jQuery Mobile テキスト入力を設置する
公開日:2014年10月21日
最終更新日:2014年11月8日
この記事ではフォーム部品の基本となるテキスト入力を jQuery Mobile で設置する方法を解説します。input要素に「type="text"」などを指定したテキストボックスと textarea要素を使うテキストエリアの設置方法を解説します。
«次の特集記事» jQuery Mobile 検索ボックスを設置する
«前の特集記事» jQuery Mobile フォームを設置する基本
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
テキスト入力の概要
標準的なテキスト入力ボックスを設置するには、input要素の type属性に "text" を指定します。複数行のテキスト入力は textarea要素でマークアップします。
その他テキスト型の入力として、HTML5では指定できる値の種類が増えています。
type属性に指定できる値としては、password, number, range, datetime, datetime-local, month, week, time, color, search, email, tel, url などです。
ブラウザによっては type属性の指定により異なったレンダリングをする場合がありますが、jQuery Mobile では "range" と "search" を除き、すべて "text" と同じ一様なスタイルにしています。そしてスピナーの追加や入力に適したキーボードの選択などはブラウザの実装にまかせています。
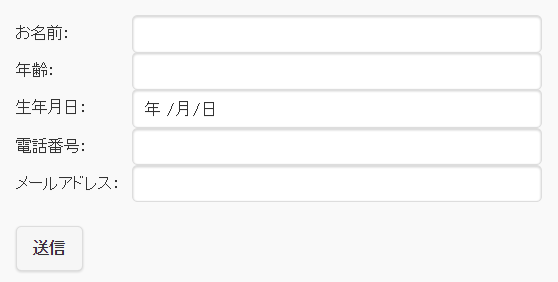
テキストボックスを設置する
テキストボックスは基本となるフォーム部品です。
標準的なボックスには「type="text"」を指定しますが、日付には "date" やメールアドレスには "email" を指定できます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<form action="" method="post"> <div class="ui-field-contain"> <label for="fullname">お名前:</label> <input type="text" name="fullname" id="fullname"> <label for="age">年齢:</label> <input type="number" name="age" id="age"> <label for="birth">生年月日:</label> <input type="date" name="birth" id="birth"> <label for="phone">電話番号:</label> <input type="tel" name="phone" id="phone"> <label for="email">メールアドレス:</label> <input type="email" name="email" id="email"> </div> <input type="submit" value="送信" data-inline="true"> </form> |
サイズを小さくする
テキストボックスのサイズを小さくしたいときは、「data-mini="true"」を input要素に指定します。ボックスの縦のサイズが小さくなります。
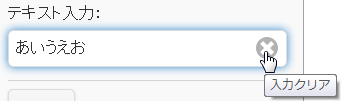
クリアボタンを追加する
input要素に「data-clear-btn="true"」を指定すると、クリアボタンが追加されます。
また、data-clear-btn-text属性でクリアボタンのツールチップテキストを指定できます。デフォルトは "Clear text" になっています。

|
1 2 3 4 5 6 7 |
<form action="" method="post"> <div class="ui-field-contain"> <label for="fullname">テキスト入力:</label> <input type="text" name="fullname" id="fullname" data-mini="true" data-clear-btn="true" data-clear-btn-text="入力クリア"> </div> <input type="submit" value="送信" data-inline="true"> </form> |
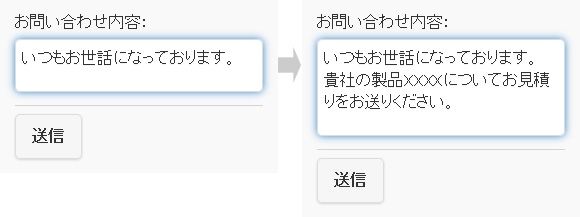
テキストエリアを設置する
テキストエリアを設置するには、textarea要素を使いますが、その他の設定はinput要素と同じです。
テキストエリアの高さは入力した文字数にあわせて自動的に拡張されます。

|
1 2 3 4 5 6 7 |
<form action="" method="post"> <div class="ui-field-contain"> <label for="inquiry">お問い合わせ内容:</label> <textarea name="inquiry" id="inquiry"></textarea> </div> <input type="submit" value="送信" data-inline="true"> </form> |
HTML5ではinput要素のtype属性に指定できる値が一気に増えました。Chromeではそれらの対応が進んでおり、独自の入力補助機能をかなり実装しています。
«次の特集記事» jQuery Mobile 検索ボックスを設置する
«前の特集記事» jQuery Mobile フォームを設置する基本
スポンサーリンク







