jQuery Mobile レスポンシブテーブルを設置する
公開日:2014年10月20日
最終更新日:2014年11月8日
jQuery Mobile ではテーブルウィジェットとして、画面サイズに応じてレイアウトや表示項目を調整するレスポンシブテーブルを用意しています。レスポンシブテーブルにはリフローモードとカラムトグルモードの2種類があり、その設置方法を解説します。
«次の特集記事» jQuery Mobile フォームを設置する基本
«前の特集記事» jQuery Mobile アコーディオン式コンテンツを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
レスポンシブテーブルの概要
レスポンシブテーブルを設置するには、table要素にデータ属性「data-role="table"」を割り当て、ui-responsiveクラスを付加します。
レスポンシブテーブルのモードは、リフローモード(Reflow mode)とカラムトグルモード(Column toggle mode)の2種類があり、data-mode属性で切り替えます。
リフローモード
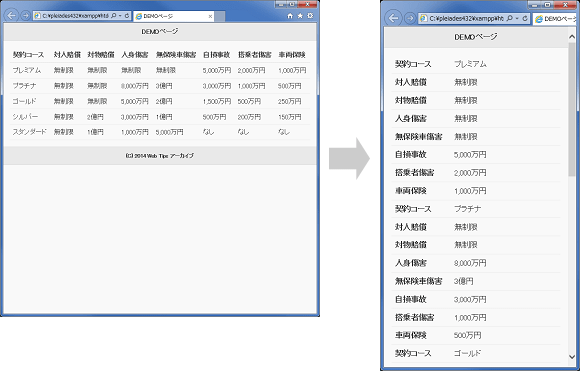
画面の横幅が狭くなると、表のレイアウトが変わるモードです。
狭い画面では、各行のデータはラベルとそれに対応するデータのペアが縦に並び、1レコードごとの表示になります。
カラムトグルモード
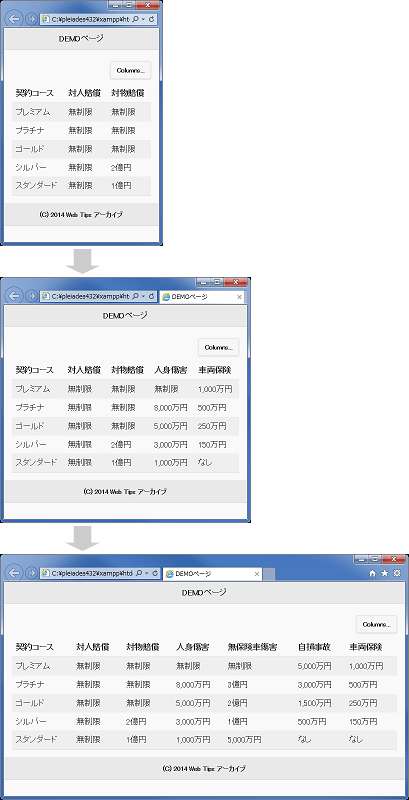
画面の横幅に応じて、表示する列が自動的に選択されるモードです。表示する画面サイズが十分でないときはいくつかの列は非表示になります。
【注意点】
- テーブルの先頭はth要素でマークアップします。
- グループヘッダーを除き、rowspan/colspan属性を使用してはいけません。
- カラムトグルモードではtable要素にid属性を付加します。
使用するクラス
| クラス | 説明 |
|---|---|
| ui-responsive | レスポンシブテーブルを適用するtable要素に指定する |
| table-stroke | 行にボーダーの区切りをつける |
| table-stripe | 1行おきに背景をつける |
使用するデータ属性
| データ属性 | 値 | 説明 |
|---|---|---|
| data-mode | reflow | columntoggle | レスポンシブテーブルのモード |
| data-priority | priority number (1-6) | カラムトグルモードで表示する列の優先順位 |
| data-column-btn-text | string | カラムトグルモードの列選択ボタンのテキスト |
| data-column-btn-theme | swatch letter (a-z) | カラムトグルモードの列選択ボタンに適用するスウォッチ |
| data-column-popup-theme | swatch letter (a-z) | カラムトグルモードの列選択ポップアップに適用するスウォッチ |
リフローモード
横幅が35em以下の画面になると、各行のデータはラベルとそれに対応するデータのペアが縦に並び、1レコードごとの表示となります。

