima">徳島</option> <option value="kagawa">香川</option> <option value="ehime">愛媛</option> <option value="kochi">高知</option> </select> <label for="kyushu">九州</label> <select name="kyushu" id="kyushu"> <option>九州</option> <option value="fukuoka">福岡</option> <option value="saga">佐賀</option> <option value="nagasaki">長崎</option> <option value="kumamoto">熊本</option> <option value="oita">大分</option> <option value="miyazaki">宮崎</option> <option value="kagoshima">鹿児島</option> </select> </fieldset> </div> |
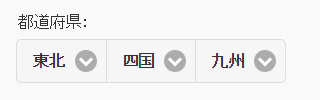
横に並ぶメニューグループ
セレクトメニューグループはデフォルトでは縦に並びますが、
fieldset要素に「data-type="horizontal"」を指定すると、横に並ぶグループになります。

|
1 |
<fieldset data-role="controlgroup" data-type="horizontal"> |
カスタムセレクトメニュー
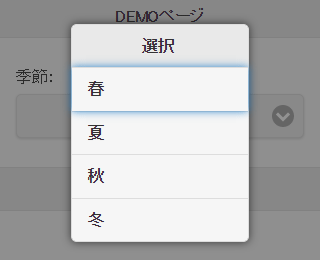
異なるプラットフォーム間でメニューのスタイルを揃えたい場合は、jQuery Mobile で用意しているカスタムセレクトメニューを使います。カスタムセレクトメニューでは、プラットフォームによってはサポートしていない機能も実装することができます。例えば複数選択、オプショングループ、プレースホルダーなどです。

選択項目が多くなった場合は、端末の画面にフィットするようにポップアップで表示されます。ポップアップには閉じるボタンが付加されます。

ただしカスタムセレクトメニューには、オーバーヘッドが生じることも考慮しなければなりません。ページにたくさんのカスタムセレクトメニューがある場合はパフォーマンスの低下につながります。
設置するには、select要素に「data-native-menu="false"」を指定するだけです。
|
1 2 3 4 5 6 7 8 9 |
<div class="ui-field-contain"> <label for="season">季節:</label> <select name="season" id="season" data-native-menu="false"> <option value="spring">春</option> <option value="summer">夏</option> <option value="autumn">秋</option> <option value="winter">冬</option> </select> </div> |
プレースホルダーの設定
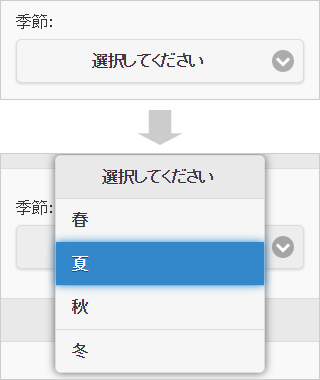
セレクトメニューでは、初期状態のボタンにタイトルや選択してもらうための文章を表示させておくことがあります。そしてこの状態は何も選択されていない状態を示します。
OS搭載のメニューではプレースホルダーを設けても、他の項目と変わらずリストに出てきて選択できるようになっています。
jQuery Mobile ではプレースホルダーをリストのタイトルとして表示し、選択できない状態にすることができます。

