jQuery Mobile 開閉式コンテンツを設置する
公開日:2014年10月18日
最終更新日:2014年11月8日
開閉式コンテンツ(Collapsible Widget)は、タイトルをタップするとコンテンツが開いたり閉じたりする UI要素です。スマートフォンサイトでは折りたたみメニューとしてよく利用されています。この記事では基本的な設置方法とオプション指定を解説します。
«次の特集記事» jQuery Mobile アコーディオン式コンテンツを設置する
«前の特集記事» jQuery Mobile パネルを設置する
【コンテンツ】
- 開閉式コンテンツ(Collapsible Widget)の概要
- 使用するデータ属性
- 基本的な設置方法
- ネストした階層構造のコンテンツ
- 外観オプションの指定
- アイコンオプションの指定
- 動作オプションの指定
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
開閉式コンテンツ(Collapsible Widget)の概要
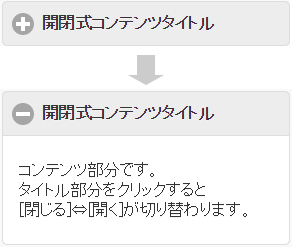
開閉式コンテンツではタイトル部分をタップすると、内部にあるテキスト、メニュー、画像、ボタンなどコンテンツ部分の表示/非表示を切り替えることができます。初期状態で開いておくか閉じておくかは指定することができます。

設置するには、コンテナ要素にデータ属性「data-role="collapsible"」を割り当てます。
コンテナの中にはどんなコンテンツでも設置することができ、開閉式コンテンツをネストして階層構造をとることも可能です。
タイトル部分には開閉状態を示すアイコンが自動的に付加されます。デフォルトでは「+」と「-」のアイコンですが、変更することも可能です。
使用するデータ属性
| データ属性 | 値 | 説明 |
|---|---|---|
| data-corners | true | false | 角丸をつけるかどうか |
| data-inset | true | false | 内包型の開閉コンテンツにするかどうか trueの場合は角丸と余白がつく |
| data-mini | true | false | ヘッダーを小さいサイズにするかどうか |
| data-theme | swatch letter (a-z) | ヘッダーに適用するスウォッチ |
| data-content-theme | swatch letter (a-z) | コンテンツに適用するスウォッチ |
| data-collapsed-icon | アイコンリスト参照 | 閉じている状態のときに使うアイコン デフォルトは "plus" |
| data-expanded-icon | アイコンリスト参照 | 開いている状態のときに使うアイコン デフォルトは "minus" |
| data-iconpos | left | right | top | bottom | notext | アイコンの表示位置 |
| data-collapsed | true | false | ページロード時に閉じた状態にするかどうか |
| data-collapse-cue-text | string | 閉じる際にスクリーンリーダーソフトでユーザーに音声フィードバックを提供するためのテキストを指定。デフォルトは "click to collapse contents" |
| data-expand-cue-text | string | 開く際にスクリーンリーダーソフトでユーザーに音声フィードバックを提供するためのテキストを指定。デフォルトは "click to expand contents" |
基本的な設置方法
開閉式コンテンツにするコンテナ要素に、データ属性「data-role="collapsible"」と指定します。
コンテナの中にはタイトルとなるヘッダーを h1-h6要素のいずれかで記述し、その後にコンテンツ本体を記述します。
なお、以下のクラスが自動的につけられます。
- コンテナ: ui-collasible
- ヘッダー: ui-collasible-heading
- コンテンツ: 全体がdiv要素で囲まれ、ui-collasible-content
以下は基本的なコード例です。
|
1 2 3 4 5 6 7 8 |
<div role="main" class="ui-content"> <div data-role="collapsible"> <h2>開閉式コンテンツタイトル</h2> <p>コンテンツ部分です。<br /> タイトル部分をクリックすると<br /> [閉じる]⇔[開く]が切り替わります。</p> </div> </div> |
ネストした階層構造のコンテンツ
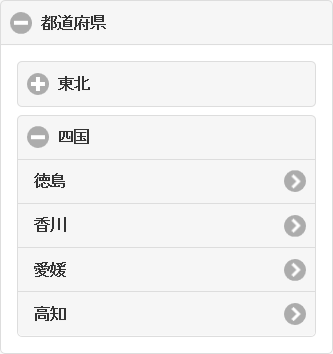
開閉式コンテンツはネストとして階層構造にすることもできます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div role="main" class="ui-content"> <div data-role="collapsible"> <h2>都道府県</h2> <div data-role="collapsible"> <h3>東北</h3> <ul data-role="listview"> <li><a href="#">青森</a></li> <li><a href="#">岩手</a></li> <li><a href="#">宮城</a></li> <li><a href="#">秋田</a></li> <li><a href="#">山形</a></li> <li><a href="#">福島</a></li> </ul> </div> <div data-role="collapsible"> <h3>四国</h3> <ul data-role="listview"> <li><a href="#">徳島</a></li> <li><a href="#">香川</a></li> <li><a href="#">愛媛</a></li> <li><a href="#">高知</a></li> </ul> </div> </div> </div> |
