jQuery Mobile グリッドレイアウトで要素を均等に配置する
公開日:2014年11月2日
最終更新日:2014年11月9日
jQuery Mobile にはグリッドレイアウトという機能があり、要素を均等に横並びに配置することができます。複数行のグリッドも構成できるため、ボタンや写真などを格子状に並べることもできます。
«次の特集記事» jQuery Mobile フルスクリーンモードを設定する
«前の特集記事» jQuery Mobile デフォルトアイコンを拡張する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
グリッドレイアウトの概要
スマートフォンサイトでは、小さなボタンは横に並べマルチカラムで配置するほうが画面を効率的に使えます。
jQuery Mobile ではボタンをインライン要素にして横に並べることはできますが、ボタン幅はテキストの長さに応じて決まります。そのため均等なボタン幅にしたい場合はグリッドレイアウトを使うのが便利です。
写真やバナーを均等な幅で格子状に並べたいことがありますが、そのときもグリッドレイアウトは有用です。特別な設定なしに複数行のグリッドを実現できますし、グリッドに border, background, padding, margin の設定はされていませんので、後から自由にスタイルを適用できます。
グリッドレイアウトでは最大5カラムのグリッドを構成でき、全体幅100%の中で各カラムは均等幅に調整されます。
またレスポンシブグリッドの指定をすると、画面の幅がブレイクポイント以下になると1カラムで表示されます。
基本的な設置方法
div要素を入れ子で配置し、親要素と子要素にそれぞれ対応するクラスを指定します。
| カラム数 | 1カラムの幅 | 親要素のクラス | 子要素のクラス |
|---|---|---|---|
| 1 | 100% | ui-grid-solo | ui-block-a |
| 2 | 50% | ui-grid-a | ui-block-a|b |
| 3 | 33% | ui-grid-b | ui-block-a|b|c |
| 4 | 25% | ui-grid-c | ui-block-a|b|c|d |
| 5 | 20% | ui-grid-d | ui-block-a|b|c|d|e |
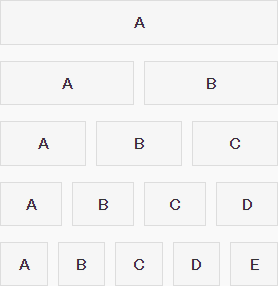
【各カラム数のグリッドレイアウト】

以下はコード例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="ui-grid-solo"> <div class="ui-block-a"><a href="#" class="ui-btn">A</a></div> </div> <div class="ui-grid-a"> <div class="ui-block-a"><a href="#" class="ui-btn">A</a></div> <div class="ui-block-b"><a href="#" class="ui-btn">B</a></div> </div> <div class="ui-grid-b"> <div class="ui-block-a"><a href="#" class="ui-btn">A</a></div> <div class="ui-block-b"><a href="#" class="ui-btn">B</a></div> <div class="ui-block-c"><a href="#" class="ui-btn">C</a></div> </div> <div class="ui-grid-c"> <div class="ui-block-a"><a href="#" class="ui-btn">A</a></div> <div class="ui-block-b"><a href="#" class="ui-btn">B</a></div> <div class="ui-block-c"><a href="#" class="ui-btn">C</a></div> <div class="ui-block-d"><a href="#" class="ui-btn">D</a></div> </div> <div class="ui-grid-d"> <div class="ui-block-a"><a href="#" class="ui-btn">A</a></div> <div class="ui-block-b"><a href="#" class="ui-btn">B</a></div> <div class="ui-block-c"><a href="#" class="ui-btn">C</a></div> <div class="ui-block-d"><a href="#" class="ui-btn">D</a></div> <div class="ui-block-e"><a href="#" class="ui-btn">E</a></div> </div> |
複数行のグリッド
ui-block-aクラスを指定した要素からは floatが解除され新しい行になります。
したがって複数行のグリッドを構成したい場合は、{a,b,c,a,b,c,a,b,c,・・・} のように子要素にクラス指定していきます。
以下は3カラムグリッドのコード例です。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="ui-grid-b"> <div class="ui-block-a ui-block-style">Block A</div> <div class="ui-block-b ui-block-style">Block B</div> <div class="ui-block-c ui-block-style">Block C</div> <div class="ui-block-a ui-block-style">Block A</div> <div class="ui-block-b ui-block-style">Block B</div> <div class="ui-block-c ui-block-style">Block C</div> <div class="ui-block-a ui-block-style">Block A</div> <div class="ui-block-b ui-block-style">Block B</div> <div class="ui-block-c ui-block-style">Block C</div> </div> |
上記コード例では ui-block-styleクラスを指定していますが、これはカスタムスタイル設定用のクラスです。
例えば以下のように設定してみます。
|
1 2 3 4 5 6 7 |
.ui-block-style { height: 60px; padding-top: 20px; text-align: center; border: 1px solid #ccc; background-color: #ddd; } |
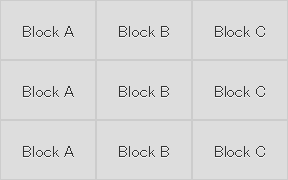
【複数行のグリッドレイアウト】

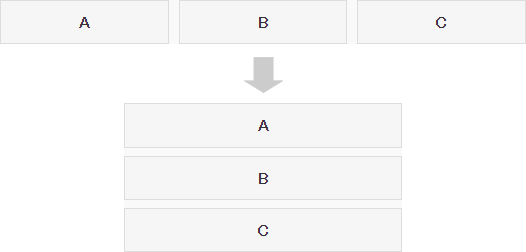
レスポンシブグリッド
親要素に ui-responsiveクラスを付加すると、2~5カラムで構成されているグリッドが、画面が 35em以下(560px以下)の時は1カラムになります。

|
1 2 3 4 5 |
<div class="ui-grid-b ui-responsive"> <div class="ui-block-a"><a href="#" class="ui-btn">A</a></div> <div class="ui-block-b"><a href="#" class="ui-btn">B</a></div> <div class="ui-block-c"><a href="#" class="ui-btn">C</a></div> </div> |
なおブレイクポイントは35em(560px)ですので、それを例えば 640pxに変更するには以下のように追加で上書き設定します。ただし560pxより小さい値を設定したい場合は上書きできませんので、オリジナルのCSSを編集します。
|
1 2 3 4 5 6 7 8 9 10 |
@media (max-width: 640px) { .ui-responsive > .ui-block-a, .ui-responsive > .ui-block-b, .ui-responsive > .ui-block-c, .ui-responsive > .ui-block-d, .ui-responsive > .ui-block-e { width: 100%; float: none; } } |
Webサイト制作者にとっては段組み構成が1つの悩みどころでありますが、レスポンシブグリッドを使えばカラム落ちなど気にすることなく簡単に段組みできますので非常に便利ですね。
«次の特集記事» jQuery Mobile フルスクリーンモードを設定する
«前の特集記事» jQuery Mobile デフォルトアイコンを拡張する
スポンサーリンク







