jQuery Mobile ナビゲーションバーを設置する
公開日:2014年10月13日
最終更新日:2014年11月8日
jQuery Mobile のナビゲーションバーは、リスト内のアンカーリンクが自動的にボタンになりグリッドレイアウトで等間隔に並びます。アクティブボタンも自動で表示してくれますので、簡単な記述でページを切り替えるナビゲーションが実現できます。
«次の特集記事» jQuery Mobile タブを設置する
«前の特集記事» jQuery Mobile フッターを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
ナビゲーションバーの概要
ナビゲーションバーは複数のボタンがセットになり水平に配置されるバーです。
ナビゲーションバーを設置するには、コンテナ要素にデータ属性「data-role="navbar"」を割り当てます。そしてコンテナの中に ul/li要素でボタンになる各アイテムを記述します。
コンテナ要素には自動的に ui-navbarクラスが付加され、ボタンはグリッドレイアウトで全体を等分した均等幅になります。
1行に並べることができるボタンは5個までで、数によりボタン幅は自動的に調整されますが、ボタンが6個以上になると2列に固定された複数行になります。
ボタンのうち1つはタップ時にアクティブになりますが、アクティブになったアンカー要素には、ui-btn-active クラスが付加されます。
ナビゲーションバーのデフォルトスウォッチは親要素から継承されます。
変更する場合は ui-body-[a-z]クラスで指定します。
使用するクラス
| クラス | 説明 |
|---|---|
| ui-btn-active | ページロード時にアクティブ化するボタンを指定 |
| ui-state-persist | ページ遷移後もアクティブ状態を維持 |
| ui-body-[a-z] | ナビゲーションバー全体のスウォッチを指定 |
使用するデータ属性
| データ属性 | 値 | 説明 |
|---|---|---|
| data-icon | アイコンリスト参照 | ボタンに表示するアイコン アンカー要素に指定 |
| data-iconpos | left | right | top | bottom | notext | アイコンの表示位置 コンテナ要素に指定 |
| data-theme | swatch letter (a-z) | ボタン個別に適用するスウォッチ アンカー要素に指定 |
基本的な設置方法
コンテナとなる div要素にデータ属性「data-role="navbar"」を指定し、その中に ulリストでアンカーリンクを記述します。ページロード時にアクティブにしたいボタンには ui-btn-activeクラスを付加します。
以下は記述例です。
|
1 2 3 4 5 6 7 8 9 |
<div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">P-1</a></li> <li><a href="#">P-2</a></li> <li><a href="#">P-3</a></li> <li><a href="#">P-4</a></li> <li><a href="#">P-5</a></li> </ul> </div> |
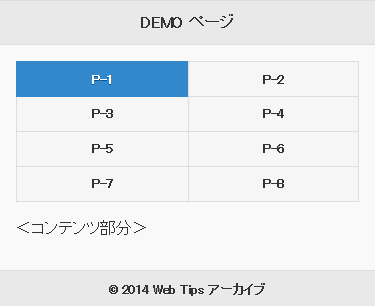
表示は以下になります。

ボタンが5個までは1行で横に並びますが、6個以上になると2列に固定され複数行になります。

|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">P-1</a></li> <li><a href="#">P-2</a></li> <li><a href="#">P-3</a></li> <li><a href="#">P-4</a></li> <li><a href="#">P-5</a></li> <li><a href="#">P-6</a></li> <li><a href="#">P-7</a></li> <li><a href="#">P-8</a></li> </ul> </div> |
ヘッダー/フッター内に設置する
ナビゲーションバーは、ヘッダー/フッター内に設置することができます。その場合はナビゲーションバーは画面横幅一杯まで広がります。
以下はヘッダーに設置した例です。

ヘッダー/フッター内に設置する場合でも、コードの記述方法は全く変わりません。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div data-role="header"> <h1>DEMO ページ</h1> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">P-1</a></li> <li><a href="#">P-2</a></li> <li><a href="#">P-3</a></li> <li><a href="#">P-4</a></li> <li><a href="#">P-5</a></li> </ul> </div> </div> |
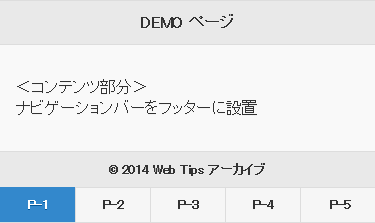
以下はフッターに設置した例です。

|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div data-role="footer"> <h2>© 2014 Web Tips アーカイブ</h2> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">P-1</a></li> <li><a href="#">P-2</a></li> <li><a href="#">P-3</a></li> <li><a href="#">P-4</a></li> <li><a href="#">P-5</a></li> </ul> </div> </div> |
アイコンを表示する
ボタンにアイコンを表示するには、データ属性「data-icon="アイコン名"」を使う方法と、
ui-icon-[アイコン名]クラスを使う方法があります。
データ属性を使うと、アイコンの表示位置はコンテナ要素に data-iconpos属性を指定すればいいので、記述が1回で済みます。なお data-iconpos属性は、省略時はデフォルトの "top" になります。
以下はその記述例です。
|
1 2 3 4 5 6 7 |
<div data-role="navbar" data-iconpos="top"> <ul> <li><a href="#" data-icon="home" class="ui-btn-active">ホーム</a></li> <li><a href="#" data-icon="user">プロフィール</a></li> <li><a href="#" data-icon="mail">問い合わせ</a></li> </ul> </div> |
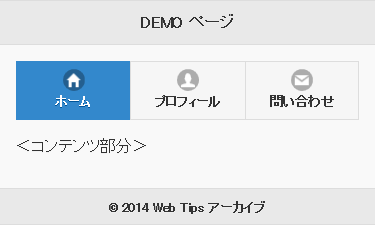
表示は以下になります。

