jQuery Mobile 検索ボックスを設置する
公開日:2014年10月21日
最終更新日:2014年11月8日
大規模サイトになると、サイト内検索フォームの設置は必須となります。全体を見通しにくいスマートフォンサイトでも、検索ボックスはいち早く求める情報にたどりつく手段となります。この記事では jQuery Mobile での検索ボックスの設置方法を解説します。
«次の特集記事» jQuery Mobile チェックボックスを設置する
«前の特集記事» jQuery Mobile テキスト入力を設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
使用するデータ属性
| データ属性 | 値 | 説明 |
|---|---|---|
| data-clear-btn-text | string | クリアボタンのテキスト |
| data-mini | true | false | 小さいサイズにするかどうか |
| data-theme | swatch letter (a-z) | 適用するスウォッチ |
基本的な設置方法
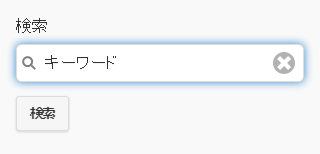
検索ボックスはinput要素に「type="search"」を指定します。"search" はHTML5で追加された仕様です。
あとはlabel要素をあわせて記述し、検索ボタンを設置します。
検索ボックスには左にルーペの形をしたアイコンがつきます。
またクリアボタンもデフォルトでつきます。

|
1 2 3 4 5 |
<form action="" method="post"> <label for="search">検索</label> <input type="search" name="search" id="search"> <input type="submit" value="検索" data-inline="true" data-mini="true"> </form> |
オプション指定
オプションを指定し、検索ボックスらしくしてみます。
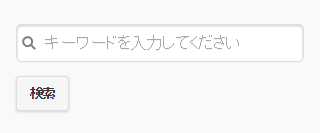
プレースホルダーを設置する
placeholder属性で表示するテキストを指定します。
同時にラベルとして表示していた "検索" の文字を、ui-hidden-accessibleクラスで非表示にします。

ボックスサイズを小さくする
検索がメインでないWebサイトでは検索ボックスはそれほど大きい必要はないので、
「data-mini="true"」を指定しミニサイズにします。

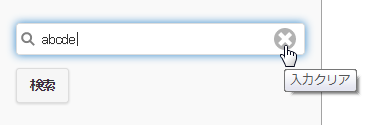
クリアボタンテキストを変更する
デフォルトでは "Clear text" になっていますので、data-clear-btn-text属性を使い日本語に変えてみます。

以下はオプションを指定したコードです。
|
1 2 3 4 5 |
<form action="" method="post"> <label for="search" class="ui-hidden-accessible">検索</label> <input type="search" name="search" id="search" placeholder="キーワードを入力してください" data-mini="true" data-clear-btn-text="入力クリア"> <input type="submit" value="検索" data-inline="true" data-mini="true"> </form> |
検索ボックスは Googleカスタム検索や CMSの検索機能を使っている人が多いと思います。実際のところ検索ボックスは検索する機能が重要ですので、私はデザイン含めそちらを利用するほうが多いです。
«次の特集記事» jQuery Mobile チェックボックスを設置する
«前の特集記事» jQuery Mobile テキスト入力を設置する
スポンサーリンク







