jQuery Mobile ThemeRollerでカスタムテーマを作成する
公開日:2014年10月29日
最終更新日:2014年11月9日
jQuery Mobile のデフォルトテーマをそのまま使っても品質の良い Webサイトを制作することはできますが、オリジナリティを考えるとテーマのカスタマイズは必要です。jQuery Mobile では簡単にテーマを作成できるツール「ThemeRoller」が用意されています。
«次の特集記事» jQuery Mobile オリジナルアイコンを組み込む
«前の特集記事» jQuery Mobile ウィジェットのオプションを JavaScriptで設定する
【コンテンツ】
【記事執筆時の環境】
jQuery Mobile 1.4.4/1.4.5
ThemeRollerでのテーマ作成
実際の案件ではWebページの表示を見ながら細かくCSSを編集していく作業を避けることはできません。しかしベースとなるCSSは ThemeRoller で作成すると便利です。
ThemeRollerは Web上で実際のデザインを確認しながら、jQuery Mobile のカスタムテーマを作成することができます。
利用するには下記ページにアクセスします。
http://themeroller.jquerymobile.com/
アクセスするとダイアログが表示されますので、[Get Rolling]をクリックします。

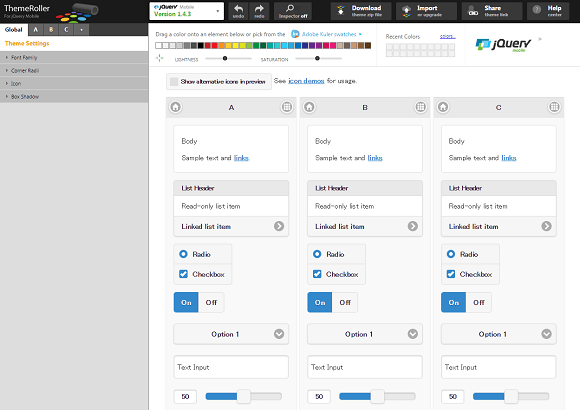
初期画面では同じスウォッチが3つ並んでいます。カスタムテーマ作成はこのスウォッチのスタイルを編集していく作業になります。なお、ThemeRollerはバージョンを指定して起動することができますが、ここでは Version 1.4.5 について解説します。

ベースとなるテーマをインポートする
初期画面のスウォッチをベースに作成しても良いのですが、以前作成したテーマをベースにしたいとか、jQuery Mobile にデフォルトで付属しているテーマをベースにしたい場合は、[Import]をクリックします。

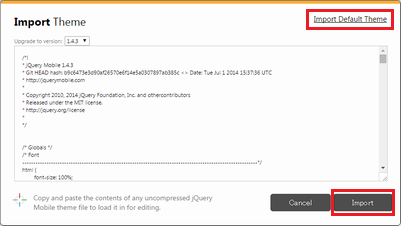
下記画面が表示されますので、インポートするテーマのコードをボックスにコピー&ペーストします。古いバージョンのテーマをインポートすることもできます。コードは圧縮されていないものを使用してください。
jQuery Mobile に付属しているテーマをインポートする場合は、[Import Default Theme]をクリックするとボックスにコードがペーストされます。
コードをペーストしたら、[Import]ボタンをクリックします。

Globalタブで全体の設定をする
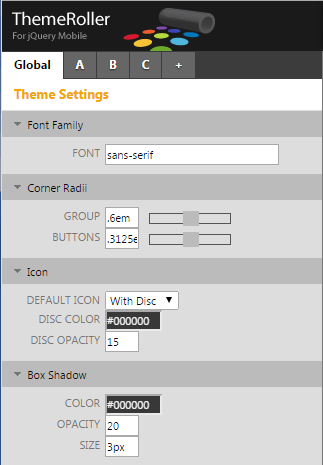
最初は Globalタブに表示される「Font Family」「Corner Radii」「Icon」「Box Shadow」の設定をします。ここでの設定はすべてのスウォッチ共通となります。

使用するカラーを揃える
スウォッチに指定するカラーをあらかじめ決めておきます。
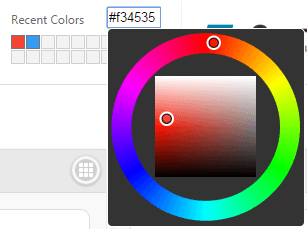
配色の決め方は人それぞれで違いますが、使用するカラーを [Recent Colors]に登録しておくと作業がスムーズに進みます。
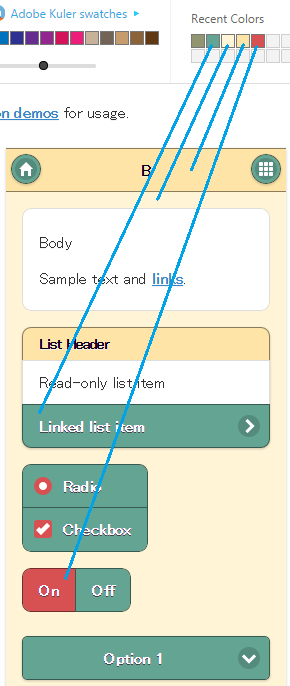
登録するには [colors..]をクリックして表示されたボックスに直接カラーコードを入力するか、色相の図をクリックします。