プレースホルダーを設置するには「data-native-menu="false"」を select要素に指定し以下のいずれかを行います。
- value属性のないoption要素を設置する
- テキストのないoption要素を設置する
- 「data-placeholder="true"」を指定したoption要素を設置する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div class="ui-field-contain"> <label for="season-choice-1">季節:</label> <select name="season-choice-1" id="season-choice-1" data-native-menu="false"> <option></option> <option value="spring">春</option> <option value="summer">夏</option> <option value="autumn">秋</option> <option value="winter">冬</option> </select> </div> <div class="ui-field-contain"> <label for="season-choice-2">季節:</label> <select name="season-choice-2" id="season-choice-2" data-native-menu="false"> <option>選択してください</option> <option value="spring">春</option> <option value="summer">夏</option> <option value="autumn">秋</option> <option value="winter">冬</option> </select> </div> <div class="ui-field-contain"> <label for="season-choice-3">季節:</label> <select name="season-choice-3" id="season-choice-3" data-native-menu="false" data-hide-placeholder-menu-items="false"> <option value="choice" data-placeholder="true">選択してください</option> <option value="spring">春</option> <option value="summer">夏</option> <option value="autumn">秋</option> <option value="winter">冬</option> </select> </div> |
複数選択可能なメニュー
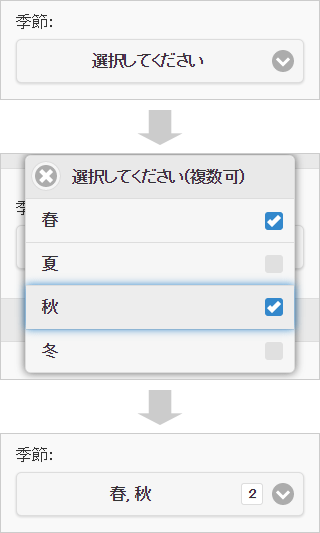
複数選択を可能にするには、select要素に「multiple」と「data-native-menu="false"」を指定します。
このときjQuery Mobile では以下の特徴をもった UIになります。
- プレースホルダーに指定した option要素のテキストがリストのヘッダーとなり、ヘッダーの左には閉じるボタンが付加されます。プレースホルダーを設置しない場合はボタンとリストヘッダーにテキストは表示されません。
- リスト内の選択項目をクリックしてもリストは閉じません。閉じる場合は閉じるボタンをクリックします。
- 項目をクリックすると右側にあるボックスにチェックがトグルで付きます。
- リストを閉じるとチェックした項目数がカウンターボックスに表示されます。

|
1 2 3 4 5 6 7 8 9 10 |
<div class="ui-field-contain"> <label for="season">季節:</label> <select name="season" id="season" data-native-menu="false" multiple> <option>選択してください(複数可)</option> <option value="spring">春</option> <option value="summer">夏</option> <option value="autumn">秋</option> <option value="winter">冬</option> </select> </div> |
オプション指定
メニューを無効にする
「data-disabled="true"」を指定するとボタンがグレイアウトし無効になります。

|
1 |
<select name="season" id="season" data-native-menu="false" data-disabled="true"> |
ミニサイズにする
「data-mini="true"」を指定すると、ミニサイズになります。

|
1 |
<select name="season" id="season" data-native-menu="false" data-mini="true"> |
アイコンの種類を変更する
data-icon属性でアイコンの種類を変更できます。

|
1 |
<select name="season" id="season" data-native-menu="false" data-icon="calendar"> |
アイコンの表示位置を変更する
data-icon属性でアイコンの表示位置を変更できます。

|
1 |
<select name="season" id="season" data-native-menu="false" data-iconpos="left"> |
インラインメニューにする
「data-inline="true"」を指定すると、テキストの長さに応じたインラインメニューになります。

|
1 |
<select name="season" id="season" data-native-menu="false" data-inline="true"> |
テーマを変更する
data-theme属性でテーマ(スウォッチ)を変更できます。

|
1 |
<select name="season" id="season" data-native-menu="false" data-theme="b"> |
オーバーレイテーマを変更する
data-overlay-theme属性でオーバーレイのテーマ(スウォッチ)を変更できます。

|
1 |
<select name="season" id="season" data-native-menu="false" data-overlay-theme="b"> |
セレクトメニューは OSによって UIがかなり違いますので、Web制作者にとってはどのように実装すればよいか悩む部分です。jQuery Mobile で統一された UIが提供できるのはユーザーと制作者双方にとって大きなメリットとなりますね。
«次の特集記事» jQuery Mobile イベントの概要とイベントリスト
«前の特集記事» jQuery Mobile スライダーを設置する
スポンサーリンク







