jQuery Mobile スライダーを設置する
公開日:2014年10月22日
最終更新日:2014年11月8日
スライダーは、ある範囲内の値をハンドルをドラッグすることによってユーザーに設定してもらうためのフォーム部品です。jQuery Mobile では範囲内の1つの値を設定するスライダーと、両端の2つの値を設定するレンジスライダーがあります。
«次の特集記事» jQuery Mobile セレクトメニューを設置する
«前の特集記事» jQuery Mobile フリップスイッチを設置する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
使用するデータ属性
| データ属性 | 値 | 説明 |
|---|---|---|
| data-disabled | true | false | 利用できないようにするかどうか |
| data-highlight | true | false | 値を示すトラック部分を塗りつぶしてハイライトするかどうか |
| data-mini | true | false | 小さいサイズにするかどうか |
| data-popup-enabled | true | false | ハンドルをドラッグしたときポップアップで値を表示するかどうか |
| data-role | none | jQuery Mobile のスタイルを適用しない |
| data-show-value | true | false | ハンドルに値を表示するかどうか |
| data-theme | swatch letter (a-z) | 適用するスウォッチ |
| data-track-theme | swatch letter (a-z) | トラックに適用するスウォッチ |
基本的な設置方法
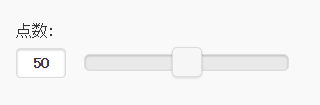
スライダーには、数値ボックスの隣にハンドルをドラッグして値を設定できるトラックが表示されます。

設置するには input要素に「type="range"」を指定します。data-role属性の指定は必要ありません。
対応する label要素もあわせて記述し、label要素の for属性には input要素の idを指定します。
input要素にはその他、以下の属性を指定します。
- min:最小値
- max:最大値
- step:設定する値のきざみ、省略時は "1"
- value:初期値
|
1 2 3 4 |
<div class="ui-field-contain"> <label for="score">点数:</label> <input type="range" name="score" id="score" min="0" max="100" step="5" value="50"> </div> |
レンジスライダーの設置方法
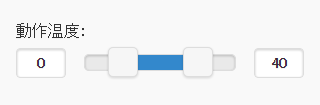
レンジスライダーは、ハンドル2つで範囲を設定する ウィジェットです。

設置するには「type="range"」を指定した input要素を2つ記述します。
対応する label要素もあわせて記述し、label要素の for属性には input要素の idを指定します。
そしてそれらを「data-role="rangeslider"」を指定した div要素で囲みます。
input要素に最小値、最大値、初期値、値のきざみを指定するのは同様です。
|
1 2 3 4 5 6 7 8 |
<div class="ui-field-contain"> <div data-role="rangeslider"> <label for="temp-low">動作温度:</label> <input type="range" name="temp-low" id="temp-low" min="-20" max="60" step="1" value="0"> <label for="temp-high">動作温度:</label> <input type="range" name="temp-high" id="temp-high" min="-20" max="60" step="1" value="40"> </div> </div> |
オプション指定
ミニサイズにする
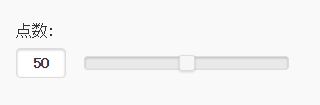
「data-mini="true"」を指定すると、ミニサイズになります。

|
1 2 3 4 |
<div class="ui-field-contain"> <label for="score">点数:</label> <input type="range" name="score" id="score" min="0" max="100" step="5" value="50" data-mini="true"> </div> |
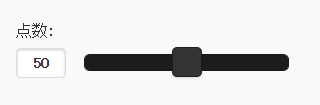
テーマを変更する
data-theme属性でテーマ(スウォッチ)を変更できます。

|
1 2 3 4 |
<div class="ui-field-contain"> <label for="score">点数:</label> <input type="range" name="score" id="score" min="0" max="100" step="5" value="50" data-theme="b"> </div> |
トラックのテーマを変更する
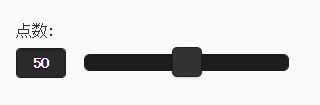
data-track-theme属性でトラックのテーマ(スウォッチ)を変更できます。

|
1 2 3 4 |
<div class="ui-field-contain"> <label for="score">点数:</label> <input type="range" name="score" id="score" min="0" max="100" step="5" value="50" data-track-theme="b"> </div> |
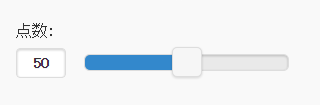
トラックをハイライトする
「data-highlight="true"」を指定すると、値を示すトラック部分を塗りつぶしてハイライトします。

|
1 2 3 4 |
<div class="ui-field-contain"> <label for="score">点数:</label> <input type="range" name="score" id="score" min="0" max="100" step="5" value="50" data-highlight="true"> </div> |
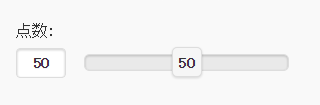
ハンドルに値を表示する
「data-show-value="true"」を指定すると、ハンドルに値を表示します。

|
1 2 3 4 |
<div class="ui-field-contain"> <label for="score">点数:</label> <input type="range" name="score" id="score" min="0" max="100" step="5" value="50" data-show-value="true"> </div> |
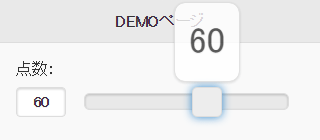
ハンドルをドラッグしたときポップアップで値を表示する
「data-popup-enabled="true"」を指定すると、ハンドルをドラッグしたときポップアップで値を表示します。

|
1 2 3 4 |
<div class="ui-field-contain"> <label for="score">点数:</label> <input type="range" name="score" id="score" min="0" max="100" step="5" value="50" data-popup-enabled="true"> </div> |
スライダーは画面を滑らせて値を設定できるのがタッチデバイス向きですが、細かく値を設定しなければならないときは直接入力したほうが確実です。スライダーにするか入力ボックスだけにするかはケースバイケースでしょう。
«次の特集記事» jQuery Mobile セレクトメニューを設置する
«前の特集記事» jQuery Mobile フリップスイッチを設置する
スポンサーリンク