設置するには、table要素にデータ属性「data-role="table"」を指定し、
さらに ui-responsiveクラスを付加します。
モード指定は「data-mode="reflow"」でリフローモードになりますが、このモードはデフォルトですので指定を省略しても構いません。
以下はリフローモードのサンプルコードです。
table-strokeクラスは、行にボーダーの区切りをつけるために追加しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<table data-role="table" class="ui-responsive table-stroke"> <thead> <tr> <th>契約コース</th> <th>対人賠償</th> <th>対物賠償</th> <th>人身傷害</th> <th>無保険車傷害</th> <th>自損事故</th> <th>搭乗者傷害</th> <th>車両保険</th> </tr> </thead> <tbody> <tr> <td>プレミアム</td> <td>無制限</td> <td>無制限</td> <td>無制限</td> <td>無制限</td> <td>5,000万円</td> <td>2,000万円</td> <td>1,000万円</td> </tr> <tr> <td>プラチナ</td> <td>無制限</td> <td>無制限</td> <td>8,000万円</td> <td>3億円</td> <td>3,000万円</td> <td>1,000万円</td> <td>500万円</td> </tr> <tr> <td>ゴールド</td> <td>無制限</td> <td>無制限</td> <td>5,000万円</td> <td>2億円</td> <td>1,500万円</td> <td>500万円</td> <td>250万円</td> </tr> <tr> <td>シルバー</td> <td>無制限</td> <td>2億円</td> <td>3,000万円</td> <td>1億円</td> <td>500万円</td> <td>200万円</td> <td>150万円</td> </tr> <tr> <td>スタンダード</td> <td>無制限</td> <td>1億円</td> <td>1,000万円</td> <td>5,000万円</td> <td>なし</td> <td>なし</td> <td>なし</td> </tr> </tbody> </table> |
カラムトグルモード
画面の横幅に応じて、表示する列が自動的に選択されるモードです。
表示する画面サイズが十分でないときはいくつかの列は非表示になり、画面サイズが広がるにつれて隠れていた列が表示されます。

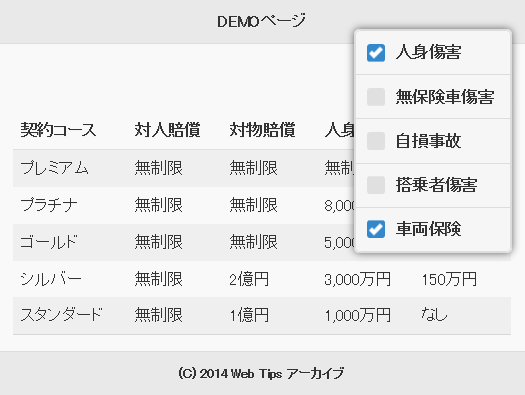
現在の画面にどの列を表示するかはマニュアルで選択できます。そのためのポップアップを表示するボタンが表の右上につきます。ポップアップでは表示する列にチェックを入れます。

設置するには、リフローモードの設定に「data-mode="columntoggle"」を追加します。
またid属性も付加します。
以下、カラムトグルモードでのオプションを説明します。
優先順位を指定する
デフォルトではフレームワークは画面の横幅が狭くなるにつれ、テーブルの右側の列から非表示にします。しかし data-priority属性を使うことで優先順位を設定しておくことが可能です。
優先順位はth要素に1(高順位)~6(低順位)の値で設定しておきます。画面の横幅が狭くなると優先順位の低い順から非表示になります。優先順位を指定しなかった列は常に表示されます。
ストライプを追加する
table-stripeクラスを付加すると、1行おきに背景がつき表が見やすくなります。
ボタンテキストを変更する
data-column-btn-text属性で、列選択ボタンに表示するテキストを指定できます。
デフォルトは "Columns..." となっています。
ボタンテーマを変更する
列選択ボタンのテーマは、data-column-btn-theme属性で変更できます。
ポップアップテーマを変更する
列選択ポップアップのテーマは、data-column-popup-theme属性で変更できます。
以下はカラムトグルモードのサンプルコードです。上で説明したオプションも指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<table data-role="table" class="ui-responsive table-stripe" data-mode="columntoggle" data-column-btn-text="列の選択" data-column-btn-theme="b" data-column-popup-theme="b" id="rwd-table"> <thead> <tr> <th>契約コース</th> <th>対人賠償</th> <th>対物賠償</th> <th data-priority="1">人身傷害</th> <th data-priority="3">無保険車傷害</th> <th data-priority="4">自損事故</th> <th data-priority="5">搭乗者傷害</th> <th data-priority="2">車両保険</th> </tr> </thead> <tbody> <tr> <td>プレミアム</td> <td>無制限</td> <td>無制限</td> <td>無制限</td> <td>無制限</td> <td>5,000万円</td> <td>2,000万円</td> <td>1,000万円</td> </tr> <tr> <td>プラチナ</td> <td>無制限</td> <td>無制限</td> <td>8,000万円</td> <td>3億円</td> <td>3,000万円</td> <td>1,000万円</td> <td>500万円</td> </tr> <tr> <td>ゴールド</td> <td>無制限</td> <td>無制限</td> <td>5,000万円</td> <td>2億円</td> <td>1,500万円</td> <td>500万円</td> <td>250万円</td> </tr> <tr> <td>シルバー</td> <td>無制限</td> <td>2億円</td> <td>3,000万円</td> <td>1億円</td> <td>500万円</td> <td>200万円</td> <td>150万円</td> </tr> <tr> <td>スタンダード</td> <td>無制限</td> <td>1億円</td> <td>1,000万円</td> <td>5,000万円</td> <td>なし</td> <td>なし</td> <td>なし</td> </tr> </tbody> </table> |
スマートフォンサイトで表をデザインするのは Webサイト制作者の苦労するところです。PCサイト用に作った表をそのまま表示したら、とても見づらいものになることもあります。レスポンシブテーブルは表を小さな画面で表現する1つの手段ですが、情報を見直しユーザーに本当に伝えなければならないもの以外は思い切って省いてしまうのも手です。
«次の特集記事» jQuery Mobile フォームを設置する基本
«前の特集記事» jQuery Mobile アコーディオン式コンテンツを設置する
スポンサーリンク