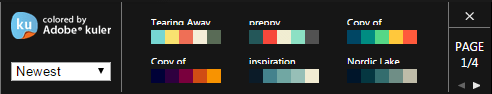
配色を決める参考として、「Adobe Kuler」にリンクできます。
[Adobe Kuler swatches]をクリックするといくつかサンプルが表示されますので、気にいったカラーをクリックすることでも Recent Colors に登録できます。

Inspectorをonにする
各ウィジェットにスタイルを設定するにあたって、ウィジェットと編集部分をリンクさせる機能として「Inspector」があります。便利な機能ですので "on" にしておきます。
![]()
各ウィジェットのスタイルを編集する
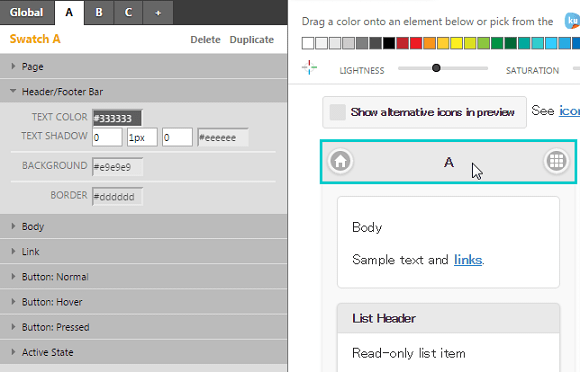
Inspectorをonにした状態でウィジェットにマウスカーソルをのせるとハイライトします。
そのままクリックすると、左のパネルの該当する編集部分が開きます。スウォッチタブも自動的に切り替わります。

あとはパネル内に設定されている CSSプロパティの値を編集します。
カラーの設定は先ほど Recent Colors に登録したものをウィジェットに直接ドラッグ&ドロップすれば設定できます。

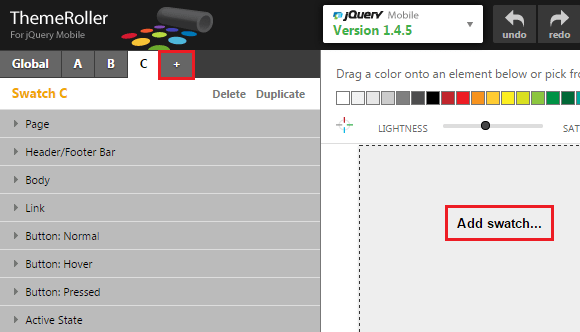
スウォッチを追加する
スウォッチを追加する場合は、「+」タブをクリックするか、[Add swatch...]をクリックします。
[Duplicate]をクリックすると、現在選択されているスウォッチを複製します。

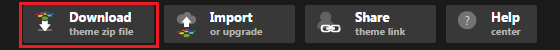
ファイルをダウンロードする
編集がすべて終了したら、[Download]をクリックしてファイルをダウンロードします。

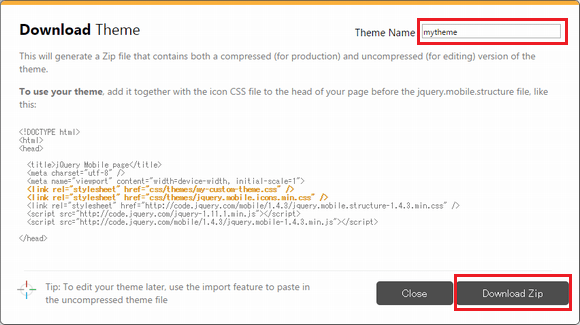
下記画面が表示されますので、[Theme Name]に名前を入力し、[Download Zip]ボタンをクリックします。名前はCSSファイル名になります。

カスタムテーマを使用するコード記述
カスタムテーマのCSSファイルを読み込むコードをHTMLに記述します。今回は CSSファイル名を「mytheme.css」としています。圧縮版もダウンロードした zipファイルに含まれていますので、そちらでも構いません。
通常ですとCSSファイルは jQuery Mobile のスタイルがすべて記述された1つのファイル「jquery.mobile-?.?.?.min.css」あるいは「jquery.mobile-?.?.?.css」を読み込みます。
カスタムテーマを使用する場合は、そのファイルの代わりに以下の2つのファイルを読み込みます。
jquery.mobile.icons-?.?.?.min.css - アイコンを定義
jquery.mobile.structure-?.?.?.min.css - 基本スタイルを定義
具体的には以下のように記述します。カスタムテーマの CSSファイル以外はすべて CDNから読み込んでいます。
|
1 2 3 4 5 |
<link rel="stylesheet" href="css/mytheme.css"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile.icons-1.4.5.min.css"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile.structure-1.4.5.min.css"> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> |
今回 ThemeRoller で作成したカスタムテーマを適用した DEMOページは以下になります。
実際のWebサイトを制作するには、jQuery Mobile のデフォルトスタイルを適用する部分とカスタムで設定する部分を十分に検討する必要があります。あくまでツールとして活用するのであって、こういうワークフレームやテンプレートをそのまま使用するわけにはいきませんから。
«次の特集記事» jQuery Mobile オリジナルアイコンを組み込む
«前の特集記事» jQuery Mobile ウィジェットのオプションを JavaScriptで設定する
スポンサーリンク







