jQuery Mobile ページ遷移の仕組み
公開日:2014年10月10日
最終更新日:2014年11月8日
jQuery Mobile ではページ遷移に Ajax というブラウザ内で非同期通信を行う仕組みを採用しています。Ajax ではページの必要な部分だけを入れ替えることができ、デスクトップPCに比べて処理能力や回線速度に劣るモバイル端末でも軽快なページ閲覧が可能になります。
«次の特集記事» jQuery Mobile 1つのHTMLファイルに複数ページを記述する
«前の特集記事» jQuery Mobile 使用する環境を整える
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
Ajax 利用時のページ遷移の概要
通常のページ遷移では、Webページのリンクがクリックされると、ブラウザは次に表示するページの HTMLファイルをサーバーにリクエストし、ファイルをダウンロードしたらページ全体を再描画します。
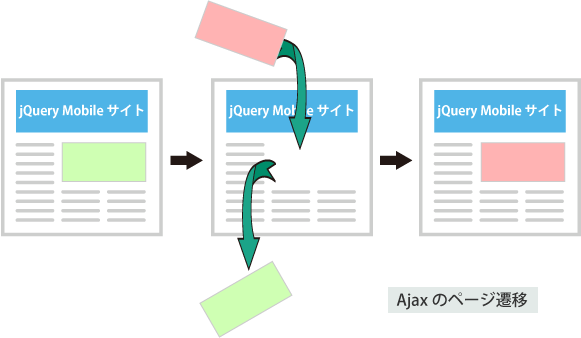
しかし Ajaxを使うと、ヘッダやフッタなど変更の必要のないものはそのまま残し、書き換えが必要な部分だけを再描画します。
以下はこの仕組みを図示したものです。

Ajax を無効にする方法
jQuery Mobile では、Ajaxリクエストと通常の HTTPリクエストを自動的に判別して切り替えます。同じドメイン内のリンクはAjaxが使われますが、リンク先が他のドメインの場合は Ajaxは使われません。
しかし同じドメイン内であっても、フォームなどでは Ajaxを使いたくない場合があります。
そのような場合はAjaxを無効にするいくつかの方法がありますので、状況に応じて使い分けます。
target属性を指定する
a要素に target属性を指定します。リンク先ページへ遷移するときだけ Ajaxが無効になります。
<a href="next-page.html" target="_blank">次のページ</a>
rel="external"を指定する
rel属性に外部を示す"external"を値にしてアンカータグに指定します。リンク先ページへ遷移するときだけ Ajaxが無効になります。
<a href="next-page.html" rel="external">次のページ</a>
data-ajax="false"を指定する
データ属性「data-ajax="false"」を指定すると無効になります。この指定は a要素と form要素に用いることができます。
<form data-ajax="false"></form>
サイト全体で無効にする
jQuery Mobile が初期化するときに Ajaxを無効にする設定を行います。
以下のように JavaScriptコードを記述することで、サイト内のすべてのリンクに対し Ajaxが無効になります。
|
1 2 3 4 5 |
<script> $(document).on("mobileinit", function(){ $.mobile.ajaxEnabled = false; }); </script> |
Ajaxは非常に便利な仕組みなのですが、ページ全体が切り替わらないことで挙動がおかしくなることもありますので、データを引き継がなければならないページ遷移など十分チェックすることが大切です。
«次の特集記事» jQuery Mobile 1つのHTMLファイルに複数ページを記述する
«前の特集記事» jQuery Mobile 使用する環境を整える
スポンサーリンク