記述量は多くなりますが、クラスを使ってもアイコンを表示できます。
それぞれのボタンにアイコンの種類と表示位置を指定します。
以下はクラスを使った場合ですが、上の例と全く同じ表示になります。
|
1 2 3 4 5 6 7 |
<div data-role="navbar"> <ul> <li><a href="#" class="ui-icon-home ui-btn-icon-top ui-btn-active">ホーム</a></li> <li><a href="#" class="ui-icon-user ui-btn-icon-top">プロフィール</a></li> <li><a href="#" class="ui-icon-mail ui-btn-icon-top">問い合わせ</a></li> </ul> </div> |
スウォッチを変更する
ナビゲーションバーのデフォルトスウォッチは "a" です。
一括で変更する場合は、ui-body-[a-z]クラスでボタンの親要素に指定します。
以下はul要素に "b" を指定した例です。
|
1 2 3 4 5 6 7 |
<div data-role="navbar" data-iconpos="top"> <ul class="ui-body-b"> <li><a href="#" data-icon="home" class="ui-btn-active">ホーム</a></li> <li><a href="#" data-icon="user">プロフィール</a></li> <li><a href="#" data-icon="mail">問い合わせ</a></li> </ul> </div> |
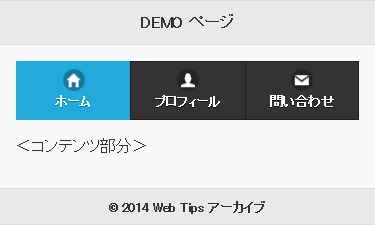
表示は以下になります。

ボタン個別にスウォッチを指定することもできます。
その場合は、data-theme属性を各ボタンに指定します。
|
1 2 3 4 5 6 7 |
<div data-role="navbar" data-iconpos="top"> <ul> <li><a href="#" data-icon="home" data-theme="b" class="ui-btn-active">ホーム</a></li> <li><a href="#" data-icon="user" data-theme="a">プロフィール</a></li> <li><a href="#" data-icon="mail" data-theme="b">問い合わせ</a></li> </ul> </div> |
表示は以下になります。

アクティブ状態を指定する
ページロード時にアクティブにしたいボタンには ui-btn-activeクラスを付加しますが、ページ遷移して戻ってきたときにもアクティブにしたいときは、さらに ui-state-persistクラスを加えます。
以下のコードは3ページありますが、いずれのページに飛んだときでもきちんとアクティブ状態表示が維持されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<body> <div data-role="page" id="home"> <div data-role="header"> <h1>ホーム</h1> </div> <div role="main" class="ui-content"> <div data-role="navbar" data-iconpos="top"> <ul> <li><a href="#" data-icon="home" class="ui-btn-active ui-state-persist">ホーム</a></li> <li><a href="#profile" data-icon="user">プロフィール</a></li> <li><a href="#inquiry" data-icon="mail">問い合わせ</a></li> </ul> </div> <p><コンテンツ部分></p> </div> <div data-role="footer"> <h2>© 2014 Web Tips アーカイブ</h2> </div> </div> <div data-role="page" id="profile"> <div data-role="header"> <h1>プロフィール</h1> </div> <div role="main" class="ui-content"> <div data-role="navbar"> <ul> <li><a href="#home" data-icon="home">ホーム</a></li> <li><a href="#" data-icon="user" class="ui-btn-active ui-state-persist">プロフィール</a></li> <li><a href="#inquiry" data-icon="mail">問い合わせ</a></li> </ul> </div> <p><コンテンツ部分></p> </div> <div data-role="footer"> <h2>© 2014 Web Tips アーカイブ</h2> </div> </div> <div data-role="page" id="inquiry"> <div data-role="header"> <h1>問い合わせ</h1> </div> <div role="main" class="ui-content"> <div data-role="navbar"> <ul> <li><a href="#home" data-icon="home">ホーム</a></li> <li><a href="#profile" data-icon="user">プロフィール</a></li> <li><a href="#" data-icon="mail" class="ui-btn-active ui-state-persist">問い合わせ</a></li> </ul> </div> <p><コンテンツ部分></p> </div> <div data-role="footer"> <h2>© 2014 Web Tips アーカイブ</h2> </div> </div> </body> |
PCサイトではすべてのページのヘッダー近辺にグローバルナビとして、割と大き目のナビゲーションバーを設置するのですが、スマートフォンサイトではアコーディオンメニューやスライドメニューなどで実装するケースも多いです。モバイル用のナビゲーションは何が良いかサイトの特性に合わせて設置するようにしましょう。
«次の特集記事» jQuery Mobile タブを設置する
«前の特集記事» jQuery Mobile フッターを設置する
スポンサーリンク