外観オプションの指定
角丸を解除する
デフォルトでは角丸がついています。
これを解除するには、「data-corners="false"」を指定します。
|
1 2 3 4 5 6 7 |
<div role="main" class="ui-content"> <div data-role="collapsible" data-corners="false"> <h2>開閉式コンテンツタイトル</h2> <p>コンテンツ部分です。<br /> 角丸を解除しています。</p> </div> </div> |
インセットモードを解除する
デフォルトではインセットモードになっています。
これを解除するには、「data-inset="false"」を指定します。
|
1 2 3 4 5 6 7 |
<div role="main" class="ui-content"> <div data-role="collapsible" data-inset="false"> <h2>開閉式コンテンツタイトル</h2> <p>コンテンツ部分です。<br /> インセットモードを解除しています。</p> </div> </div> |
ヘッダーを小さなサイズにする
ヘッダー部分のサイズを小さくするには、「data-mini="true"」を指定します。
|
1 2 3 4 5 6 7 |
<div role="main" class="ui-content"> <div data-role="collapsible" data-mini="true"> <h2>開閉式コンテンツタイトル</h2> <p>コンテンツ部分です。<br /> ヘッダー部分を小さなサイズにしています。</p> </div> </div> |
テーマを変更する
ヘッダー部分を変更するには、data-theme属性を使います。
コンテンツ部分を変更するには、data-content-theme属性を使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div role="main" class="ui-content"> <div data-role="collapsible" data-theme="b"> <h2>開閉式コンテンツタイトル</h2> <p>コンテンツ部分です。<br /> ヘッダーをスウォッチ"b"にしています。</p> </div> <div data-role="collapsible" data-content-theme="b"> <h2>開閉式コンテンツタイトル</h2> <p>コンテンツ部分です。<br /> コンテンツをスウォッチ"b"にしています。</p> </div> </div> |
アイコンオプションの指定
種類を変更する
アイコンのデフォルトは、コンテンツが閉じているときは "plus" で、コンテンツが開いているときは "minus" です。
これらをそれぞれ、data-collapsed-icon属性と data-expanded-icon属性を使って変更することができます。
以下の例では下向き矢印と上向き矢印に変更しています。
|
1 2 3 4 5 6 7 |
<div role="main" class="ui-content"> <div data-role="collapsible" data-collapsed-icon="carat-d" data-expanded-icon="carat-u"> <h2>開閉式コンテンツタイトル</h2> <p>コンテンツ部分です。<br /> アイコンの種類を変更しています。</p> </div> </div> |
表示位置を変更する
デフォルトではアイコンの表示位置は左です。
これを data-iconpos属性を使って変更することができます。
|
1 2 3 4 5 6 7 |
<div role="main" class="ui-content"> <div data-role="collapsible" data-iconpos="right"> <h2>開閉式コンテンツタイトル</h2> <p>コンテンツ部分です。<br /> アイコンの表示位置を右に変更しています。</p> </div> </div> |
動作オプションの指定
ページロード時にコンテンツを開いておく
デフォルトではコンテンツは閉じた状態です。
これを開いた状態にするには、「data-collapsed="false"」を指定します。
|
1 2 3 4 5 6 7 |
<div role="main" class="ui-content"> <div data-role="collapsible" data-collapsed="false"> <h2>開閉式コンテンツタイトル</h2> <p>コンテンツ部分です。<br /> ページロード時に開いた状態で表示されます。</p> </div> </div> |
開閉式コンテンツはページロード時の初期状態で閉じた状態でも開いた状態でも指定できます。次の記事では開閉式コンテンツを複数設置し、コンテンツを開いたときは他のコンテンツが自動的に閉じるアコーディオン式コンテンツを紹介します。
«次の特集記事» jQuery Mobile アコーディオン式コンテンツを設置する
«前の特集記事» jQuery Mobile パネルを設置する
スポンサーリンク







